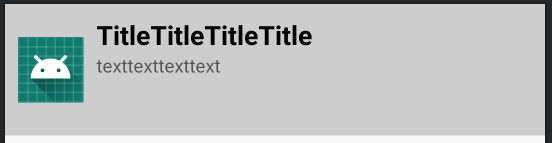
制限をつけて左右に寄せたい
左右の場合はlayout_constraintLeft_~とlayout_constraintRight_~で制限をつけた上でlayout_constrainedHorizontal_biasを設定します。0.0~1.0の間でbiasを設定でき、0.0だと左、1.0だと右に寄ります。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:padding="10dp"
android:background="#d3d3d3">
<ImageView
android:id="@+id/icon"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@mipmap/ic_launcher"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:singleLine="true"
android:text="TitleTitleTitleTitle"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="#000000"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/icon"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="0.0"/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="texttexttexttext"
app:layout_constraintTop_toBottomOf="@id/title"
app:layout_constraintLeft_toRightOf="@id/icon"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
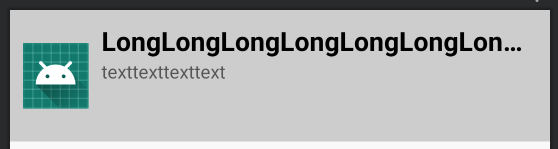
wrap_contentでできるだけViewを小さくしつつ制限もしたい場合
layout_constraintWidthを使います。trueにすることでwrap_contentのサイズより制限が優先されます。

<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:singleLine="true"
android:text="LongLongLongLongLongLongLongTitle"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="#000000"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/icon"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constrainedWidth="true"/>
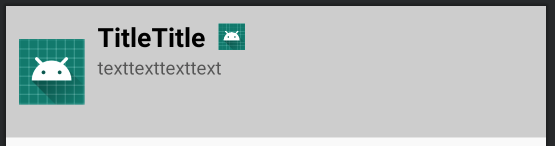
左右に制限をつけつつ2つ並べたViewを左右に寄せたい
左に寄せたいときは左のViewにbiasを設定してlayout_constraintHorizontal_chainStyle="packed"を使います。右に寄せたい場合は右のViewにbiasを設定します。
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:singleLine="true"
android:text="TitleTitle"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="#000000"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/icon"
app:layout_constraintRight_toLeftOf="@id/subicon"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constrainedWidth="true"
app:layout_constraintHorizontal_chainStyle="packed"/>
<ImageView
android:id="@+id/subicon"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:src="@mipmap/ic_launcher"
app:layout_constraintTop_toTopOf="@id/title"
app:layout_constraintBottom_toBottomOf="@id/title"
app:layout_constraintLeft_toRightOf="@id/title"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_chainStyle="packed"/>