はじめに
ChakraUIを導入して、<ChakraProvider>を使用した際にエラーが生じて解決に時間がかかったので、その内容をまとめます。
開発環境
| 言語・フレームワーク | バージョン |
|---|---|
| react | 18.3.1 |
| react-dom | 18.3.1 |
| typescript | 5.5.3 |
| vite | 5.4.8 |
| chakra-ui/react | 3.0.2 |
| emotion/react | 11.13.3 |
| emotion/styled | 11.13.0 |
| frame-motion | 11.11.11 |
エラー内容
まずは、以下のようにChakraProviderのタグを使用しました。
【修正前】App.tsx
import { ChakraProvider } from '@chakra-ui/react';
export const App = () => {
return (
<ChakraProvider>
<h1>Home</h1>
</ChakraProvider>
);
};
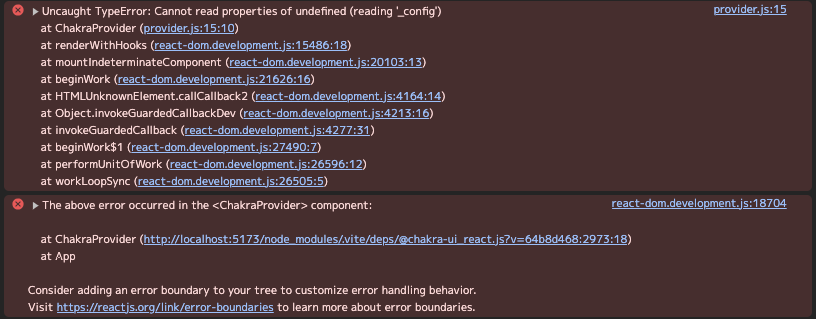
すると、コンソール上に以下のエラーが発生しました。
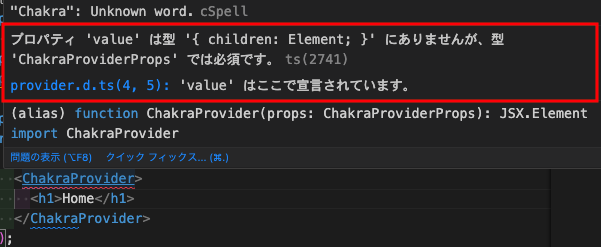
そして、vscode上ではvalueに何か値を設定してくださいという警告文が表示されていました。
解決方法
修正方法としては、valueにdefaultSystemを設定することで、解消されました。
【修正後】App.tsx
import { ChakraProvider, defaultSystem } from '@chakra-ui/react';
export const App = () => {
return (
<ChakraProvider value={defaultSystem}>
<h1>Home</h1>
</ChakraProvider>
);
};
バージョンが3に変わったことで、今までとは設定内容も変わったみたい。
ChakraUIのバージョン3の変更点については、また別でまとめようと思います。
おわりに
ChakraUIの導入初っ端からエラーが出るとは、予想もしていなかった。
時間はかかったが、解決できて良かったー
やっと次に進める!
参考記事