はじめに
こんにちは。TuneCoreJapanでBackend エンジニアをしています @masafumi330 です。
この記事はWano Group Advent Calendar2022 12日目の記事です。
今年1月に転職してきましたので、その一年間の振り返りも兼ねて記事を書こうと思います。
Backend Developer ロードマップとは
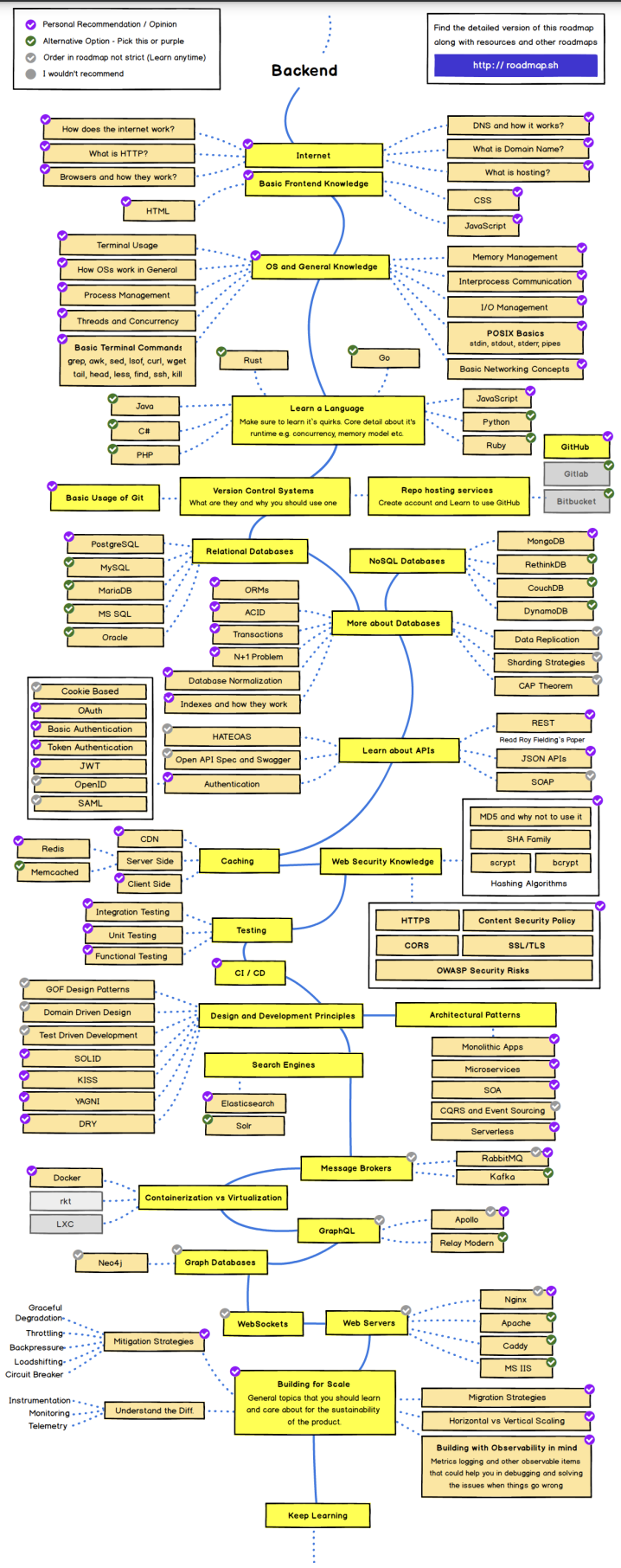
Twitter等で見たことがある方もいると思いますが、Backend Developer ロードマップとは、@kamranahmedse氏が公開している、エンジニアのスキルアップの道筋の概略図です。
Backendの他にも、
- Frontend
- DevOps
- GoやJavaなど言語ごと
など各ロール、スキルのロードマップがまとめられており、エンジニアとしてスキルアップをしていく中の一つの道標となりうる素晴らしい資料だと思います。
一年を振り返って
ITエンジニアとして初めて転職してきて、一年間で様々なタスクをこなし、自分自身確実に一年前の自分とは出来ること・知っていることの量が増えたと思います。
ブランチの切り方、マージをミスって大量のコンフリクトに苦しんだり。
"API"の叩き方も分からない状態から、外部のAPIを叩いてToken取得から実際にデータを取得したり。
HTTPのステータスコードを一つ一つ理解しながら、実際に自分でAPIを作るようになったり。
今回は、Backend Developerロードマップに沿って、一年間でどんなことをやってきたかを振り返りたいと思います。
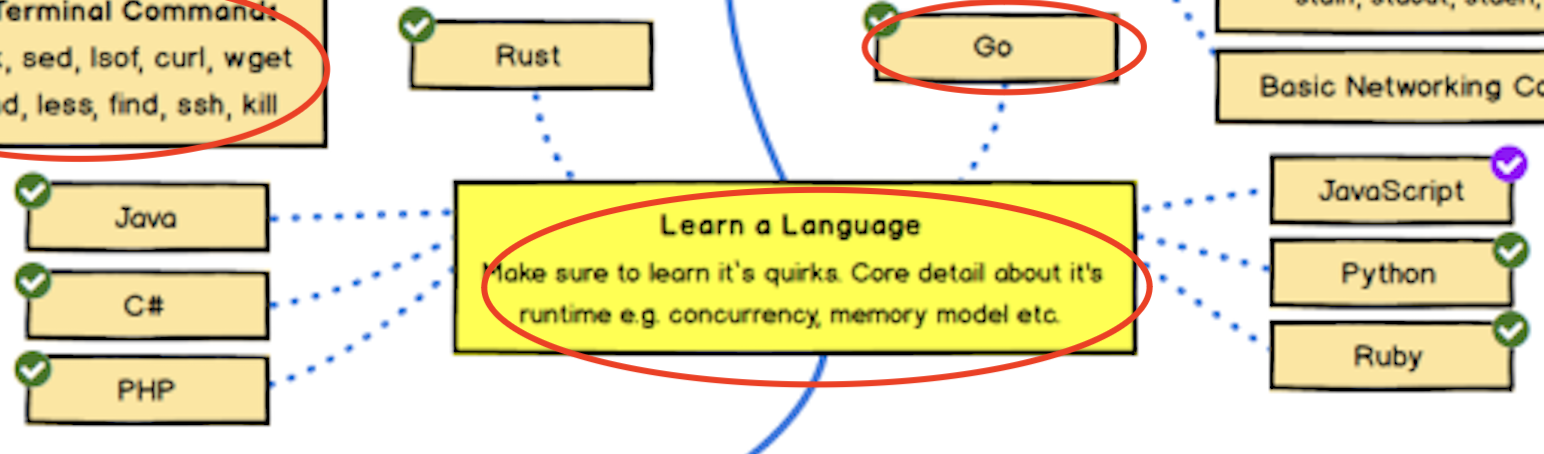
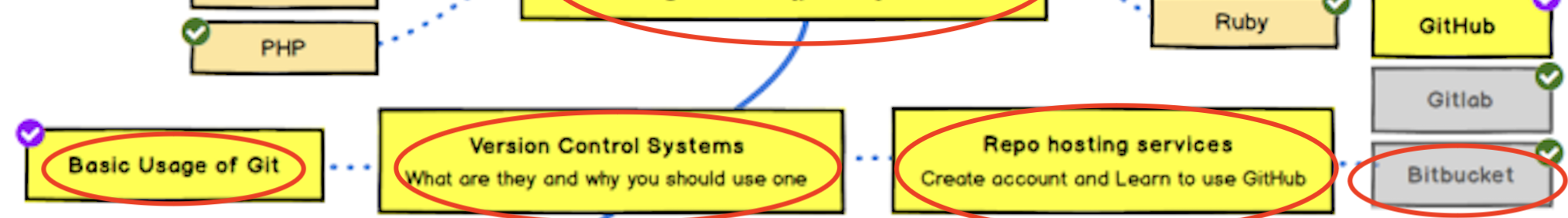
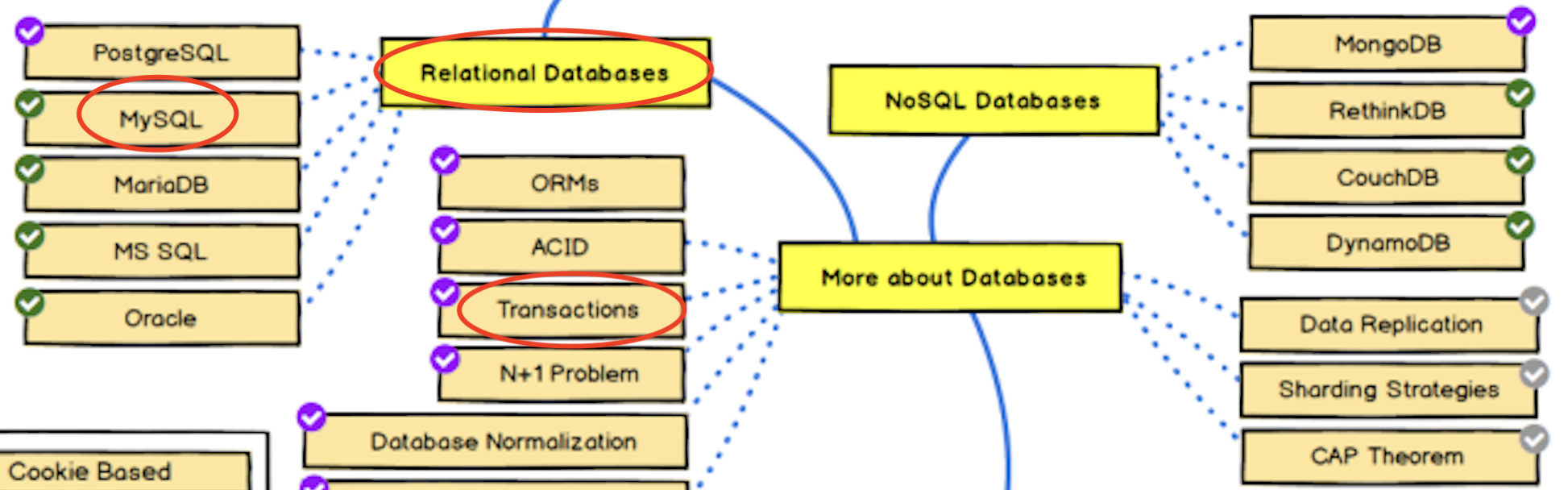
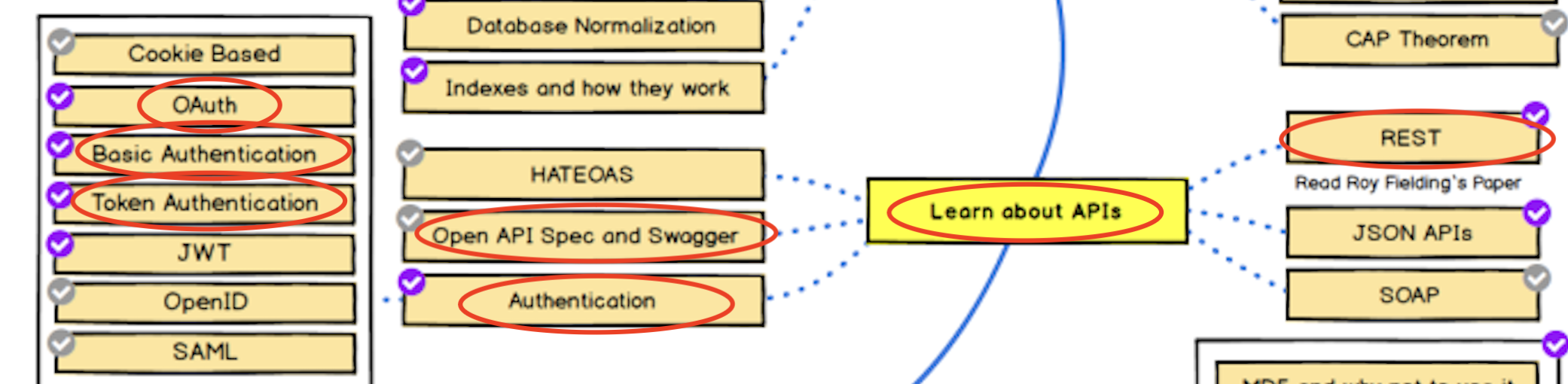
習得技術のチェック
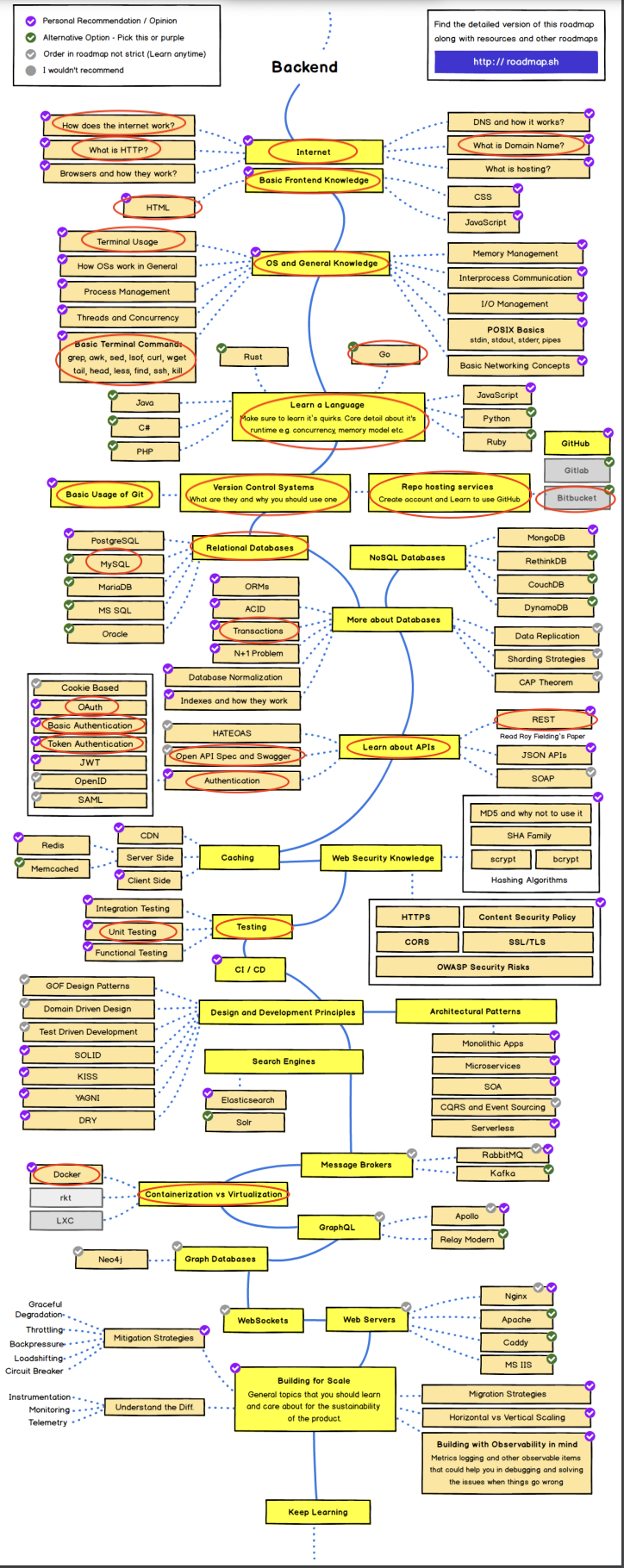
まずは、今年一年で経験・習得した技術に赤マルでチェックしていきます。
まだまだ穴だらけですが...メイントピックごとに振り返っていきます。
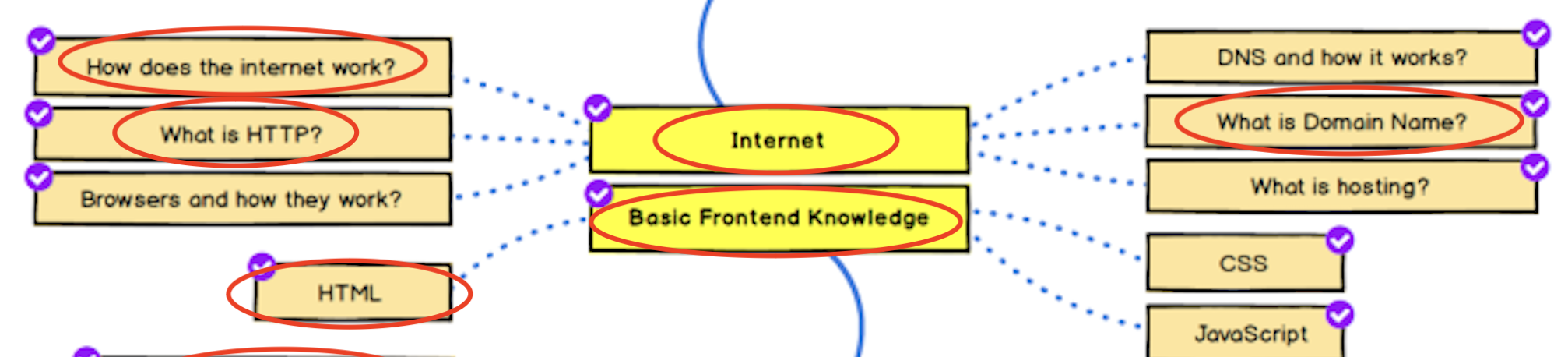
インターネット基礎周り
-
HTTP
まずは、やはりWebサービスを開発している会社として避けては通れないInternet周りの基礎に関しては、大方理解することができたかと思います。
特に、 HTTP については、Real World HTTPを読み、理解を深めました。
このHTTPの理解は、後述するAPIの理解について大いに寄与しました。RequestのBody, HeadやResponseの形などはこの本で丁寧に解説してくれていました。 -
HTML
SSRページのフロントについてはFEチームではなくBEチームでHTMLを書いてページを作ることが多かったので、HTMLを書く機会は多かったと思います。 -
CSS, JavaScript
この二つに関しては、ゴリゴリに書く機会は無かったように思います。
デザインのベースは、サービス自体もう既にできていますし、既存のコードを参考に実装するケースが多く、シンプルな実装が多かったです。
JavaScriptもそこまで複雑な処理は書きませんでした。
ただ、ここもっと上手く書いていい感じにしたいな...と思う場面はあったので、JSの知識はもっと習得したいなと思っています。
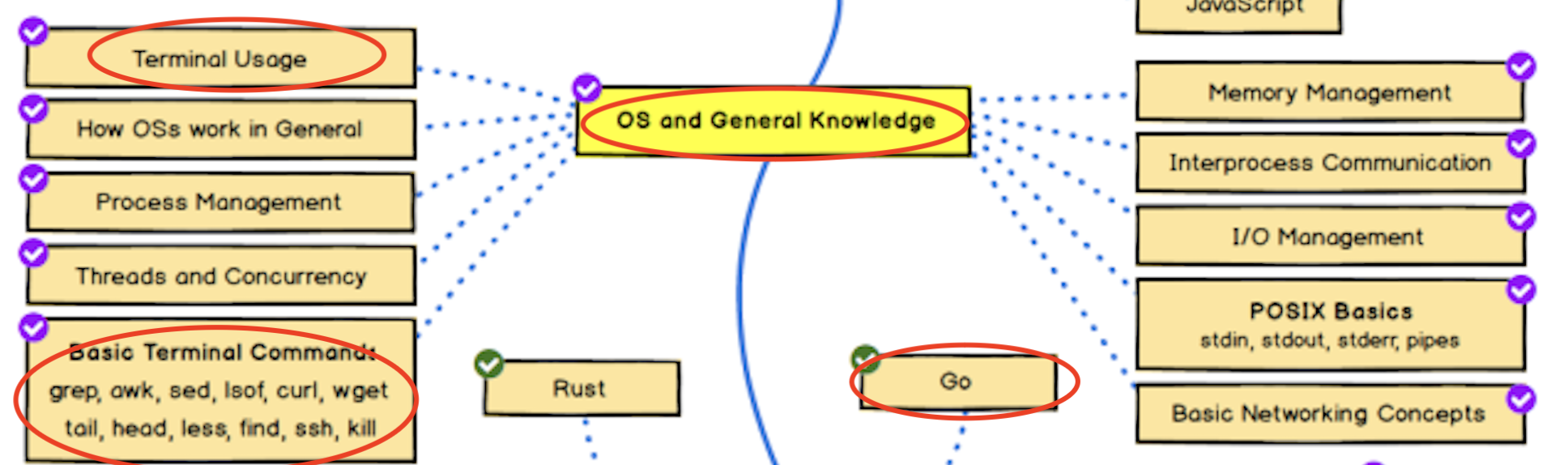
コンピュータサイエンス周り
-
ターミナルの使い方、基本コマンド
grep, tail, head, ssh, curlなどは実務でも使用頻度が特に高いコマンドでした。
grepコマンドに関しては、パイプやcutも駆使してもっと上手く使いたいのですが。まだ習得中です。 -
プロセス、スレッド、POSIX
この辺りは大事な部分ですが、まだ理解が不十分なところかなと思います。
ps コマンドを使って、所望のプログラムが動いているか?とかは最近見るようになってきています。
せっかくGoを使っているんだから、プロセスやスレッドを理解して並列処理などにもトライしてみたいです。
言語
TuneCoreJapanのBEの言語としてはPerl, Goを採用しています。
普段の開発・新規の開発の大半はGoで行っています。
どちらも私は、今年からキャッチアップを始めた言語です
- Perl
まずはPerlのキャッチアップから始めました。
実務の中でプロダクトコードに多数触れ、慣れていった部分が多いですが、最初のキャッチアップとしては以下の本でinputを進めていきました。
- Go
公式の A Tour of Go を使ってキャッチアップを進めました。
VSCodeでコードを書いていますが、Goは文法とかミスっていたらコンパイルエラーしてくれたり、ミス部分をハイライトしてくれるので開発がとてもやりやすく、個人的にはGoの方が好きです。
Git
ブランチの切り方、マージ順について苦戦するタイミングがありました。
チーム開発となれば多数のブランチを切って開発していくことになると思いますが、ブランチの切り方、開発の順序をミスり、コンフリクトに苦しむ。結果、実装に手間取るということが起きました。
この辺りは実務の中でしか経験できないと思いますが、一個一個のコマンドで何をしているのか、Gitの扱いをもっと成熟していきたいところです。
データベース
基本的なクエリ(SELECT, UPDATE, INSERT, DELETE)のSQLは習得することができました。また、後半ではJOINやサブクエリも駆使してSQLを組み立てられるレベルにはなりました。
ACID特性、データベース設計、クエリチューニングなどさらに応用を鍛えていきたいと思います。
API
外部APIを使った開発、そしてGoで実際にAPIを作る業務をこなし、その中でAPIのキャッチアップも進められました。
API自体触れたことがなかったので、知識0からのスタートでしたが、以下の本を読み進めたり、実際にコードも触りながら理解を進められたので良い経験だったと思います。
また、中規模プロジェクトでは Go用いてAPIを開発しているため、さらに深く理解を進められていると思います。
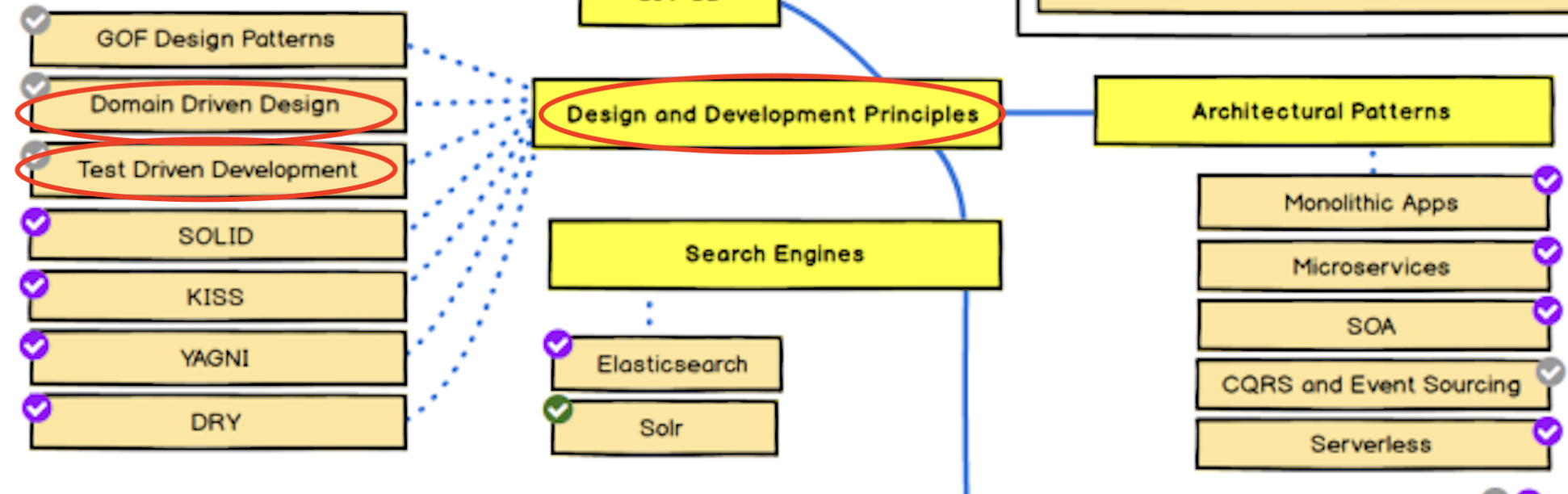
設計思想
来年の目標として、TDD, DDD、この二つを完璧に理解し、開発に活用していきたいと思う一年でした。
途中までテストコード自体を毛嫌いしてしまい、手をつけていなかったのですが、実際に書いてみるとそこまで難しいことはなく、なぜ今まで書かなかったのかと反省しました。
世の中の記事で、「TDDに則った開発により開発効率が上がった」と多くの情報もあることから、メリットがあるのは確実だと思います。
TDDには特に強い興味がありますので、開発チーム内でTDDの勉強会を開いたり、布教して回る役割も今後になっていきたいと思います。
最後に
振り返ってみると確かに、ロードマップの上から順に各分野のInputができてると思いました。
実際、ロードマップ下部のデータベース、セキュリティ、キャッシュ、テスト、CI/CD、Web Serversなどはまだほとんど習得できていないですし。
まだまだ穴だらけですが、引き続き技術の習得をしていきたいと思います。