はじめに
皆さんはDenoをご存知でしょうか?
Node.jsの作者様が新しくNode.jsの欠点を取り除くために開発を行なっているJS/TSのランタイムになります。
個人的に大きなメリットとしては従来package.json, npmで管理していたnode_modulesがなくなったこと、TypeScriptが標準でサポートされていることが挙げられます。
vnoはそのDenoランタイム環境でVue.jsを動すことのできるフレームワークとして開発が行われているOSSになります。
特徴としては、Vue2, 3がサポートされていること、SFCのバンドル・ビルドのサポートなどが挙げられます。
早速構築してみる
早速ではありますが、試しに構築してみましょう。
私のGitHubにもサンプルを載せておりますので、急ぎの方はそちらをCloneして遊んでみてください。
まず、Dockerfileを作成し、vnoプロジェクトを作成するための土台を作っていきます。
(今回拡張性を持たせるためDockerComposeも用意してますが、Dockerfile単体でも問題ないです。)
FROM debian:stable-slim
WORKDIR /app
RUN apt-get update && apt-get install -y \
curl \
zip \
unzip \
git \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
RUN curl -fsSL https://deno.land/x/install/install.sh | sh
ENV DENO_INSTALL="/root/.deno"
ENV PATH="$DENO_INSTALL/bin:$PATH"
RUN deno install --allow-net --unstable https://deno.land/x/vno/install/vno.ts
version: '3'
services:
app:
build:
context: ./app
dockerfile: Dockerfile
volumes:
- ./app:/app
ports:
- 3000:3000
次にterminal上でvnoのプロジェクトを作成してみましょう。
※sample-projectの部分は任意の名前になります。
$ docker compose run app vno create sample-project
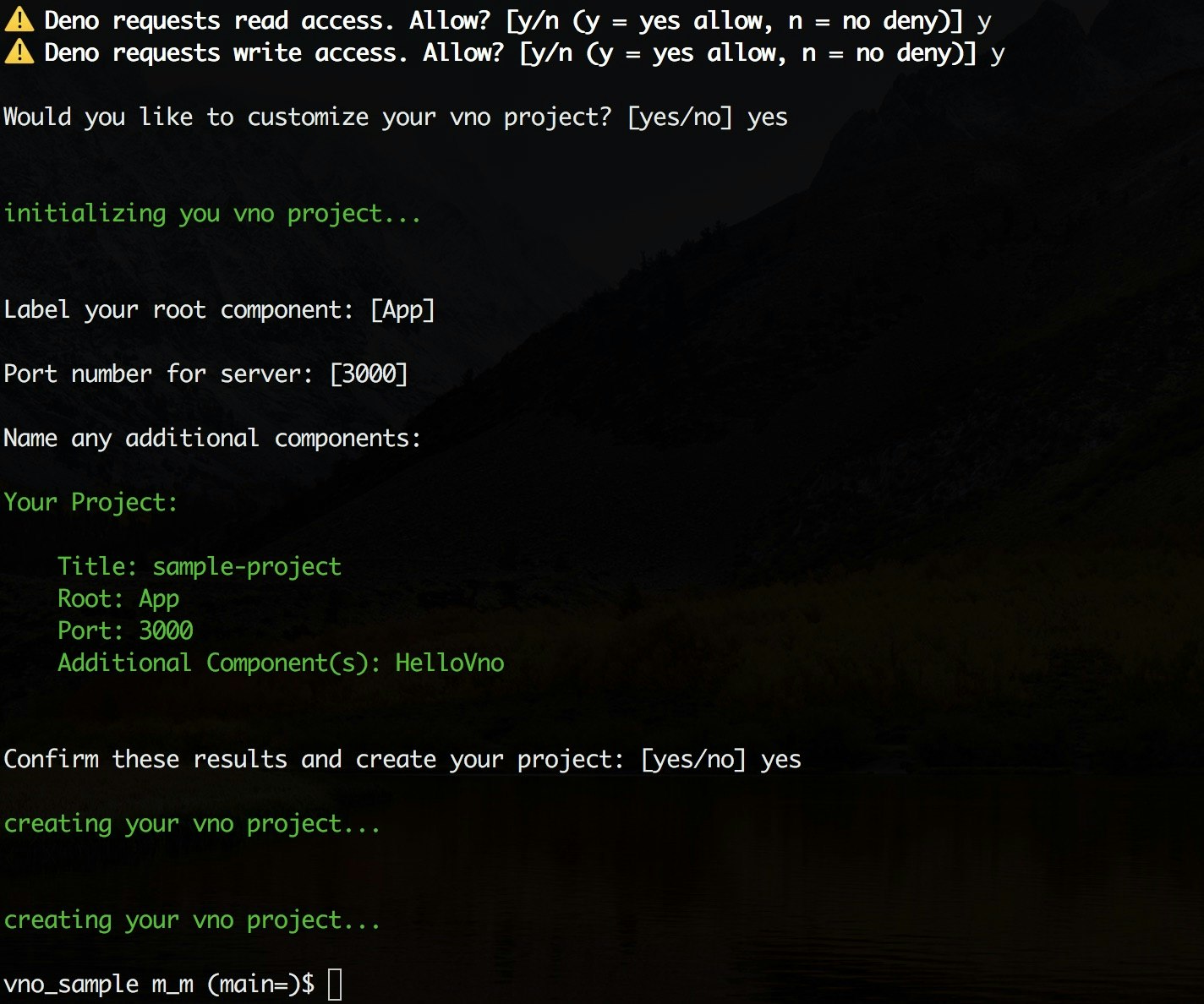
下記のような形で質問が聞かれますので、port番号等変えたい場合は入力しましょう。

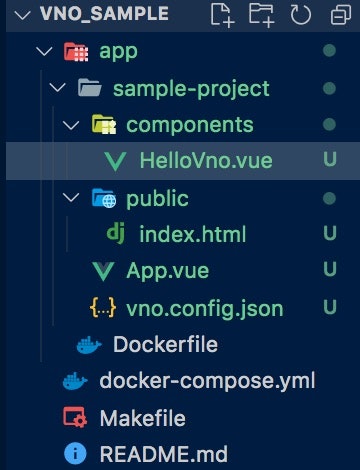
プロジェクトの作成が完了すると下記画像のような形でフォルダとファイルが生成されます。

ここまでで一通りの構築は終わりました。
次は開発をしていくための環境を整えていきましょう。
開発をしていくための環境作り
今回DockerComposeを使用しているので、docker compose up -dをしたらそのまま立ち上がり状態にしておきたいです。
そのためDockerfileに変更を加えます。(vno run devを入れてライブリロードできるようにします。)
※Dockerfile単体であれば、portをEXPOSEしてください。
FROM debian:stable-slim
WORKDIR /app
RUN apt-get update && apt-get install -y \
curl \
zip \
unzip \
git \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
RUN curl -fsSL https://deno.land/x/install/install.sh | sh
ENV DENO_INSTALL="/root/.deno"
ENV PATH="$DENO_INSTALL/bin:$PATH"
RUN deno install --allow-net --unstable https://deno.land/x/vno/install/vno.ts
WORKDIR /app/sample-project
CMD deno run --allow-read --allow-write --allow-net --unstable https://deno.land/x/vno/install/vno.ts run dev
実際に確認してみる
修正を加えたら下記コマンドを入力して、反映されているか確認しましょう
$ docker compose up -d --build
立ち上がったらブラウザを確認してみましょう。
下記のようなサンプルのプロジェクトが見ることができます。
最後に
今回は試しにdockerを利用してvnoとdeno環境を作っていきました。
まだまだvnoは出たばかりでこれからのフレームワークではありますが、
今後の成長が楽しみなフレームワークでもあります。
React.js界隈でもAlephなるものが出てきていたり、
2021年以降のフロントエンドのトレンドがさらに変わっていくことが予想されます。
まだまだいずれのフレームワークも発展途上ではありますが、
試しに触ってみると面白いかもしれません。
ここまで記事をお読みいただきましてありがとうございました!
※よければGitHubのフォローよろしくお願いいたします!