FlutterのListTileはマテリアルデザインに沿ったリストを作成するのに便利ですが、leadingに画像を配置するとBoxFit.coverを指定しているのにもかかわらずサムネイルが思ったように拡大しません。(高さに制限がかかっているらしい?)
listtile.dart
child: ListTile(
leading: Container(
child: Image.network(listModel.thumbnail, fit: BoxFit.cover,),
),

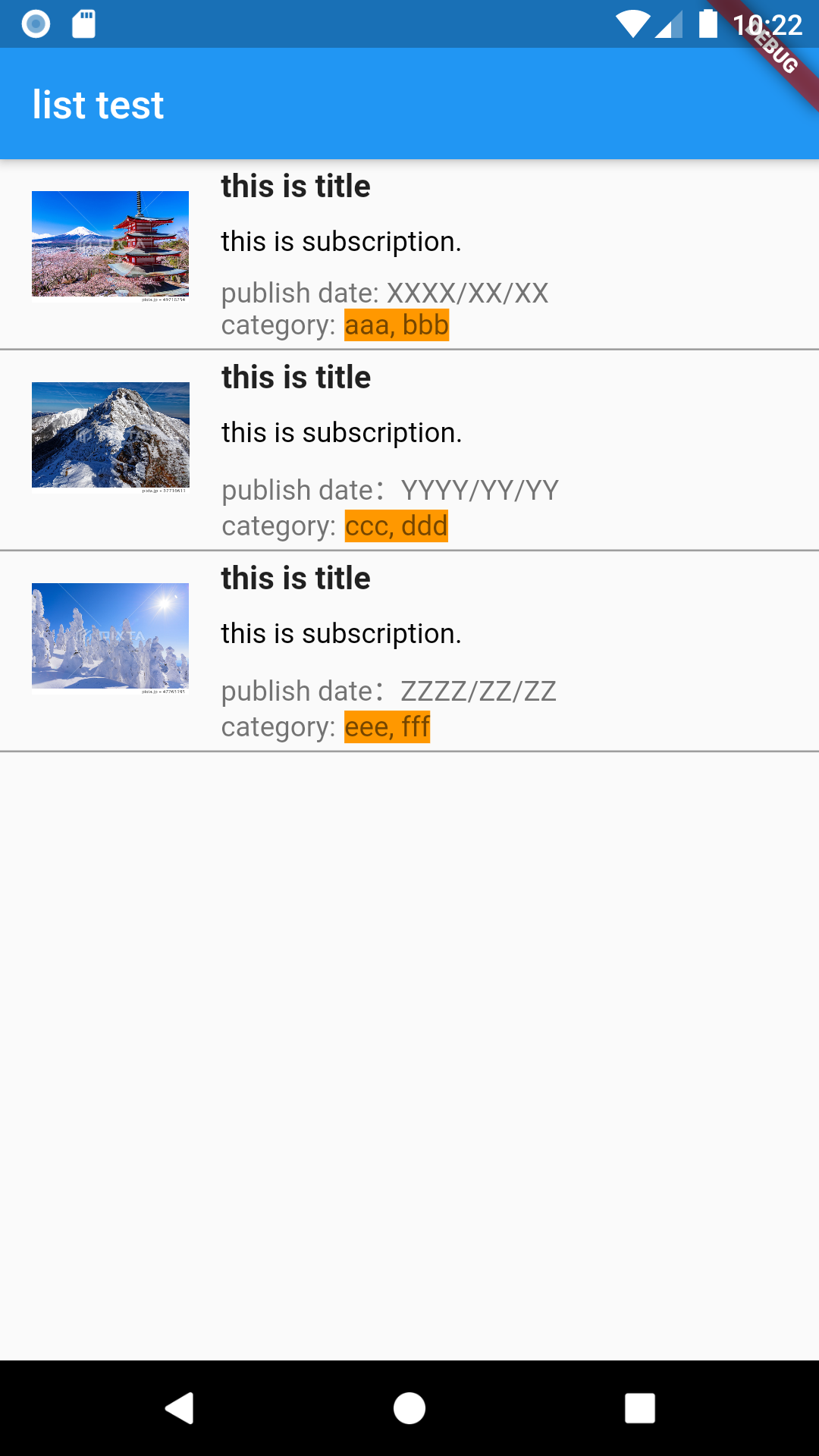
サムネイルを拡大したい場合はRowとColumnを使います。
Rowで縦に区切るイメージです。画像のサイズはContainerのwidthとheightで変更します。
row.dart
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
width: 90,
height: 90,
child: Image.network(listModel.thumbnail, fit: BoxFit.cover),
),

この記事を書くにあたって作成したサンプルコードを置いておきます。
https://gist.github.com/Hecatier/2c73c29a15f284340e4ffffd5a1d3f1f