この記事は、これからポートフォリオを作成する駆け出しエンジニアに向けた記事です。
プログラミングのインプットを終えて、
これから、 ポートフォリオ作成をしようと思いますが
どんな機能をがあればいいのか
何を作ればいいのか
と迷うことがあります。
progateやUdemyの初心者教材を終えたときに次に何を作ればいいのかイメージが湧きづらいですよね。
ここからは僕がポートフォリオを作るまでの過程を紹介したいと思います。
はじめに
ポートフォリオをこれから作成しようとしている人
progateや書籍、チュートリアルを終えた人
を対象としています。
作成過程
1.何を作りたいかを決める(テーマ設定)
まず何を作りたいかを明確にしましょう。
オリジナルアプリを作ると言っても
・自分は何を作りたいのか?
・課題を発見して、どう解決するかを明確化する など
アイデアを紙やメモに書いてみましょう。
個人でやるなら万能ツールnotionをおすすめしています!
僕が使い始めた2021年頃と比べると使える機能やサービスが格段に増えており、
もう全部、notionにまとめておいてもいいんじゃないか?と思えるほどです!
あとは無料で使えるので個人でやるなら気軽に選択できるところだと思います!
機能としては
- メモ管理
- タスク管理
- カレンダースケジュール
- テーブル(Excelシートやgoogle spreadsheetを思い浮かべて頂けると!)
- データベース
初心者にとっては何から始めていいのか?何の機能を使ったら良いのか?で迷うことがあります。
そこでテンプレート機能を使用することでnotionをより簡単に始めることが出来てカスタマイズすることもできます!
Notionのテンプレートとは、コピーすることで自分用にアレンジして使えるページのことです。
タスク管理や読書管理など、目的に合わせたテンプレートが用意されているので、初心者の方でも簡単にNotionを使うことができます。
テンプレートを使用することで、Notionの操作や機能に慣れていけるので、その後にカスタマイズしていくことをおすすめします!
Notionテンプレート
さらにはAIの進化が進んでnotion AIが出てきました!自動で文章を作成できたり、文章中にある文法の間違いや綴りの訂正などもしてくれる、優れたツール
下記にnoiotnの概要や機能などのリンクを貼っておきますので、notionの凄さを実感して頂ければと思います!
【初心者必見】Notionとは?使い方や機能・口コミまで徹底解説!
【2023年最新】Notionでおすすめのタスク管理テンプレート10選!
Notion(ノーション)AIとは?
参考(筆者)
僕は、glass house というポートフォリオを作成しましたが
◎課題
・コロナ禍でオフラインでの交流ができなくなった。ビジネスマンなど交流する機会はないか?
◎解決方法
・zoomを使ってオンライン交流。自分を紹介して「話してみたい人」とつながる機会をを作る。
・異業種の人とつながることができるのでビジネス・アイデアが広がる可能性がある。
を考えて作成しました。
なぜ、このサービスをつくろうと考えたのか
コロナ禍で家にいることが多くなったので、人と会う機会が少なくなりました。
テキストでの交流もいいですが、実際に映像で話し合った方が情報量が増えるのではないかと考えました。
オンラインで繋がりを増やせないかなと考えていたときにこのサービスを作ろうと考えました。
異業種の方やビジネスマン、起業家などの方と簡単にトークできるプラットフォームを作りたいと考えました。
GithubのRaedMeに自分の考えをまとめてみよう
GithubにはReadmeに
・アプリの概要
・課題
・解決法
を書いてみましょう。
書くことによって自分が作っているサービスを可視化できるのがいいですね。
2 レイアウト作成
次はレイアウト作成です。どんな画面が必要か書いてみましょう! 例えば
・ログイン画面
・ユーザー一覧画面
・ユーザー詳細画面
など、必要な画面を書き出します。
ここで大事なのが、
UI/UXを考えて設計する
がポイントです。
「ユーザーが使いやすい機能」
「このボタンを押したらこの画面に遷移する」
「ボタンを押したらフラッシュメーセージが出る」
など
ポートフォリオに必要な機能を洗い出して画面を設計してみましょう。
イメージはざっくりとした感じで大丈夫です。
作り方ポイント
- まずはメイン機能や必須機能のレイアウトを作成する
- レイアウトで共通化するところを洗い出す
- ボタンの配置(どこに画面遷移するか決めておく)
どこを共通化して使うかレイアウトを組み立てるか。
後でここの機能を追加するときに崩れると困るから大枠を先に作っておこうなど。
を意識して作ると良いです!
レイアウト作成方法
レイアウトは紙に書くのもいいですが、2023年ですと圧倒的にfigmaが有名かなと思います!
僕は figmaを使って画面を描きました。
また、2023年6月にFigma for VS Codeという開発が出てきており、VSCodeのfigmaのプラグインをインストールすることによって、コードを書きながらデザインのレイアウトを作成出来てしまうという大変便利なツールが誕生しました!
下記にリンクを貼っておきましたので是非参考してみてください!
Figma(フィグマ)の使い方を解説!Webデザインツールについて初心者向けに解説
Figma for VS Codeで変わるデザインと開発のコミュニケーションと効率
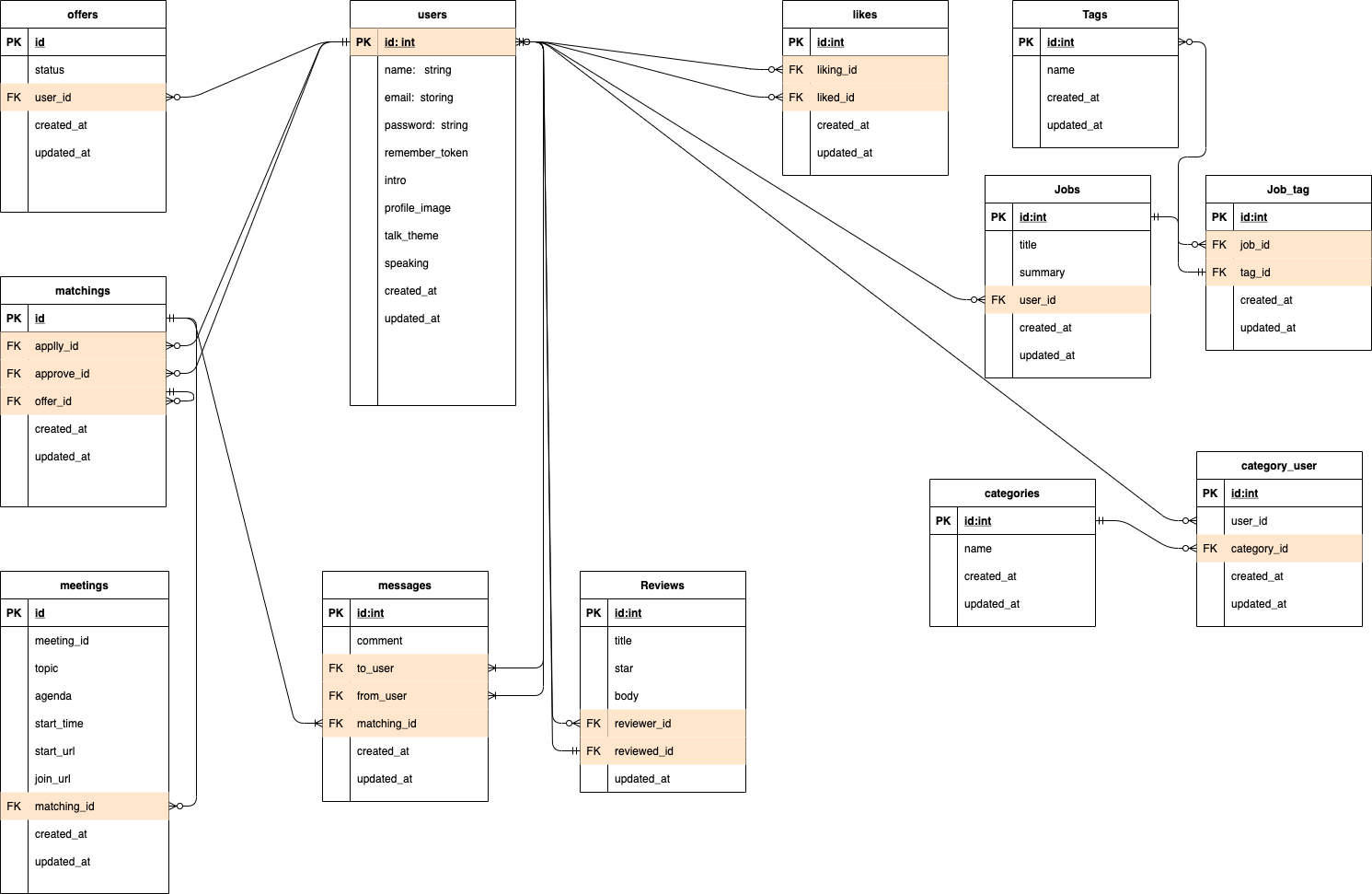
3 テーブル設計
次にテーブル設計です。
「Readme」「画面設計」で作ったのを元にして、テーブル設計をしていきます。
・どんなテーブルが必要か? カラムが必要か?
・リレーションの設計
を考えて設計します。
不要なカラムなどは追加しないようにしましょう
またリレーションは混乱します。
私も開発前にリレーションや中間テーブルを追加して開発をしましたが、途中でいらなかったり、後々になって追加したりと
開発途中でも大幅に修正したりしました
なので、テーブル設計をきちんとすることによってあとで混乱しなくて済みます。
(参考)
draw.ioで作成しました。
こちらは無料ツールなので、テーブル設計のときにお勧めです!
Draw.io

4 githubのissueとnotion(2023年度版)
ここまで終えたら、Githubでissue管理をしましょう。 必要な機能をタグ付けで管理しましょう。
また開発途中で機能の不具合などがでてきます。そういうときにもどこでエラー・不具合が起きているかをissueで管理すると問題点が浮き彫りになるのでおすすめします。
特に最初はあまり気づかないと思いますが,
機能をたくさん追加していくと思った通りに動かないことや、不正アクセスができてしまうなど
いろんな不具合があります。
issueは現場でも使われているので、是非issueを使って開発をしましょう。
あと、個人的になんですが、私はタスク管理アプリ「Trello」を使って開発しました!
※ notionで良いかなと思っています!
理由としてはカスタマイズしやすいという点です!
タスク管理は
「やるべきこと」「作業中」「作業完了」「保留」など、タスクにカテゴリーをつけて管理しました。
実務になると「期日」というものがあり、日付期限などもう少し細かくやると思いますが、私がNotionを使っている理由は
「今、やるべきタスクは何か?」
を意識して開発しています。またモチベーションアップにも繋がります。
開発をしていて、途中で、「検索機能」「メール通知設定」「セキリュティ対策」など追加したい機能がどんどん挙がっていきます。タスク管理をしていないと
「何の開発をしているのか」
「優先順位が分からない」
「どの機能追加を完了したのか」
を確認できなくなるので、
駆け出しエンジニア方はこの機会にタスク管理を取り入れてみましょう。
もちろん、「Trello」以外にもタスク管理アプリはあるので自分の使いやすいタスク管理アプリを使いましょう!
※他の有名なタスク管理として「Backlog」や「Jira」などがあります。実務でもよく使われています
2023年から開発を始める方は、notion一択でも良いのではないかと思っています!
実際に多くの企業で使われていますし、僕の働いて現場でも良く使っています!
もちろん、BacklogやJiraなども現場で使っていましたが、notionを使えれば他のタスク管理アプリも使いこなせるのではないかと思っています!(notionは機能が多すぎて使い方に困っていますが笑😅)
5 開発へ
1~4を作成して、いざ開発に入ります。分からなくなったらまた1~4に戻って確認できるので
スムーズに開発ができると思います。
プルリクエストを使って開発
開発はgitを使っての開発が大半となりますが、git開発でも
「Git flow」
「Github flow」
があります。私はGithub flowを使ってmaster(main)からブランチを切って開発をします。
機能追加するときはfeature/○○でブランチを作成して開発をします。
実務ではプルリクエストやレビューがあるので、疑似的ですが実務に近い開発をするとgoodです!!
ChatGPTを使う
ChatGPTとは、ユーザーが入力した質問に対して、まるで人間のように自然な対話形式でAIが答えるチャットサービスです
質問応答・文章生成・プログラムの作成を対話形式でやってくれるので開発効率がめちゃくちゃ上がりました!
習うより慣れろでまずは色々と触って見て、こういう文章、コードを書いたらどういった結果が返ってくるかを検証する感じでいいかなと思います!
下記の記事を読んでいたのですが、使い慣れたときには下記の5つのことを意識してプロンプトに書いてみると期待した結果が返ってくる割合が上がりました!
【実例付き】ChatGPTによるプログラミング効率化のコツ、メリット、注意点について解説!
下記の5つの入力のコツは上記の記事の引用になります。
具体的な問題を提示する
曖昧な指示よりも具体的で明確な指示の方が、期待する回答やサポートをChatGPTから引き出しやすくなります。
例えば、「ある数列を逆順に並び替えるプログラムを作成したい」「Python でファイルを読み込む方法を教えてください」というような明確な問題設定を提示することが重要です。
質問を簡潔にする
ChatGPT は自然言語処理能力が高いですが、簡潔で分かりやすい表現を使うことで、より的確な回答が得られる可能性が高まります。
冗長な言葉や余計な情報を省き、もっとも重要なポイントにフォーカスした質問を心がけましょう。
適切なプログラミング言語を選択する
ChatGPT は多様なプログラミング言語に対応していますが、適切な言語を選択することが重要です。質問時にどの言語での回答を求めているか明記することで、的確な回答が得られるでしょう。
たとえば、Web 開発に関する質問の場合は JavaScript を、データ分析に関する質問の場合は Python を選択する旨を指定して ChatGPT に指示を出します。
質問に関連する情報を提供する
質問に関連する情報を提供することで、より適切な回答が得られます。
例えば、プログラムの環境や使用しているライブラリなど、状況に応じた情報を添えることが望ましいです。
「Django で Web アプリを開発しているが、データベースの接続がうまくいかない。原因と解決策を教えてください」というように、状況や背景情報を伝えることも大切です。
段階的に質問する
ChatGPT に複雑な問題を一度に質問するよりも、段階的に質問していくことで、より適切な回答を得やすくなります。
最初は基本的な質問から始め、徐々に詳細を追加していくことで、ChatGPT が理解しやすくなります。
これらのコツを活用することで、ChatGPTを用いたプログラミング作業の効率と品質を大いに向上させることができます。
もちろん、返ってきた情報が正しいとは限りません。そこは吟味する必要があります。
ChatGPTが絶対に正しとは思わないようにしましょう。色んな記事や文献、公式ドキュメントを読んで吟味して正しい情報を判断しましょう!
※AIツールはGemini、Claudeなど色んなツールがあります。ネットでは新しいモデルが出て騒いでいることが多々ありますが、
筆者としては、まずは無料で使ってみて、機能面や使い勝手に対して物足りなさ、不便さを感じたら有料プランに移行していいんじゃないかなと思います。
AIの進化は早く、現在と3ヶ月前では情報や機能がガラリと変わっていることもあります。
Xとかで色々とツイートを見て、色んな情報に目移りすると思います。
そういった情報に感化されないように、自分の建てた目標に焦点を当てて集中するようにしましょう!
6 さいごに
僕はテーマ設定、レイアウト、テーブル設計などにあまり時間をかけずに開発をしてしまいました。
その結果
・テーマ設定は後になると簡単には変えられない
・レイアウトのずれ(後々、レイアウトの修正工数に時間がかかった)
・テーブル設計の大幅な修正、追加
で、修正に時間がかかってしまいました。
これからポートフォリオを作成する方は、
デザイン
画面レイアウト
テーマ設定
テーブル設計
をしっかり固めておいたほうが後々、大幅な修正をやらずに済むからです。
また、ざっくりと思いついたことは、メモしておいた方がいいです。
開発に専念していると忘れてしまうからです。
evernoteなど便利なメモツールがあるので、アイデアや機能一覧など書き留めていた方がいいです!
※特にNotionはおすすめです!
最初の方にも書きましたが、Notionをお勧めしています!
無料で色んな機能がある素晴らしいツールです。
僕の前いた企業でもNotionを使っていて、「Notion マスター」の称号を得ていた人がいました!
ここまで使いこなせるんだ!と
結構便利じゃん!
と色々とメンバーと情報を交換しながらNotionを使っています!
ドキュメント管理、メモ、テーブル設計など大抵のことが出来てしまいます!
実際使っている企業も多いので、使いこなせば実務でもプライベートでも大活躍します!!
万能メモアプリ「Notion(ノーション)」の使い方を初心者向けに解説!
ポートフォリオ制作は自分が作りたいサービス・機能を作ればいいと思っています。
もちろん、プログラミングだけでなく
・マーケティング
・マネタイズ
などやるべくことはたくさんあると思いますが
「なぜこういうサービスを作ったのか」
を説明できるようにしましょう!!
参考
notion(最近流行りのタスク管理ツールです。いろんなアプリと連携できるので融通が効きます。)
Draw.io (テーブル設計を作成するツールです)
Trello (開発のタスク管理ツールです。)
figma(レイアウト作成ツールです。VSCodeとの組み合わせがおすすめです!)
chatGPT(開発のサポート。)
【実例付き】ChatGPTによるプログラミング効率化のコツ、メリット、注意点について解説!(こちらChatGPTで説明した参考文献になります。他の箇所でも参考になる部分があるので是非参考にしてみてください!)
上記は全部無料で使えるのでお勧めです。
アウトプットを公開しているので、ぜひ参考にしてみて下さい!(公開は停止してます🙇)
ポートフォリオ 【Laravel vue.js Docker AWS Circle CI】ビジネスマッチングアプリを作成しました!