はじめに
Astroでアイコンを設定したいときに検索すると、最もよく出てくるのがastro-iconです。このライブラリを使うと、SVGアイコンやオープンソースのアイコンを簡単に利用できます。
この記事では、その導入方法と使い方を紹介します。
この記事は個人的なアウトプットを目的として作成したものです。そのため、誤った情報や不足している内容が含まれている可能性があります。もし間違いや気になる点がございましたら、ぜひご指摘いただけますと幸いです。
astro-iconの使い方
インストール
まずはastro-iconをインストールします。
npx astro add astro-icon
インストールが完了すると、任意のページでastro-iconを使うことができます。
SVGを直接指定することも可能ですが、今回は オープンソースのアイコンライブラリ「Material Design Icons(MDI)」 を使用します。
MDIアイコンのインストール
以下のコマンドでMDIアイコンを追加します
npm install @iconify-json/mdi
mdiの部分は、使用したいアイコンのセットに応じて変更できます。
(例:FontAwesomeなら @iconify-json/fa)
アイコンの表示方法
インストールが完了したら、Iconコンポーネントをインポートして、以下のように記述します。
---
import { Icon } from "astro-icon/components";
---
<Icon name="mdi:youtube" />
name="mdi:youtube"の部分を変更することで、異なるアイコンを表示できます。
アイコンの探し方
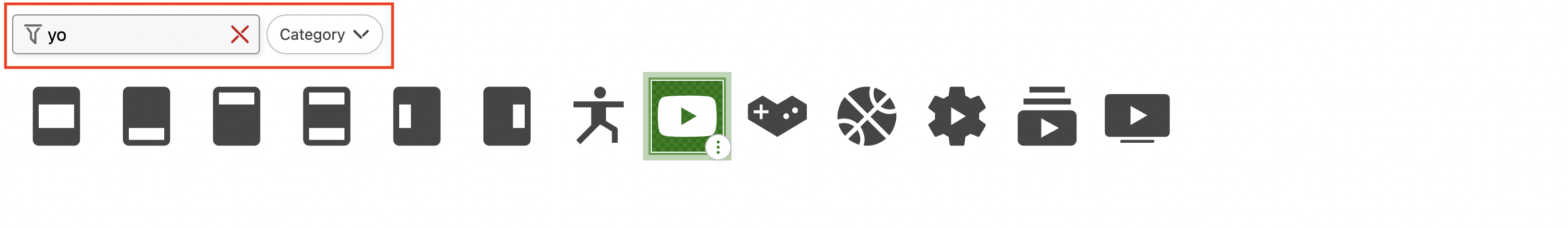
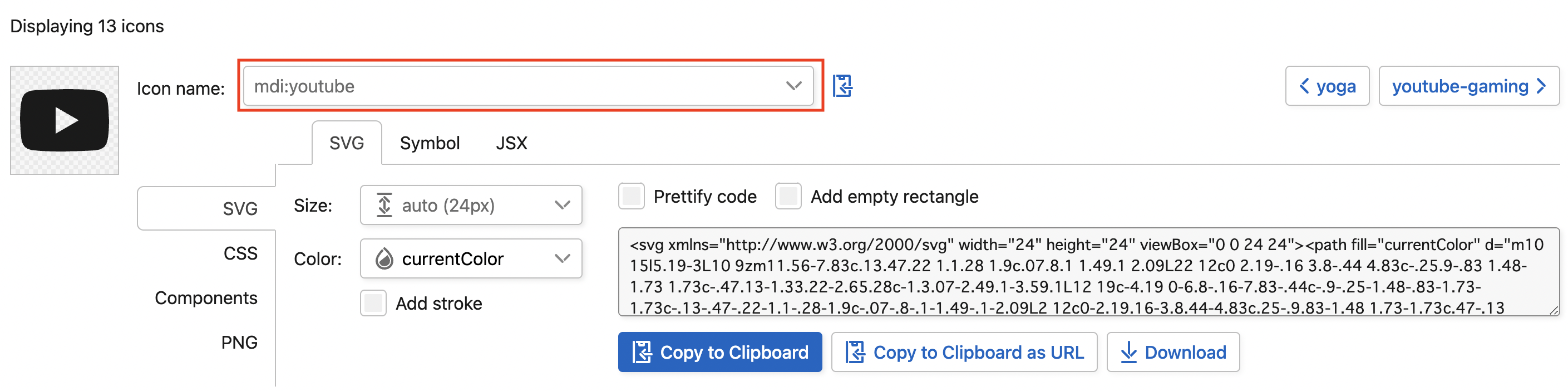
アイコンはiconifyから探すことが可能です。
コピーした名前を<Icon name="xxx" />のnameに指定すれば、簡単にアイコンを表示できます。
終わりに
astro-iconを使うと、手軽にアイコンを導入できます。
今後、カスタマイズ方法や他のアイコンセットについても調べてみたいと思います。
参考
『astro-iconで手軽にいい感じのアイコンを使わせてもらおう』