はじめに
今回は【React】を使って学習記録アプリを作成してみたので、その感想を共有します!
開発環境
⚫︎OS
・Mac
⚫︎エディター
・VSCode
⚫︎使用技術
・フロントエンドフレームワーク: React
・ビルドツール: Vite
つまずいたところ
今回の開発で、特に苦労した点が2点ありました。
1. State内の配列を更新する方法。
今までは、単一のテキストボックスを使ったシンプルな一覧表示の方法しか学習していませんでした。
しかし、今回は「学習内容」と「学習時間」という2つの要素を1つの配列として扱い、登録ボタンを押した時に一覧表示する必要がありました。
複数のプロパティを持つオブジェクトの設定方法や、配列の更新方法にかなり苦労しました。
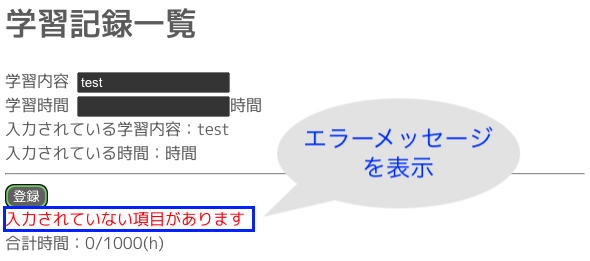
2. 未入力項目がある状態で、登録しようとした時のエラーメッセージ表示
「学習内容」と「学習時間」の両方に値が入力されていないと登録できないようにし、「入力されていない項目があります」というエラーメッセージを表示する処理に苦労しました。
解決方法
1. 複数のプロパティ設定方法と、配列の更新
「学習内容」のプロパティ名をtitle、「学習時間」のプロパティ名をtimeとして、それぞれ以下の方法で解決することができました。
// 学習内容
const [inputLearningContext, setInputLearningContext] = useState('');
// 学習時間
const [inputTime, setInputTime] = useState('');
// 登録ボタン押下時の処理
const onClickAdd = () => {
// 新しいレコードを作成(複数プロパティの設定)
const newRecord = { title: inputLearningContext, time: parseInt(inputTime) };
// 配列の更新
setRecords([...records, newRecord]);
...
};
2. エラーメッセージの出力制御
こちらは文字数をカウントして制御する方法を思いつきました。
const onClickAdd = () => {
// 入力が不足している場合
if (inputLearningContext.length < 1 || inputTime <= 0) {
// エラーメッセージを表示
setError(true);
return;
}
...
};
return (
<>
...
{error && <p style={{ color: 'red' }}>入力されていない項目があります</p>}
...
</>
)
しかし、こちらの記述方法の方がスマートでした。
// 入力が不足している場合
if (!inputLearningContext || !inputTime) {
setError(true);
return;
}
上記の方法でエラーメッセージを簡潔に制御できました!
最後に
まだ見た目はシンプルなアプリですが、Stateの理解が浅いため、思ったより時間がかかりました。
これからもインプットだけで終わらせず、実際に手を動かすことで理解を深め、より高度なアプリケーション開発に挑戦していきたいです!
JISOUのメンバー募集中
プログラミングコーチングJISOUではメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
気になる方はぜひHPからお願いします👇