はじめに
こんにちは。TuneCoreJapanでバックエンドエンジニアをしています @masafumi330 です。
この記事はWano Group Advent Calendar2023 3日目の記事です。
私はバックエンド担当で日々Go言語を扱っていますが、後学のため、および知見を広めるため、今回は弊社でも採用しているNext.jsを用いて個人的なブログサイトの開発を行ってみました。
全体の流れとしては、
- ブログサイトの構成を考える
- Next.jsのチュートリアルを行う
- 開発
- デプロイ
の流れで行いました。
ソースコード、および実際に開発したブログサイトはこちらに公開していますのでご覧ください。
ブログサイトの構成
最初にブログサイトの構成として、どのような情報を載せたいか、ページは何を用意するかを考えました。
最小構成とするため、
- トップページ
- 自己紹介ページ
- SNSリンク
くらいがあれば十分だろうと思いましたので、まずはこの構成で作ってみます。
Next.jsのチュートリアル
次に、最初のトップページをまずは作ってみるため、Next.jsのチュートリアル CREATE YOUR FIRST APP を行いました。
Next.jsのチュートリアルは資料が充実していて、このチュートリアルを行うだけでも基本的な内容を学習することができると思います。特に、
- Link Component (ページ遷移のため)
- Pre-rendering (遷移の高速化)
あたりを中心に行いました。
開発
初期セットアップ
チュートリアルを行い、実際に開発に移ります。
最初に行うこととして、Next.js公式が推奨しているブログサイトのテンプレート blog-starter があるので、こちらを使用してセットアップを行います。
$ npx create-next-app --example blog-starter blog-starter-app
このコマンド一発でNext.jsの最初のトップページを作成することができます。
ページのレイアウト
テンプレートのブログサイトそのままでは、個人ブログサイトには不要な要素が有り余っているので、不要な要素を削除しながらTOPページ、およびAboutページ(自己紹介用)を作成していきます。
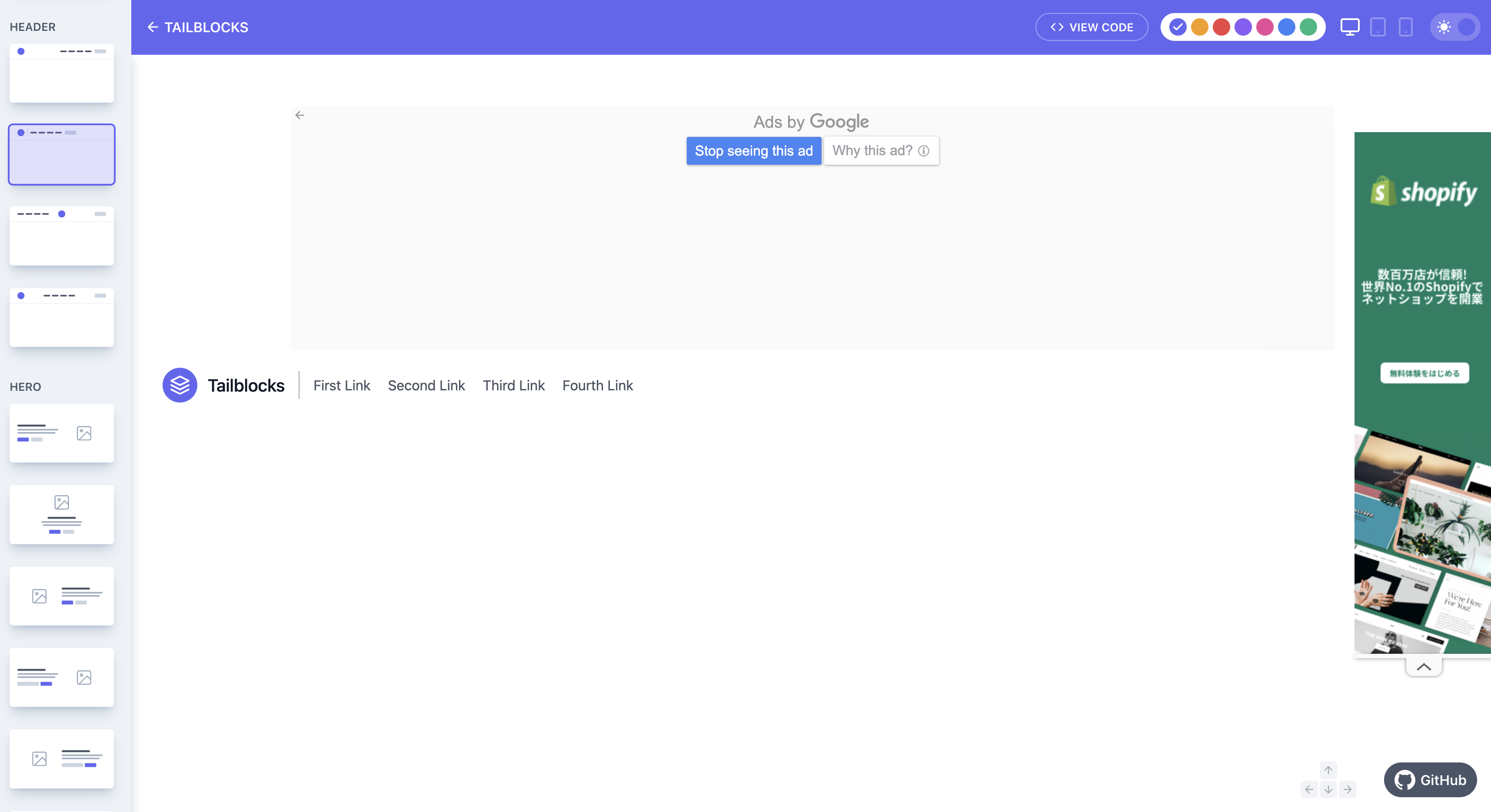
ヘッダー、フッター、Aboutページの構成などは、Tailwind CSSのコンポーネント集を公開している Tailblocks というサイトを参考にして作成しました。
特徴としては、
- 無料でテンプレート使用可能
- "HEADER", "FOOTER", "FEATURE", "HERO" など主要なレイアウト別に分かれている
- ソースコードも参照できるのでそのままコピー&ペーストで使用可能
- テーマカラー変更可能、レスポンシブ対応、ダークテーマ対応有り
のような点が挙げられます。
この中から、自分のイメージするブログサイトに合うレイアウトを探しながら、テンプレートを活用して、実際のページへの適用を行いました。
TOPページのHEROイメージ
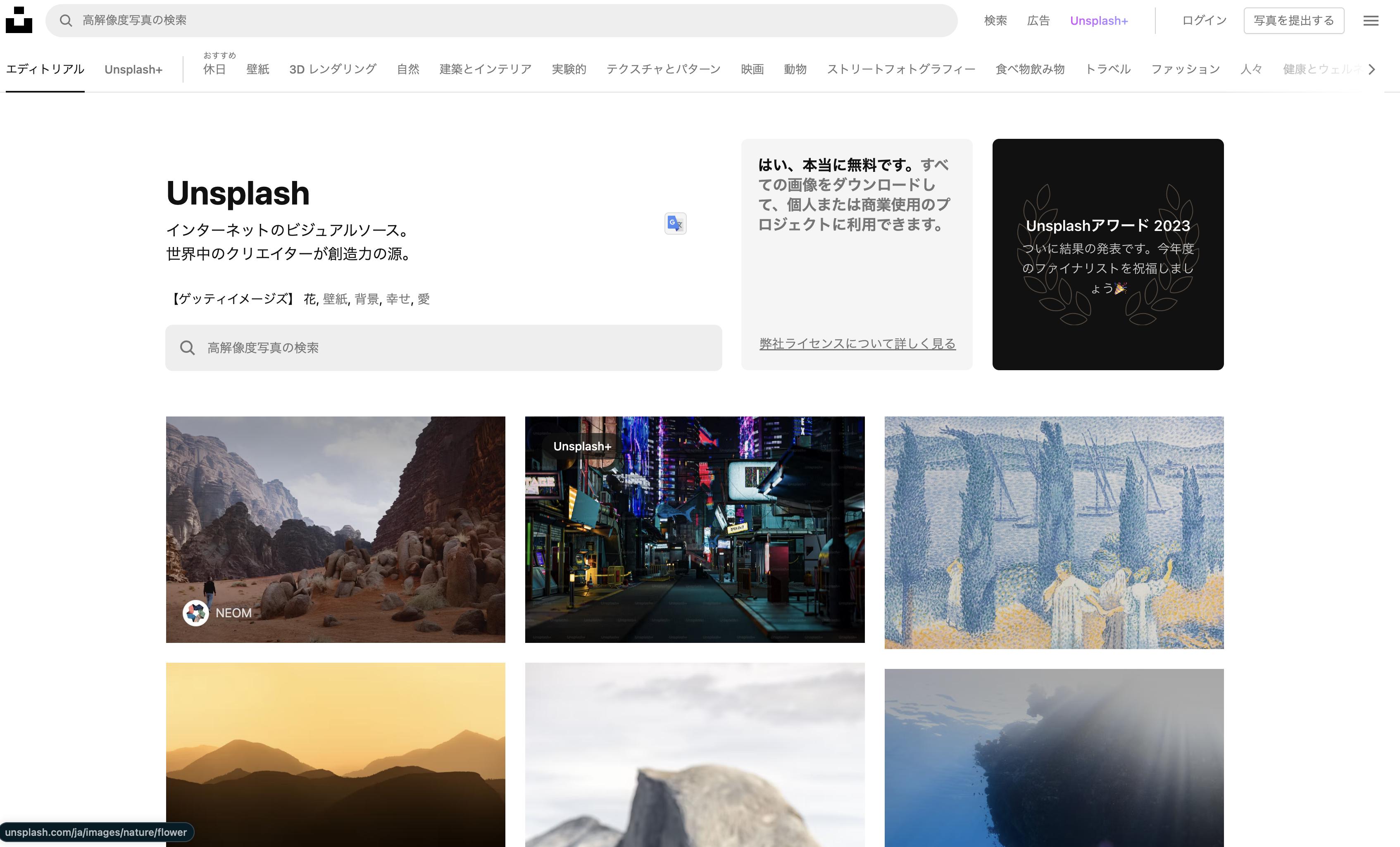
TOPページには"いい感じ"の画像を一枚当てはめたかったので、Unsplashというサイトから画像を拝借しました。ライセンスに関しては、個人利用であれば問題ありません。Notionにも、画像検索の機能としてUnsplashから画像を検索できる機能があります。素敵な写真が多数掲載されていますので是非ご覧ください。
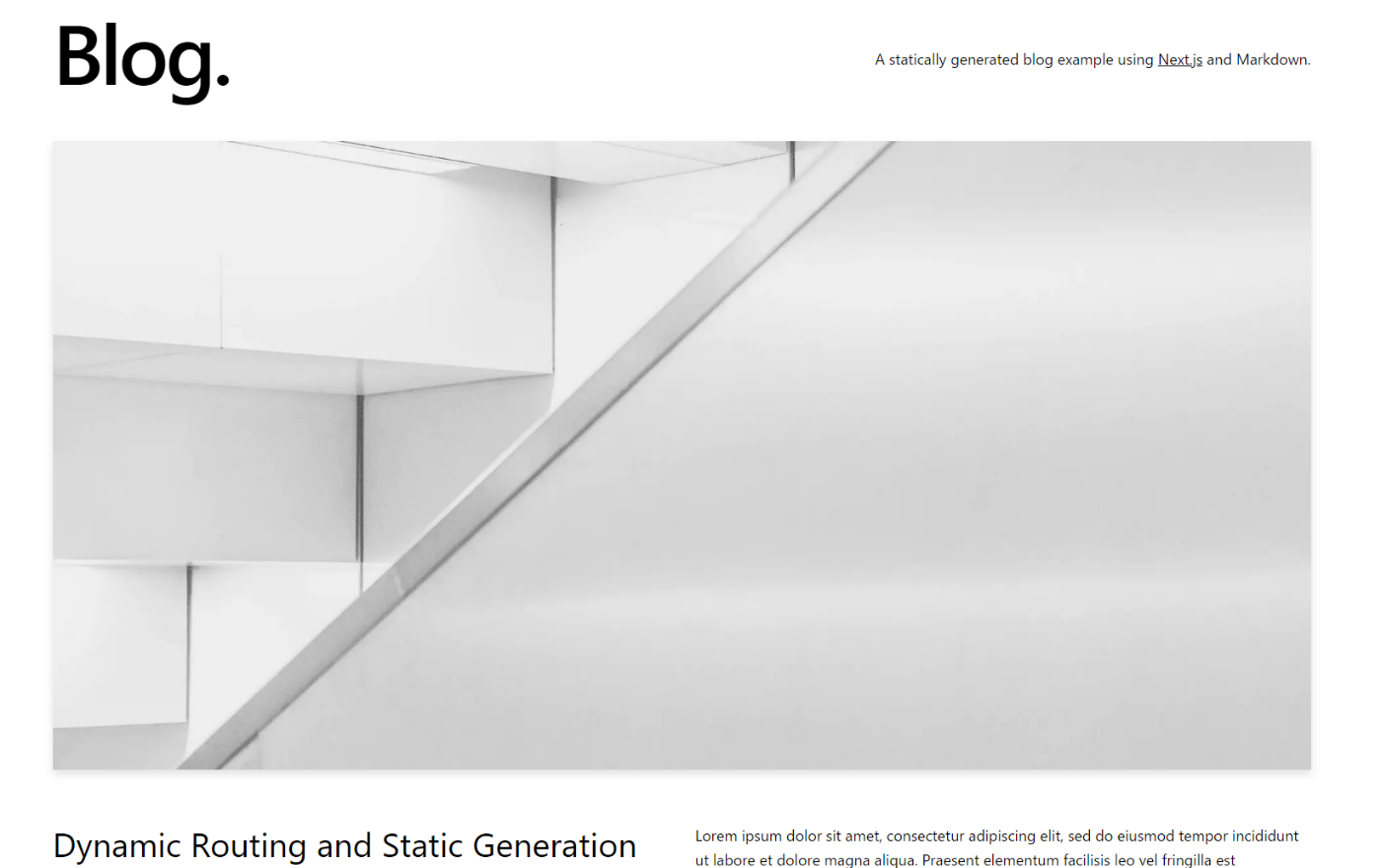
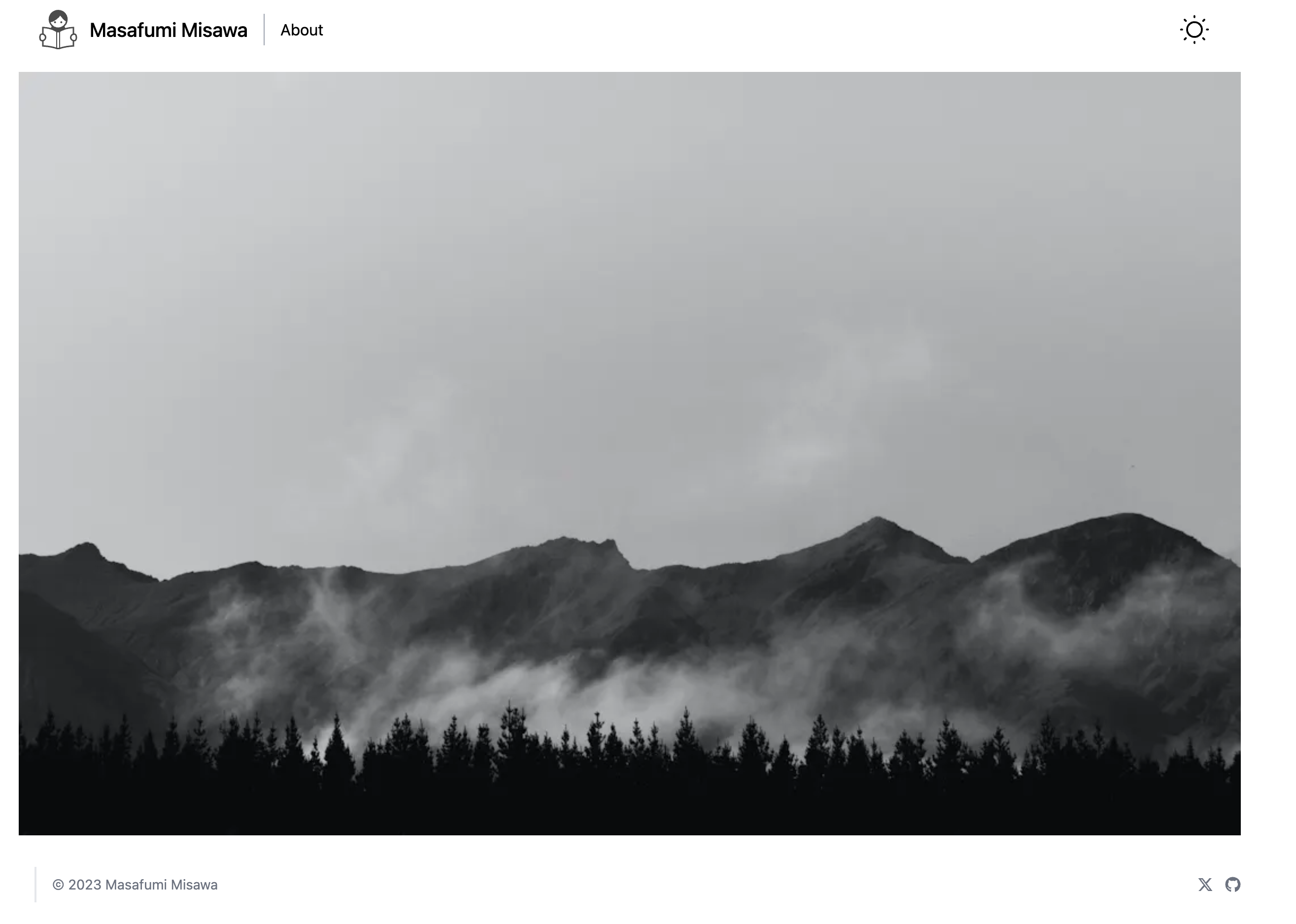
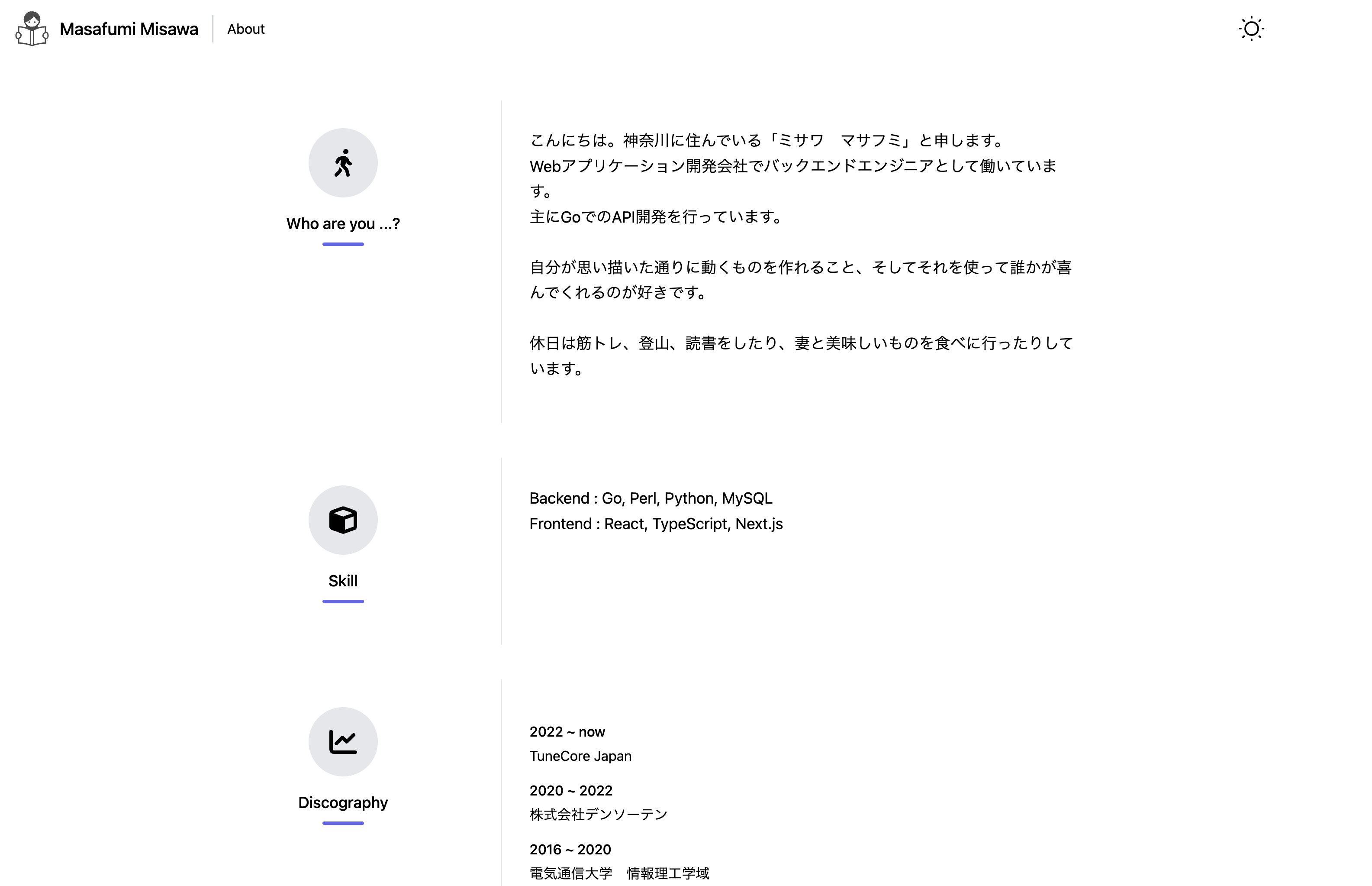
最終的に完成したブログサイトが以下のようになります。
TOPページ
Aboutページ
デプロイ
最後にデプロイを行い、ブログサイトを公開します。
Next.jsで作成したアプリケーションは、Next.jsのためのプラットフォーム Vercel にて簡単にビルド&デプロイが可能なので、こちらでデプロイを行います。
Vercelでのデプロイは本当に簡単すぎて感動しました...。
- GitHubアカウントでアカウント作成&ログイン
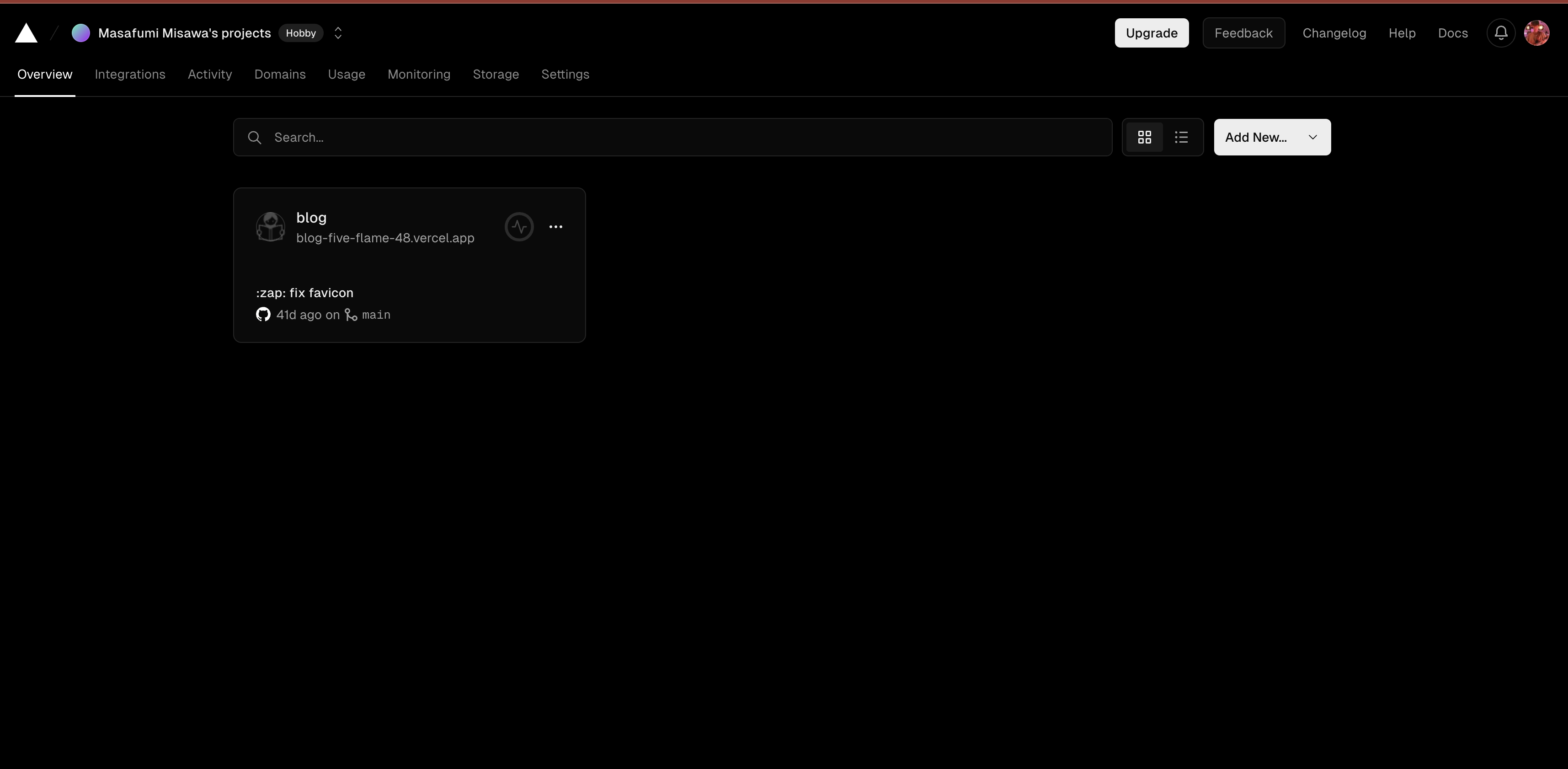
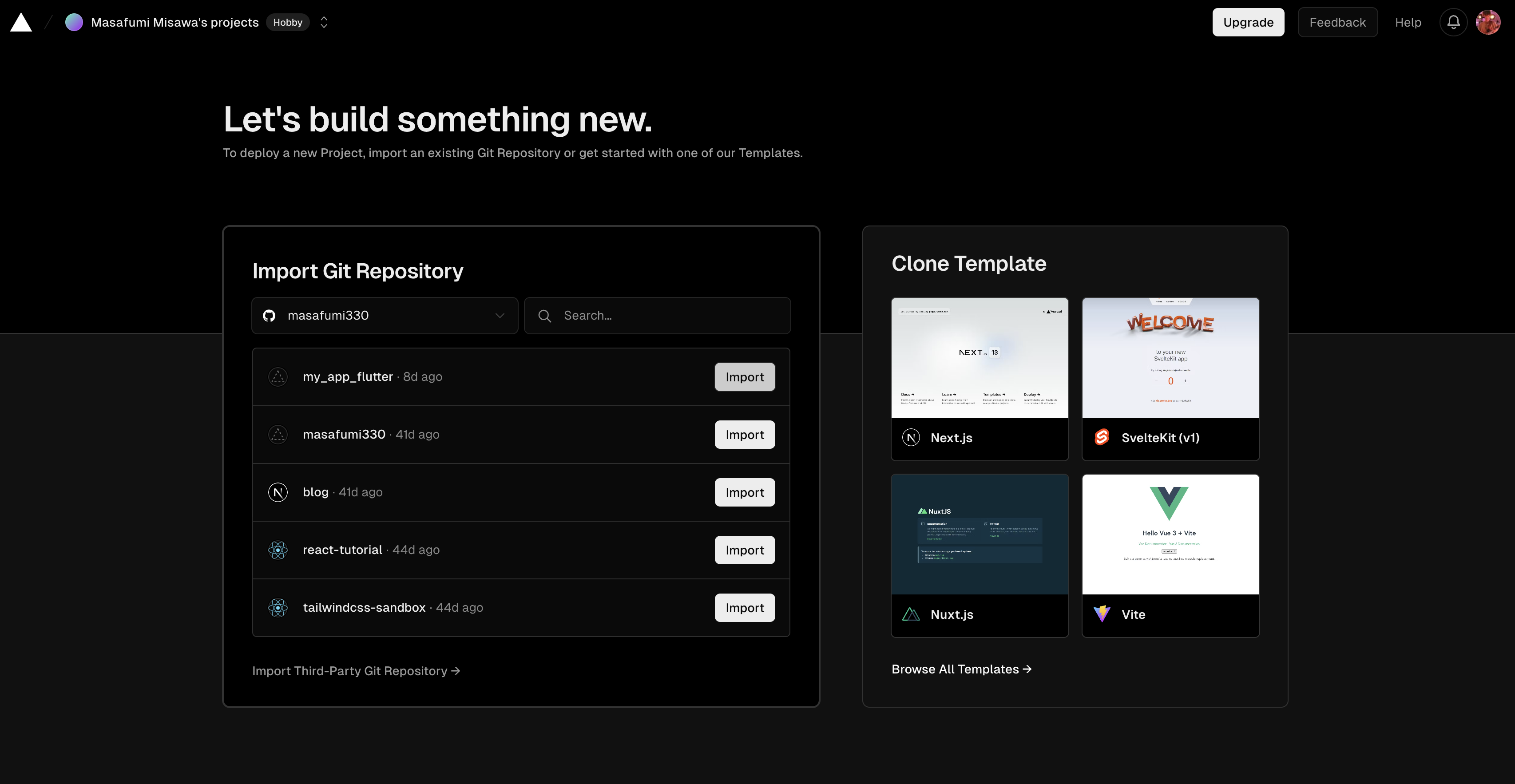
- プロジェクト新規作成
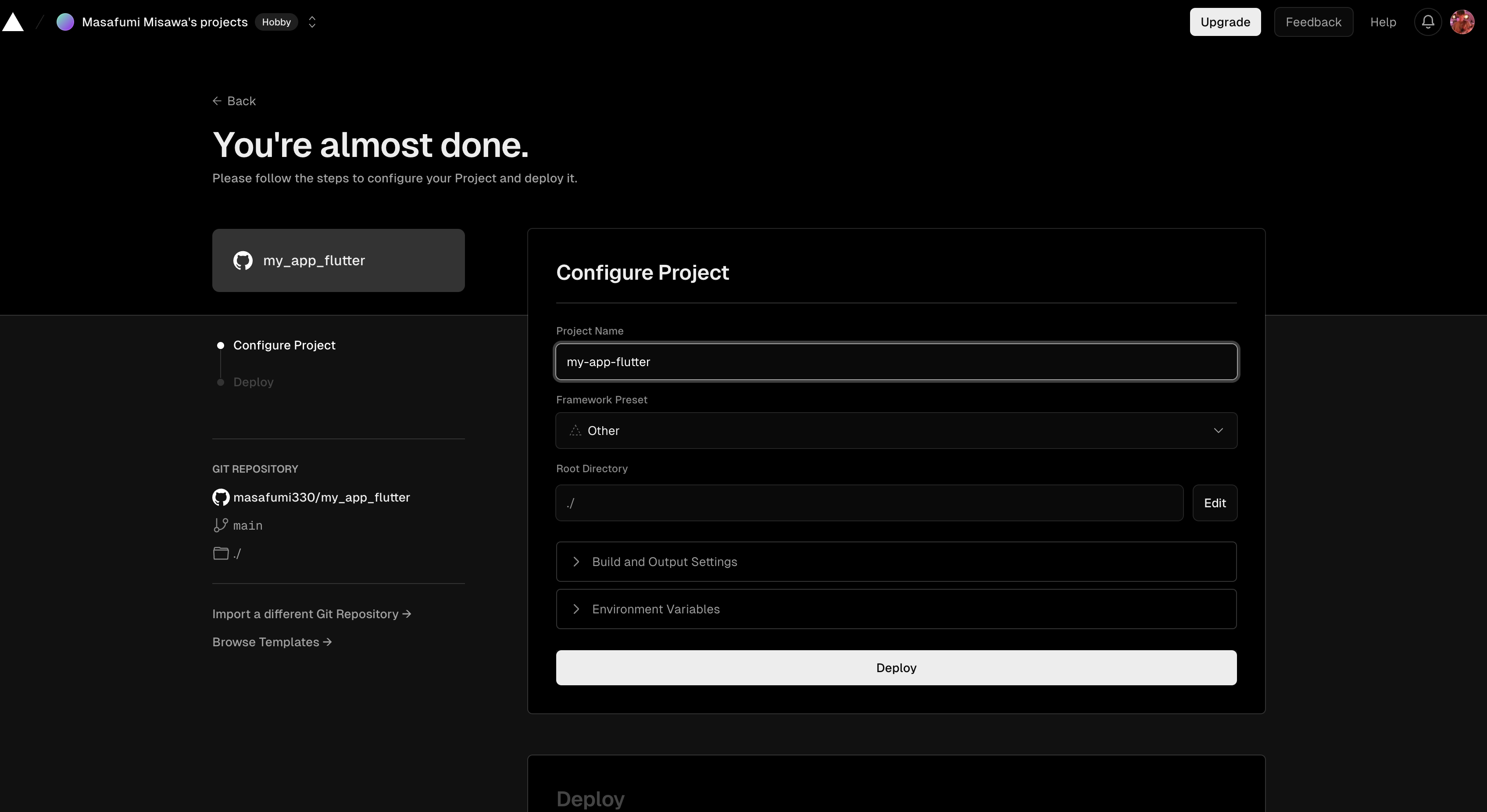
- 連携しているGitHubアカウントのRepositoryからプロジェクトインポート
- 「Deploy」 ポチッ
以上。簡単すぎます。
以降は、GitHubにソースコードPushするたびに、Vercelでビルド&デプロイが走ります。
最後に
今回は、Next.jsおよびVercelを用いて開発&デプロイを行いました。
普段フロントエンド開発をしていない私でも、スムーズに開発ができました。実際、ブログサイト開発は土日の2日間でできたので、Next.jsの資料の豊富さ、テンプレートの充実さに助けられました。
今後は、追加ページを作成したり、QiitaやZenn, noteに散らばっている記事を取得して一覧表示する機能を実装したりしたいと思います。
最後まで読んでいただきありがとうございました!