今年最後の milkcocoa meetup にて登壇した際に発表した内容をこの記事でまとめてみます。
このコンテンツの概要
ホビーアプリや教育向けアプリなど、動画を使ったサービスを開発しようとする際、はじめは無料の動画プラットフォームを使ってサービスを構築できますが、下記のような問題が発生します。
・広告が表示され、ユーザーエクスペリエンスが低下する。
・自社サービス外からも閲覧されるという問題があり、課金ができない。
こういった問題を解決するために、動画プラットフォームとしての Microsoft Azure Media Service と Milkcocoa を組み合わせてリアルタイムにコメントの付けられる動画サービスの構築方法を紹介します。
このコンテンツを試すために必要なもの
milkcocoa のアカウントと、Microsoft Azure のアカウントが必要になりますので、下記 2 つのページからそれぞれ作成してください。
・milkcocoa のページ
・Azure の1ヶ月無償利用アカウント作成ページ
なお、Microsoft Azure とは Microsoft の提供するクラウドプラットフォームのことです。詳細はこちらからご参照ください。
※画面ショットに含まれている URL やメールアドレスはデモ用に作成した一時的なものです。
具体的な手順
配信用の Web ページの作成
まずは、配信用の Web ページである Azure Web Sites の用意をします。
Azure にサインアップしたうえで、下記の手順に従って Web Sites を立ち上げてください。
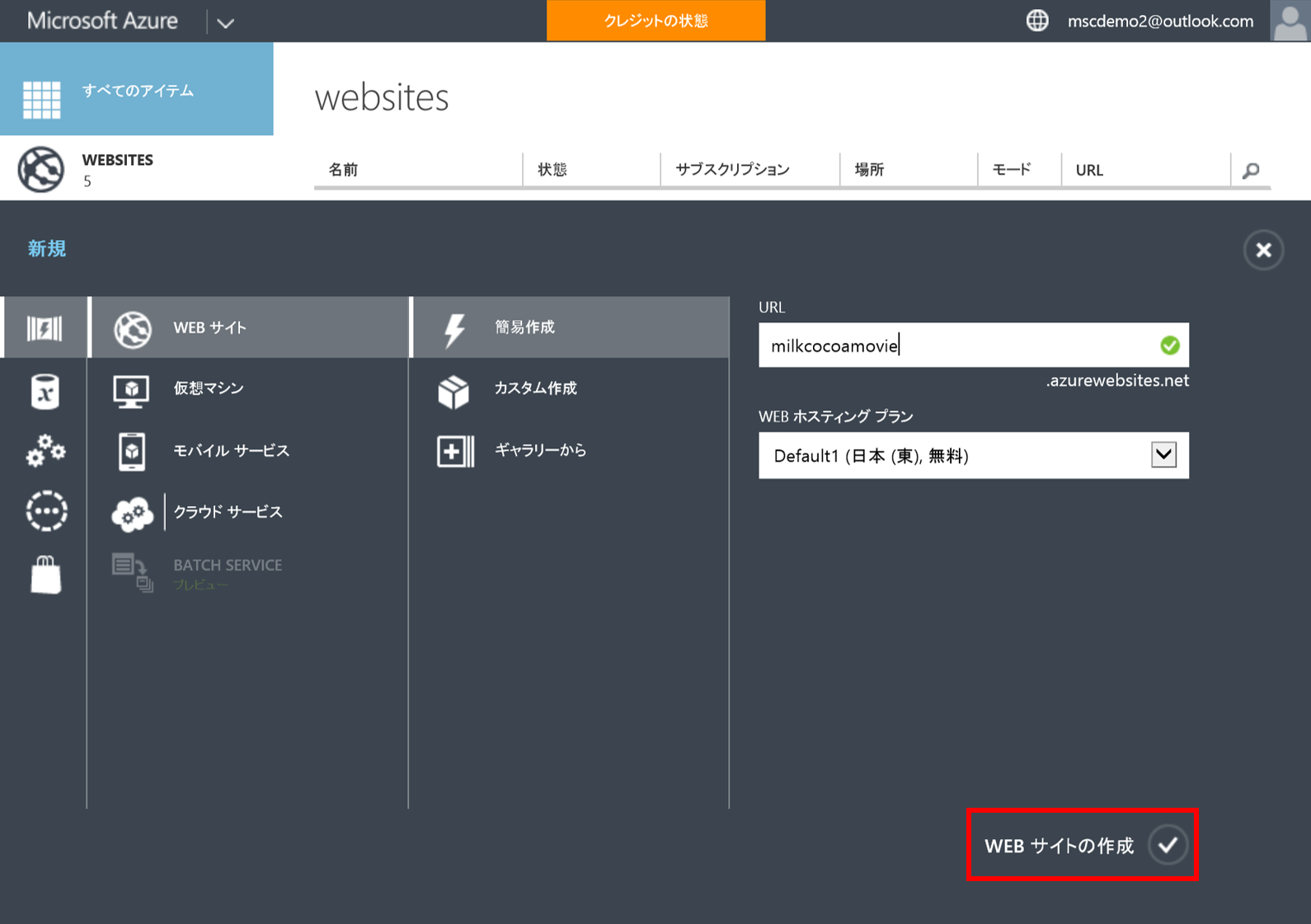
1.Azure 管理画面で、[+新規] をクリック後、下記画面のように [コンピューティング]-[WEB サイト]-[簡易作成] を選択し、ユニークな URL を入力します。その後、[WEB サイトの作成] をクリックします。

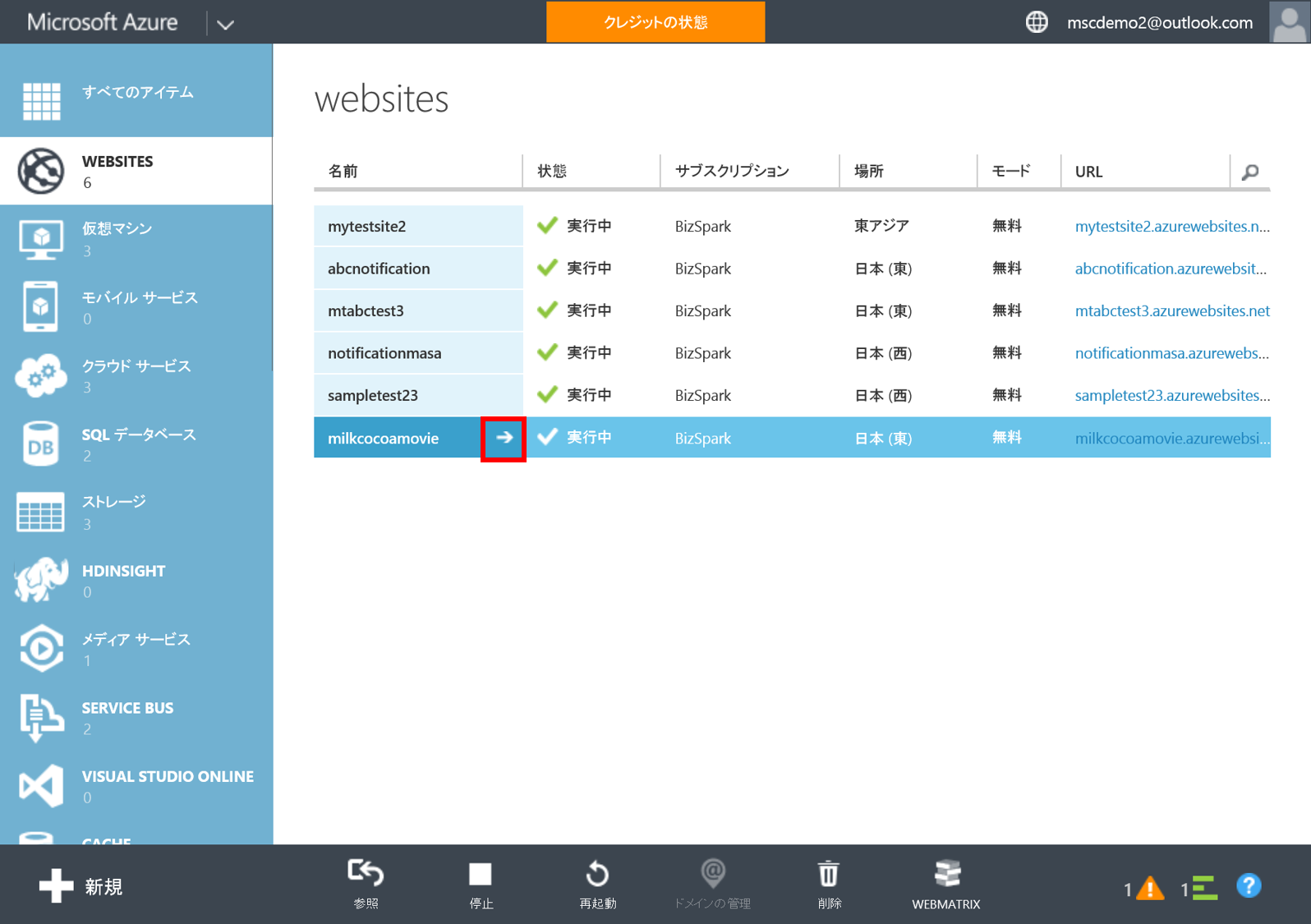
2.WEB サイトが作成された後に、下記のような画面が表示されますので、赤い四角で囲まれた部分をクリックします。

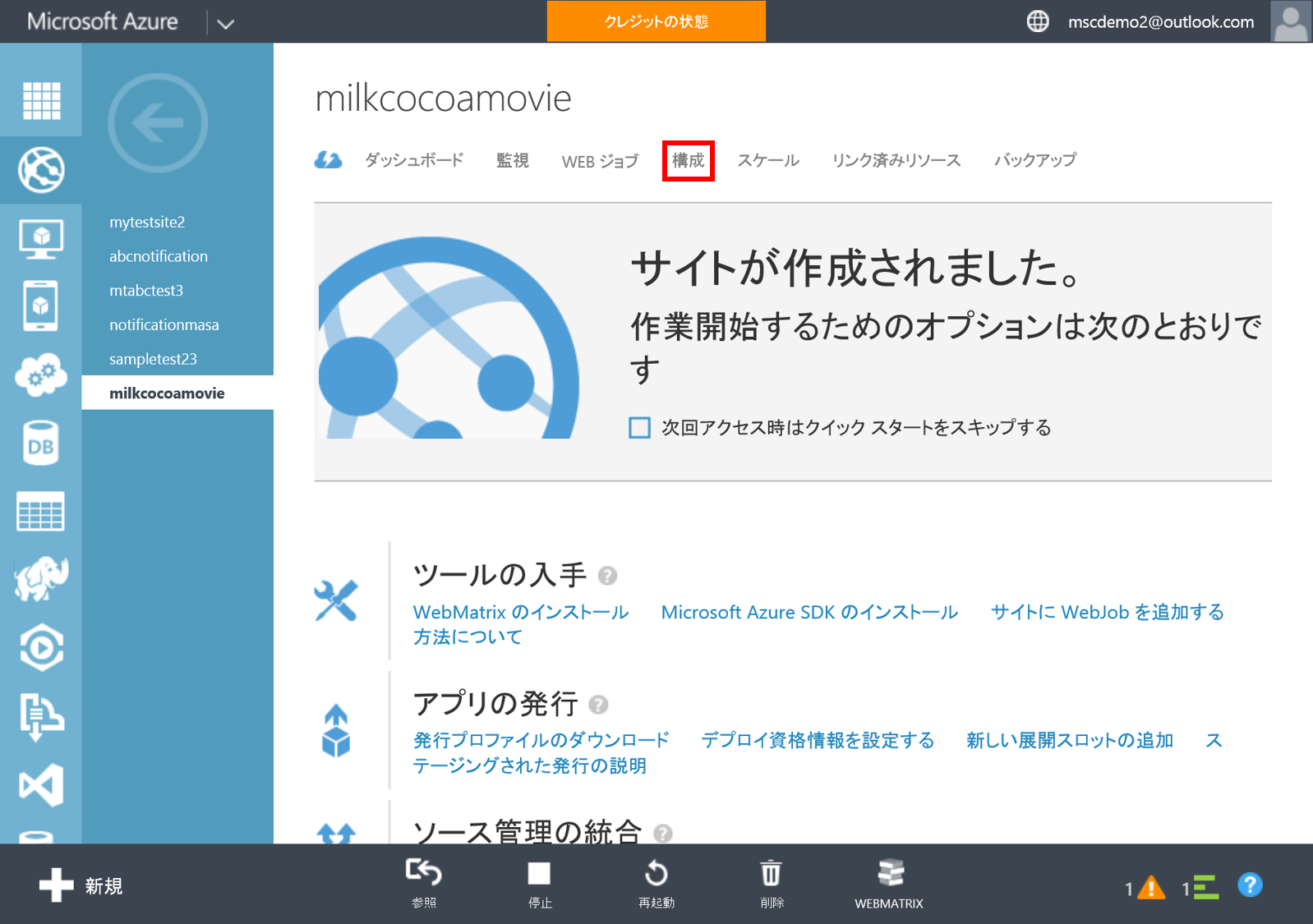
3.下記のような WEB サイトの管理画面に移動するので、[構成] をクリックします。

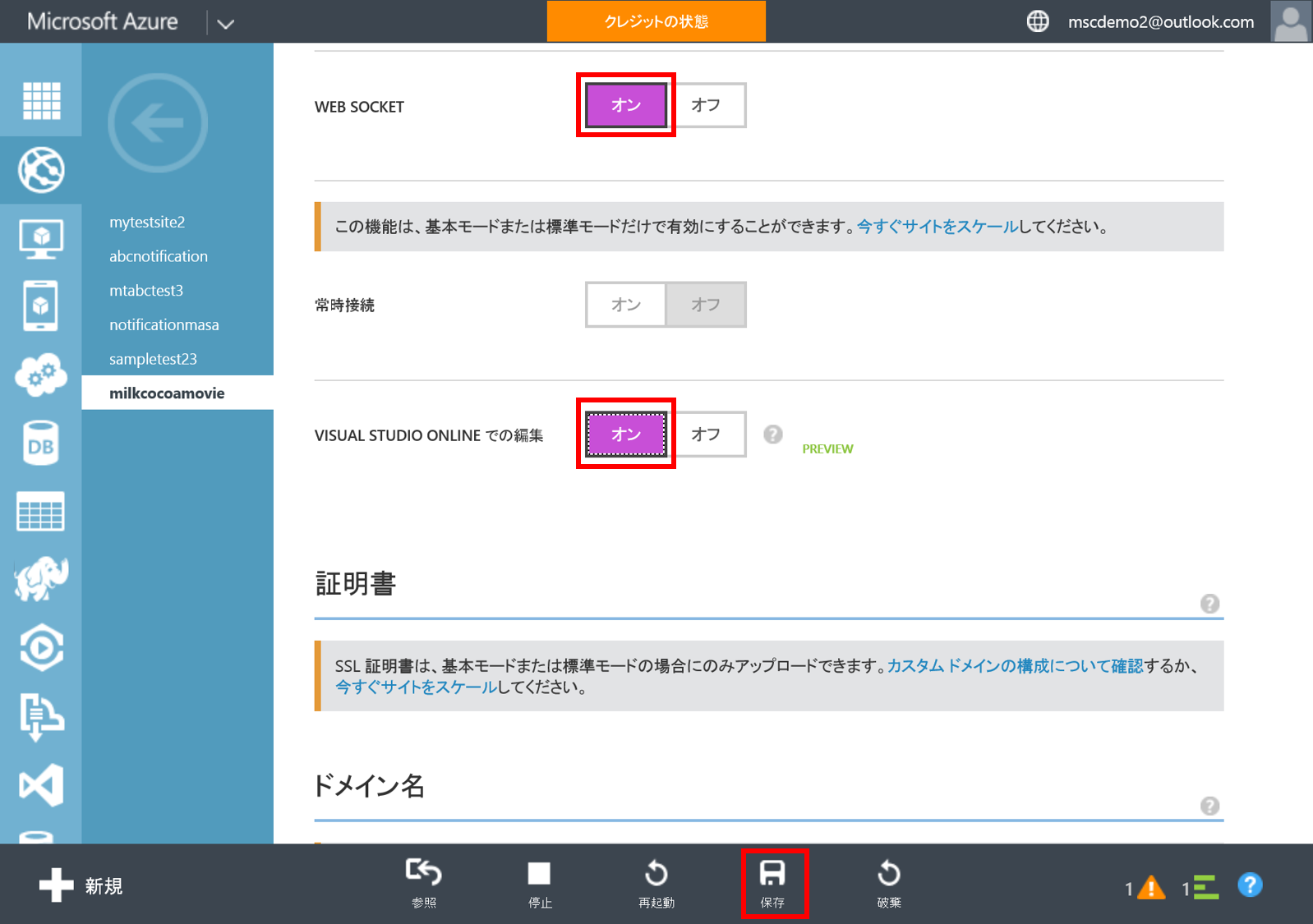
4.[構成]画面へ移動するので、ページを下の方へスクロールし下記の画面を表示させます。その後、[WEB SOCKET]と[VISUAL STUDIO ONLINE での編集] を [オン] にしたうえで、[保存] をクリックします。

5.ここで、[保存] ボタンの 3 つ左にある [参照] をクリックすると、WEB ページを表示させることができますが、ここまでの手順では Azure Web Sites のテンプレートページが表示されるだけになります。
チャットを実装するためのコードの追記
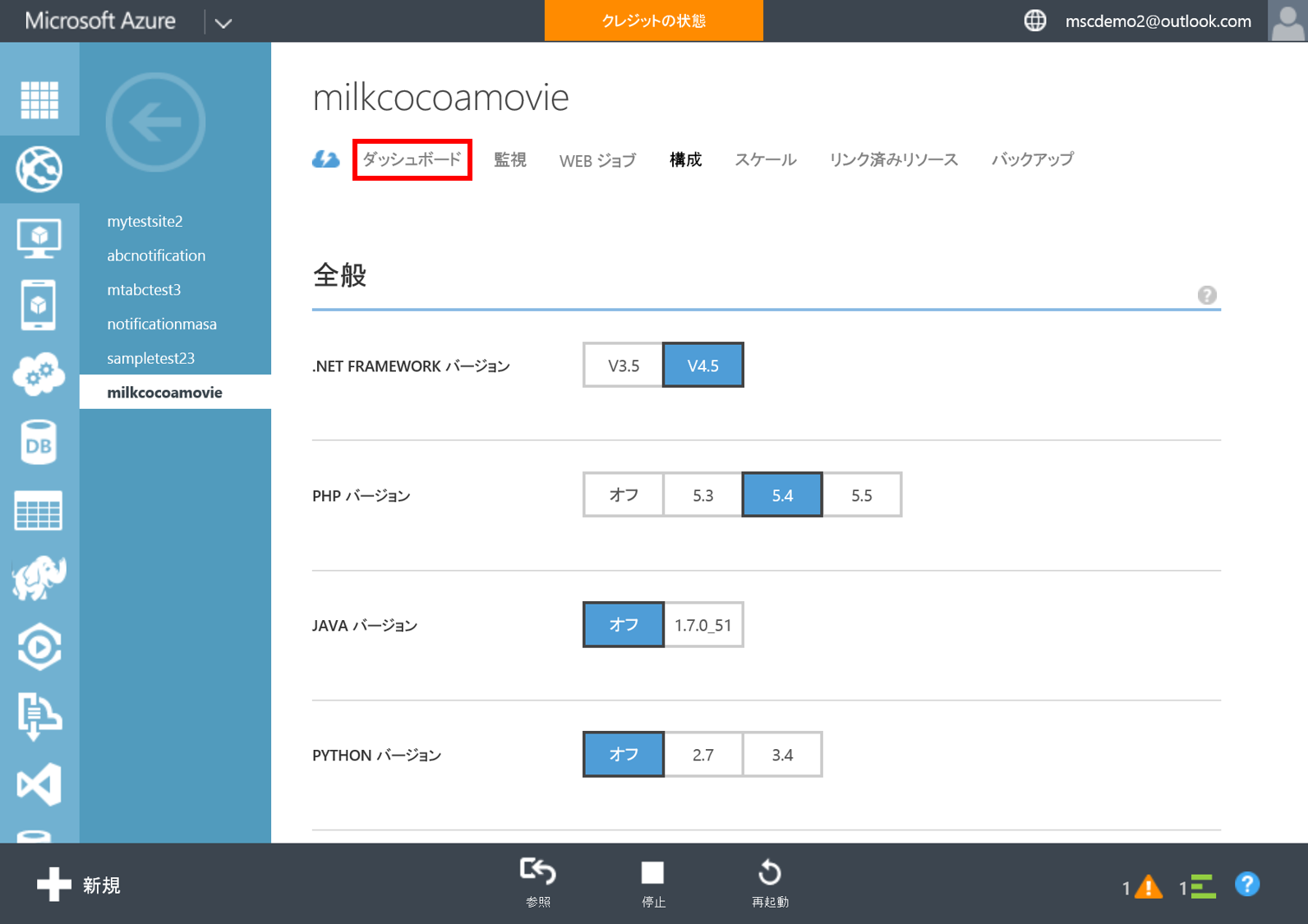
1.上記設定後、ページを上の方へスクロールし、下記の画面を表示させます。その後、[ダッシュボード] をクリックします。

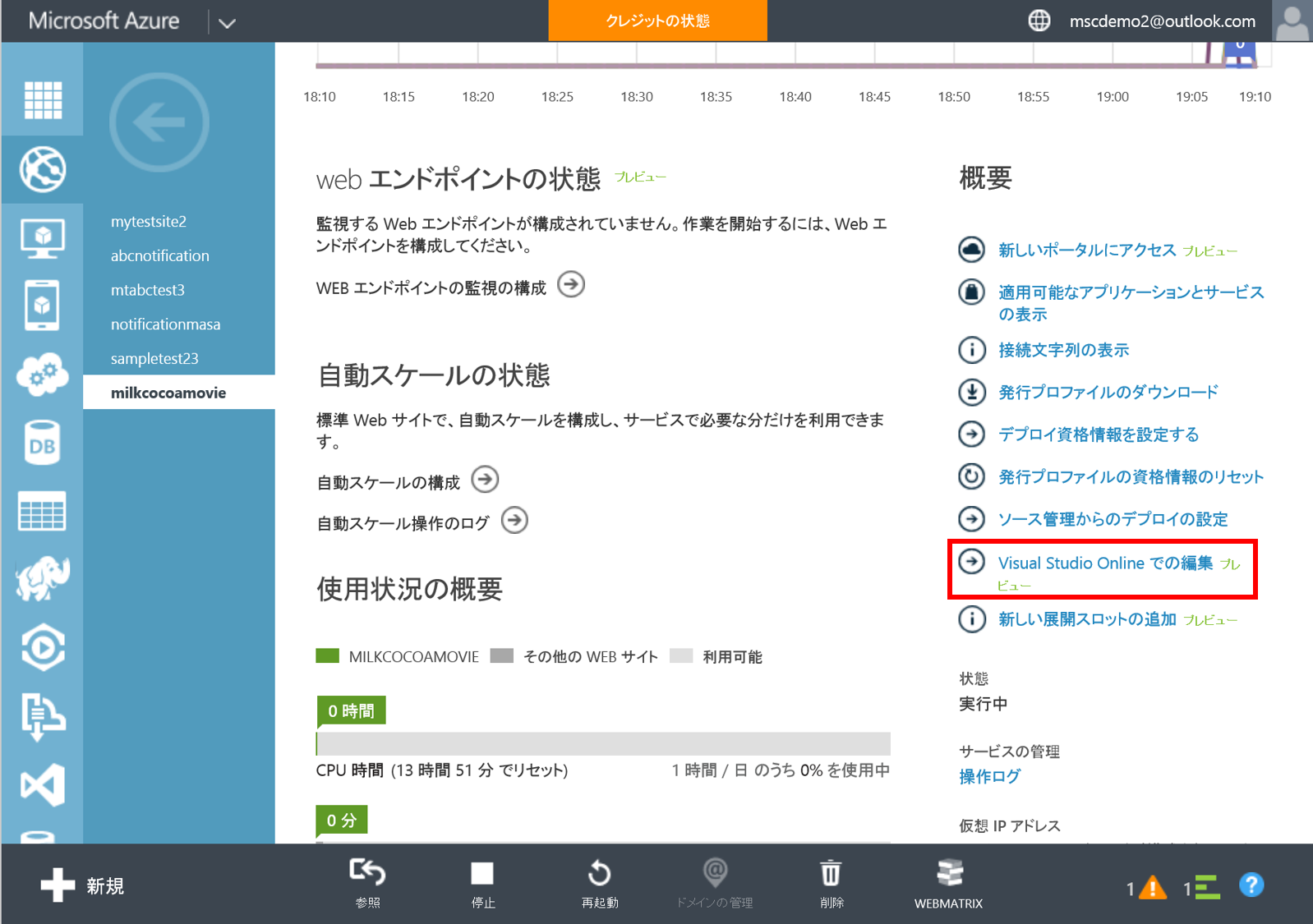
2.[ダッシュボード]画面へ移動後、ページを下の方へスクロールし、下記の画面を表示させます。その後、[Visual Studio Online での編集] をクリックします。
※ [Visual Studio Online での編集]は、[ダッシュボード]画面へ遷移後、しばらくしてから表示されるので、少しだけお待ちください(10 秒以内には表示されます)。

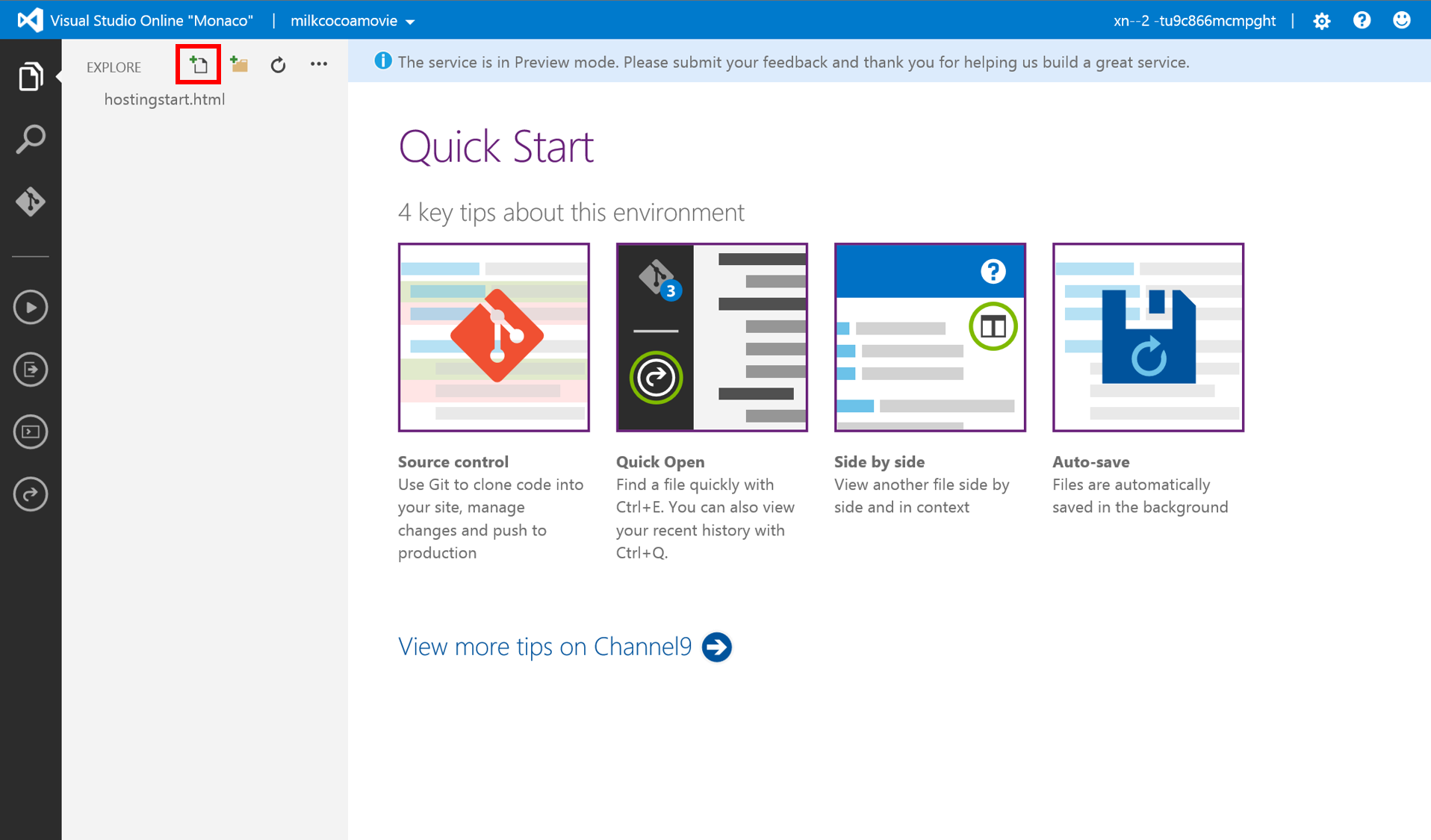
3.Visual Studio Online Monaco が起動されます。これは、Azure Web Sites に表示するコンテンツを編集することのできるオンライン エディターです。詳細はこちらからご覧ください(英語のコンテンツです)。
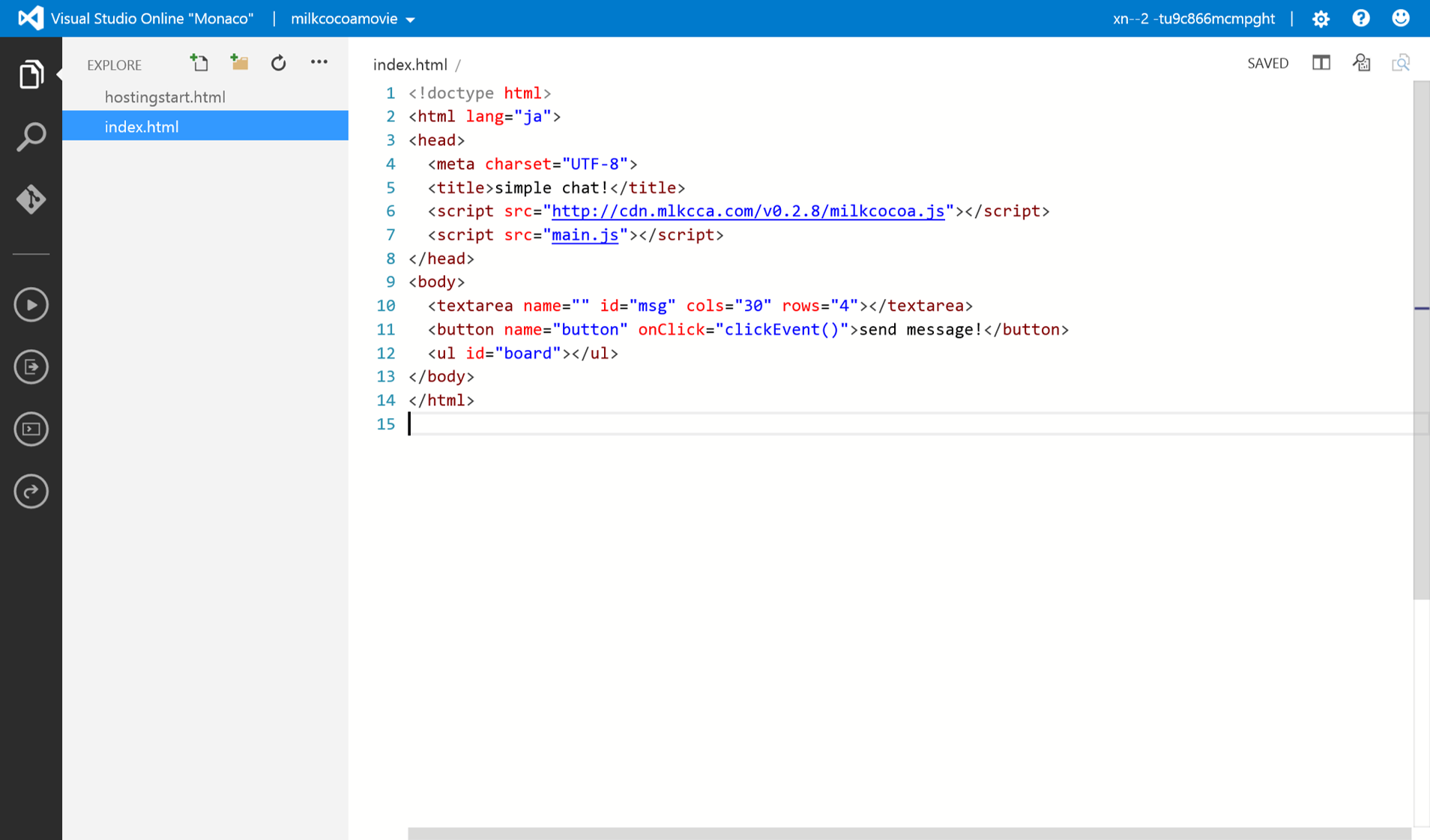
ここから、milkcocoa のチュートリアルサイトに記載されている index.html と main.js の内容を monaco 上にコピーしていきます。まずは、下記画面の赤い四角のボタンをクリックし、"index.html" と記載しましょう。

4.milkcocoa のチュートリアルページから張り付けた index.html は下記のようになります。

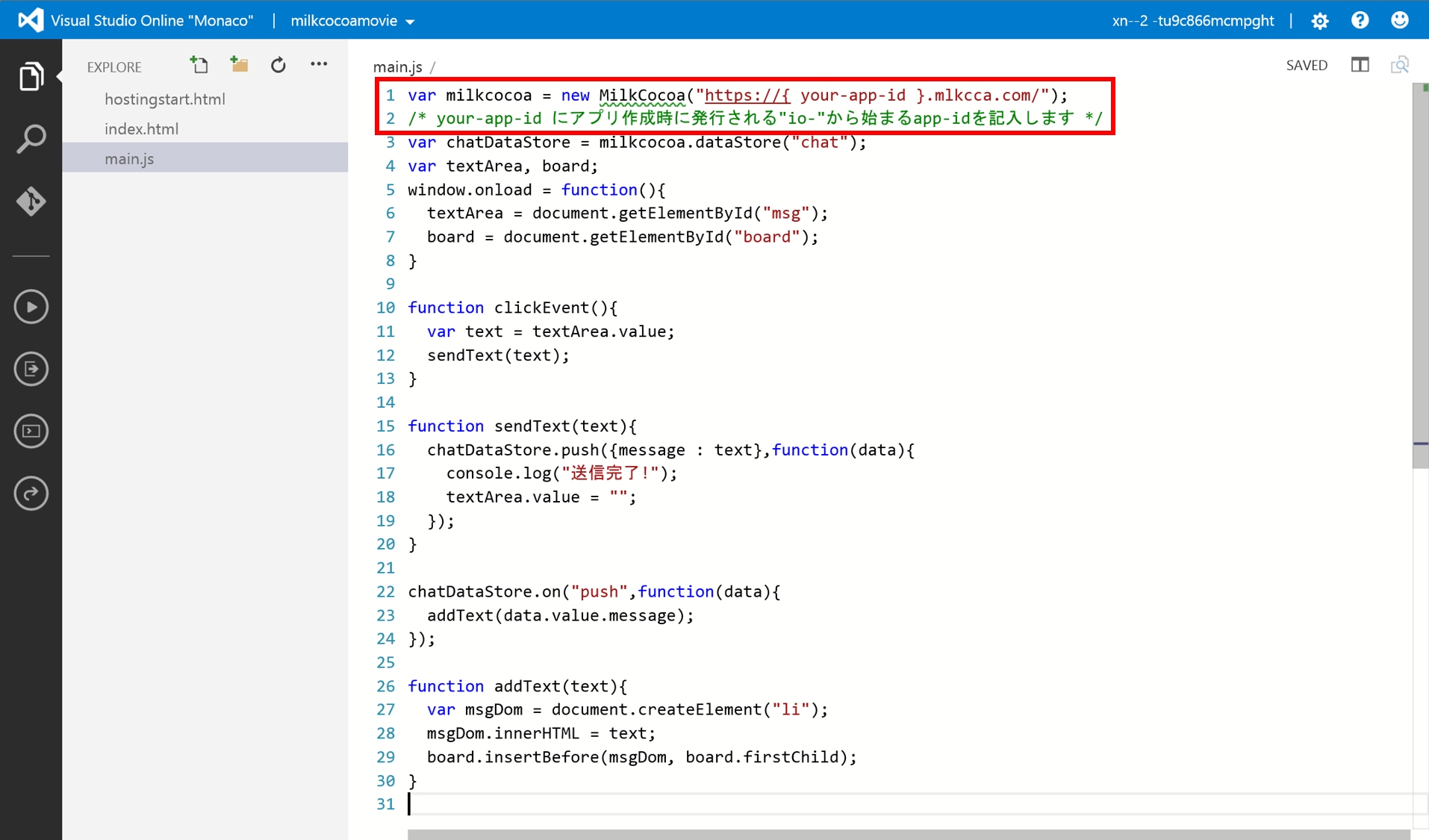
5.その後、main.js も同じように貼り付けて、下記のようになります。赤枠内の部分を milkcocoa のコメントの指示通りに変更します。
(milkcocoa 側でアプリケーション ID を作成し、app-id を記載する形になります。)

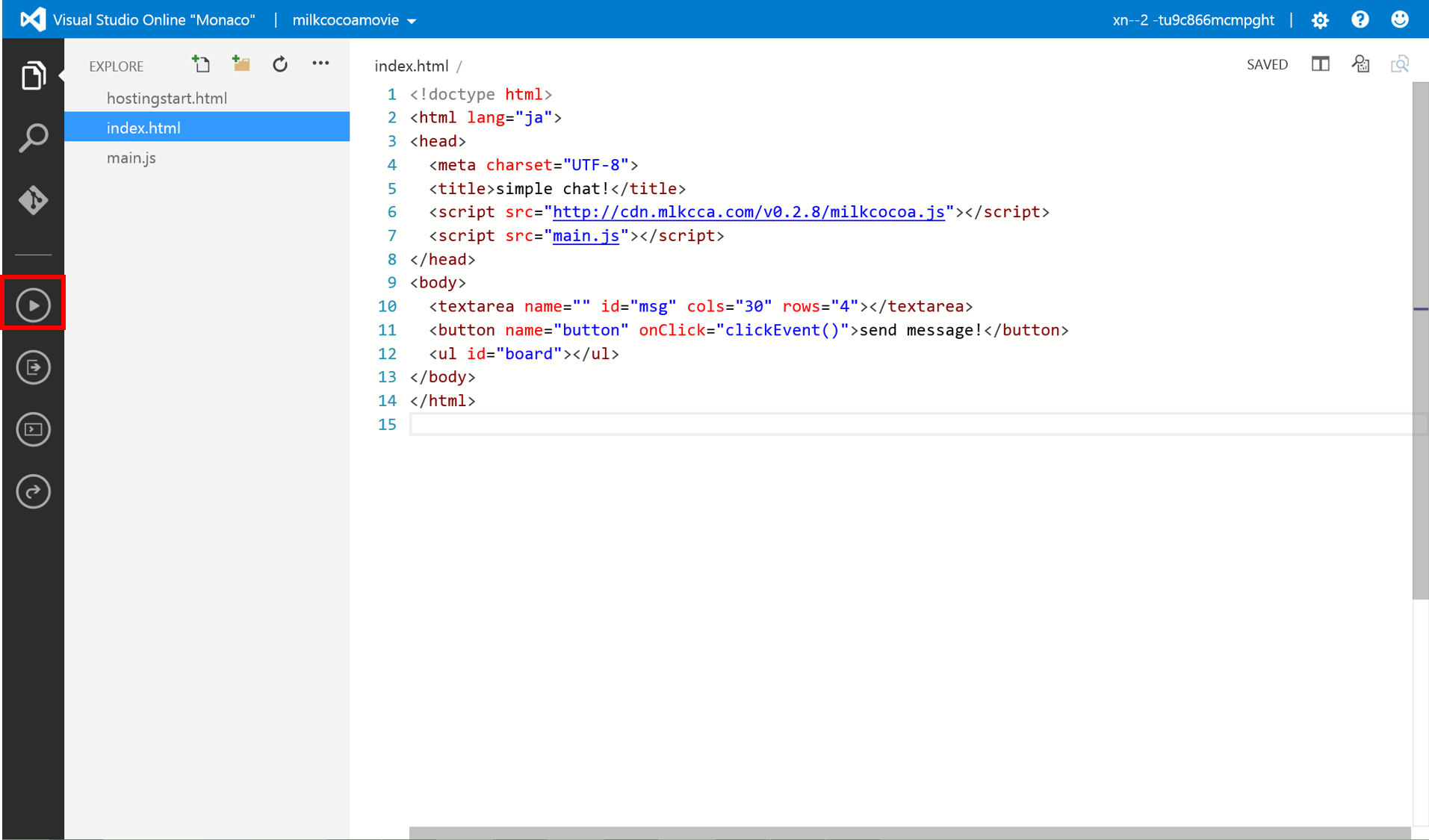
6.画面左側のペインで index.html を選択後、赤い四角で囲んでいる再生ボタンをクリックします。

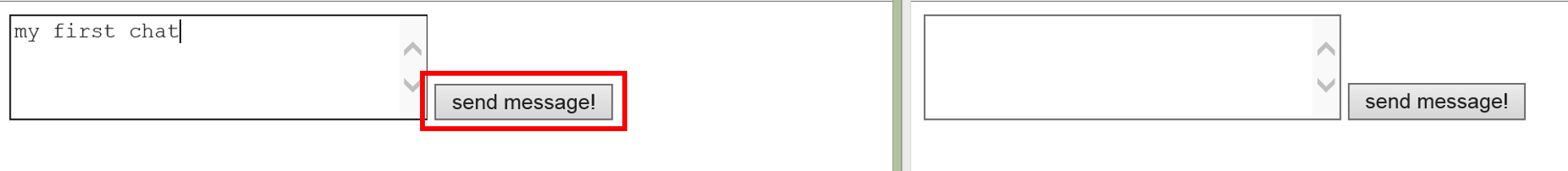
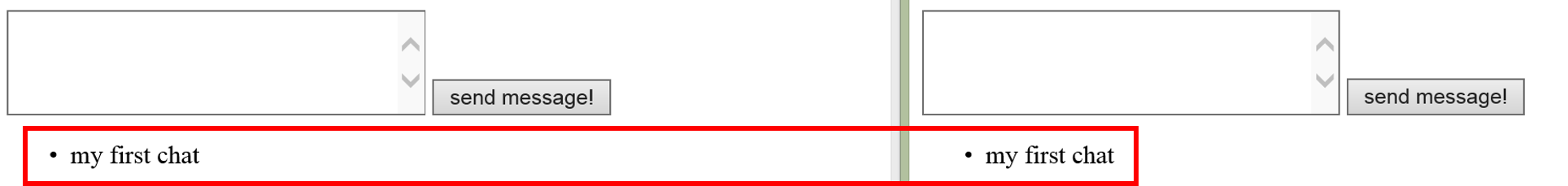
7.ブラウザが起動し、チャットの画面が表示されます。milkcocoa のリアルタイム通信が正しく行われていることを確認するために、同じ URL の画面を 2 つ並べて起動します。左側の画面に任意の文字列を入力後、[send message!] ボタンをクリックします。

8.手順7の結果、下記のように2つの画面にチャットの文字列が表示されることが確認できます。これで、WEB サイトの準備と、チャットの実装が完了です。

Azure Media Service の準備
ここから、Azure Media Service の準備を進めていきます。
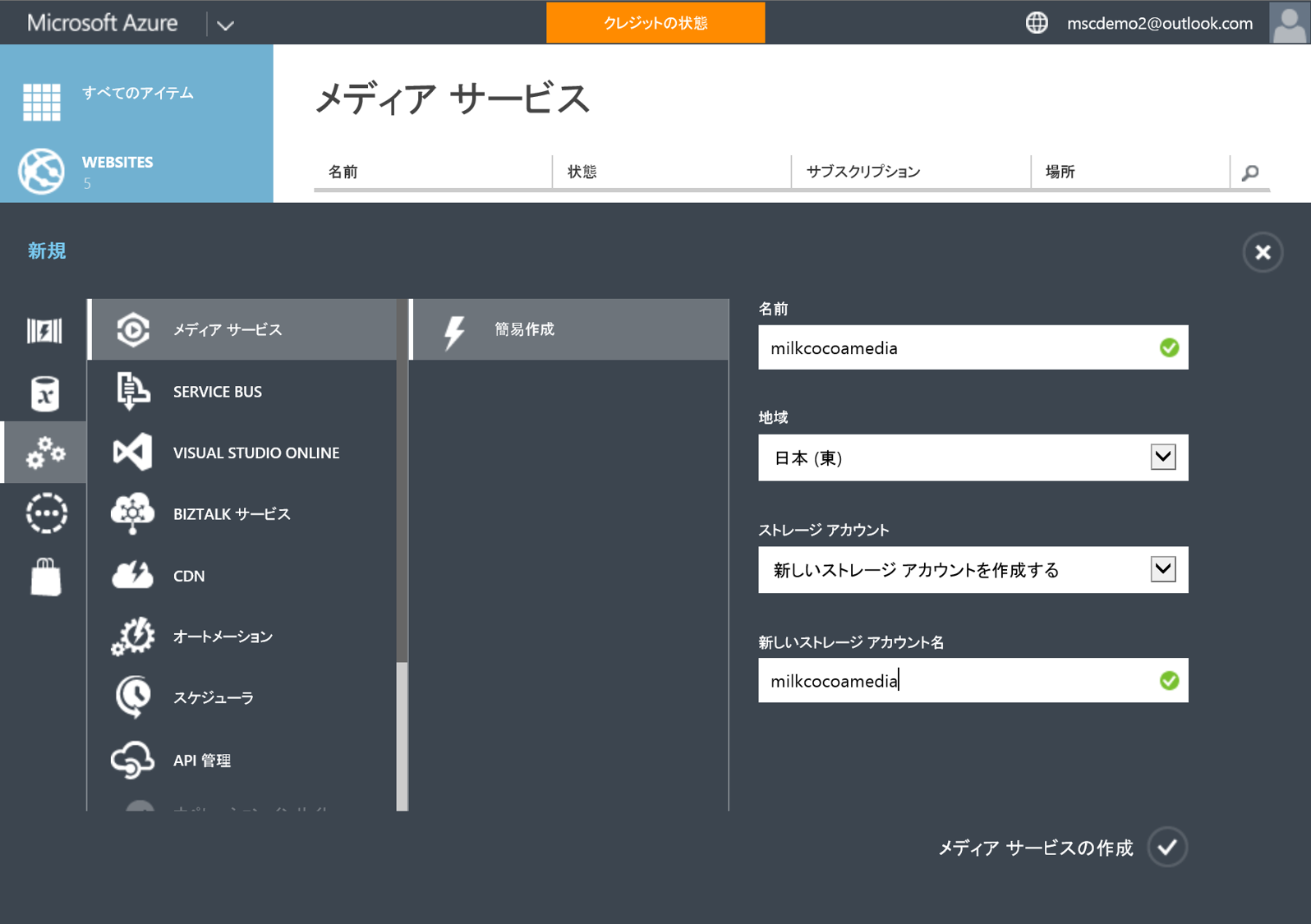
1.Azure のポータル画面のトップページに戻り、画面左下の[+新規] ボタンをクリックします。その後、[アプリケーション サービス]-[メディア サービス]-[簡易作成]を選択し、下記画面のように任意の URL 地域を入力し、[メディア サービスの作成] をクリックします。

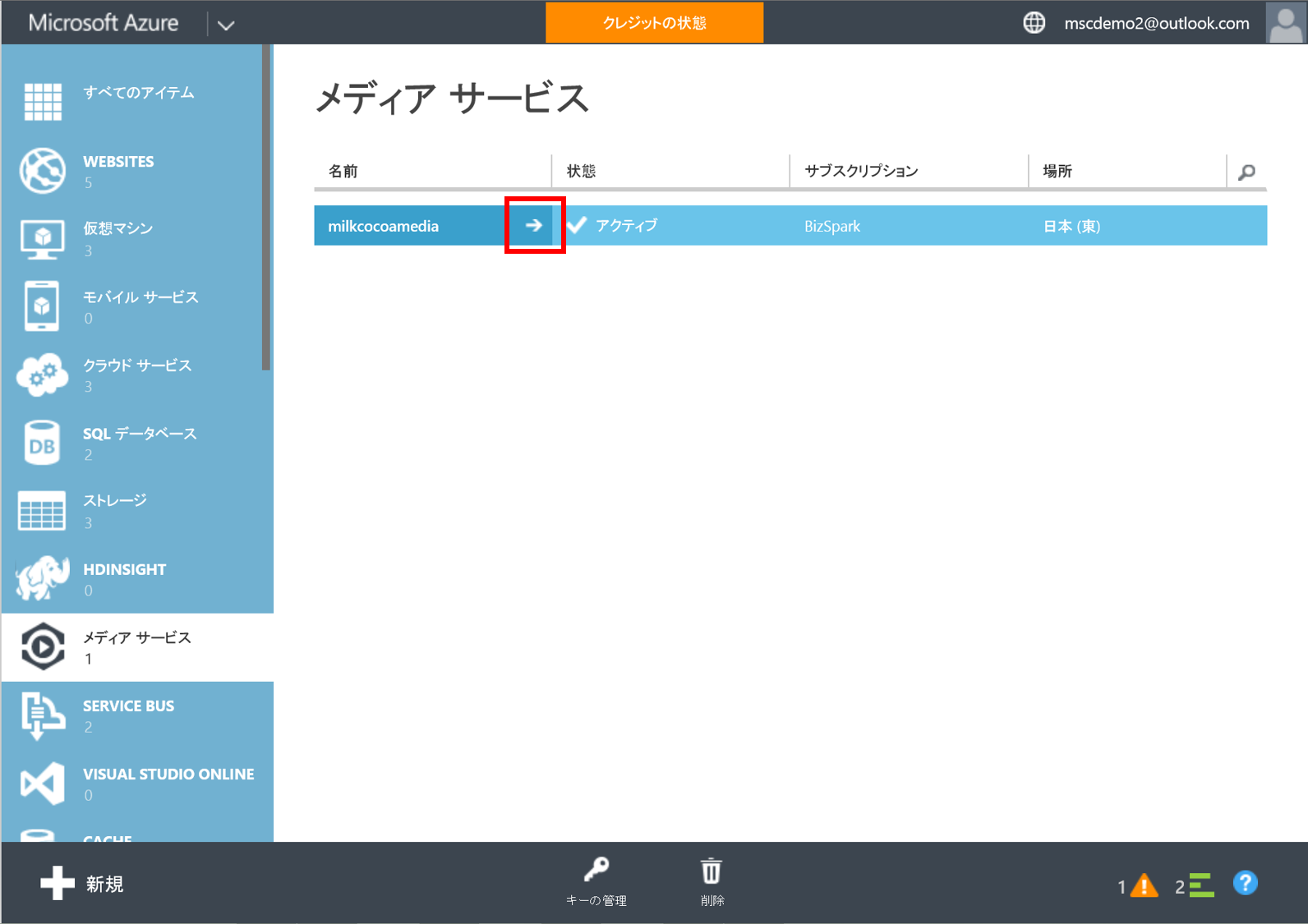
2.しばらくすると、media service の作成が完了し、下記の画面のようになります。その後、赤い四角で囲まれている矢印をクリックします。

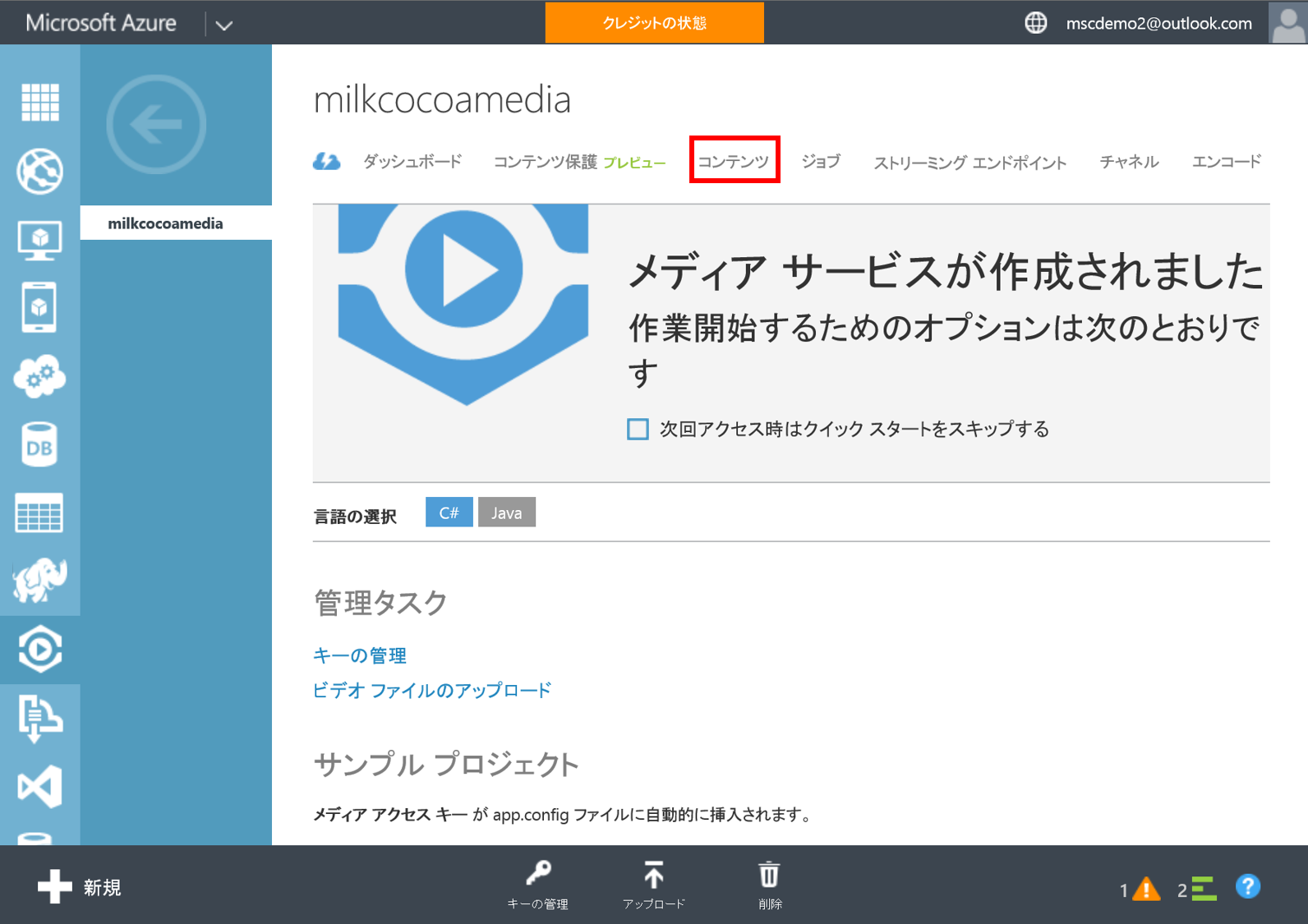
3.media service の構成画面が表示されるので、[コンテンツ] を選択します。

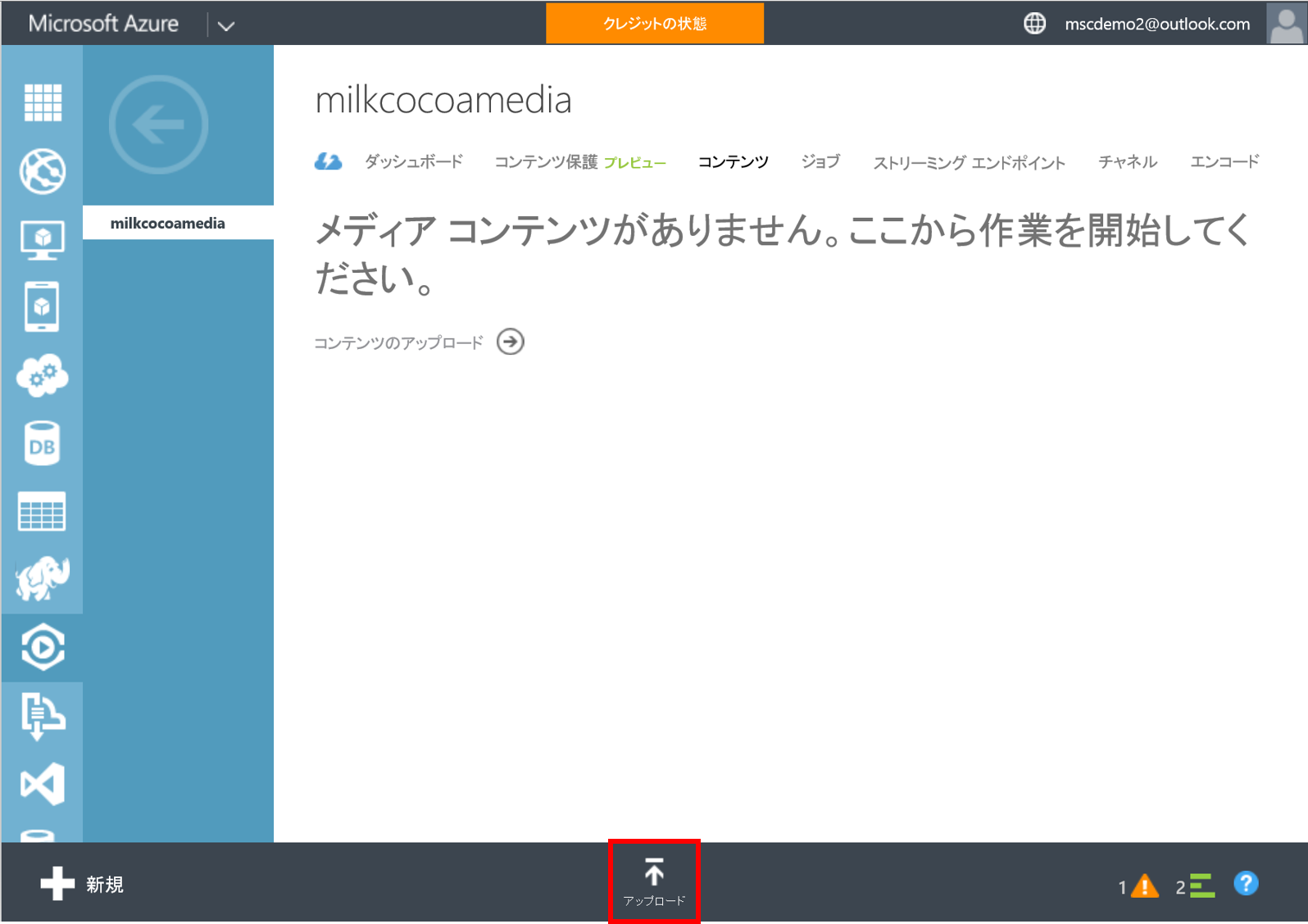
4.コンテンツ画面に遷移するので、画面下側の[アップロード] をクリックします。

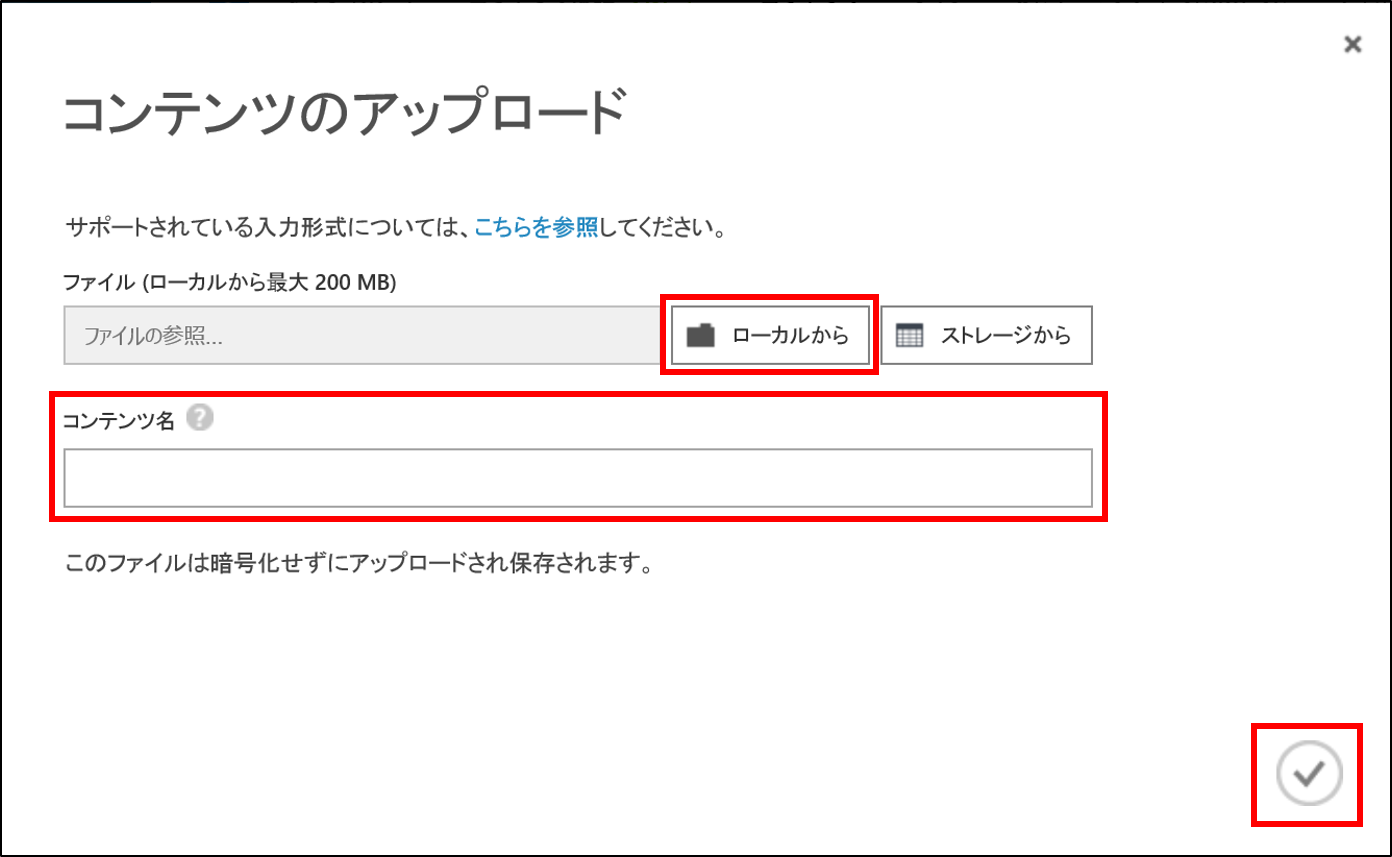
5.下記のような画面が表示されるので、[ローカルから]を選択しコンピューター上の任意の動画ファイルを選択します。なお、ファイル選択後、[コンテンツ名]は自動で設定されますが、任意の名前に変更してもよいです。その後、画面右下のチェックをクリックします。

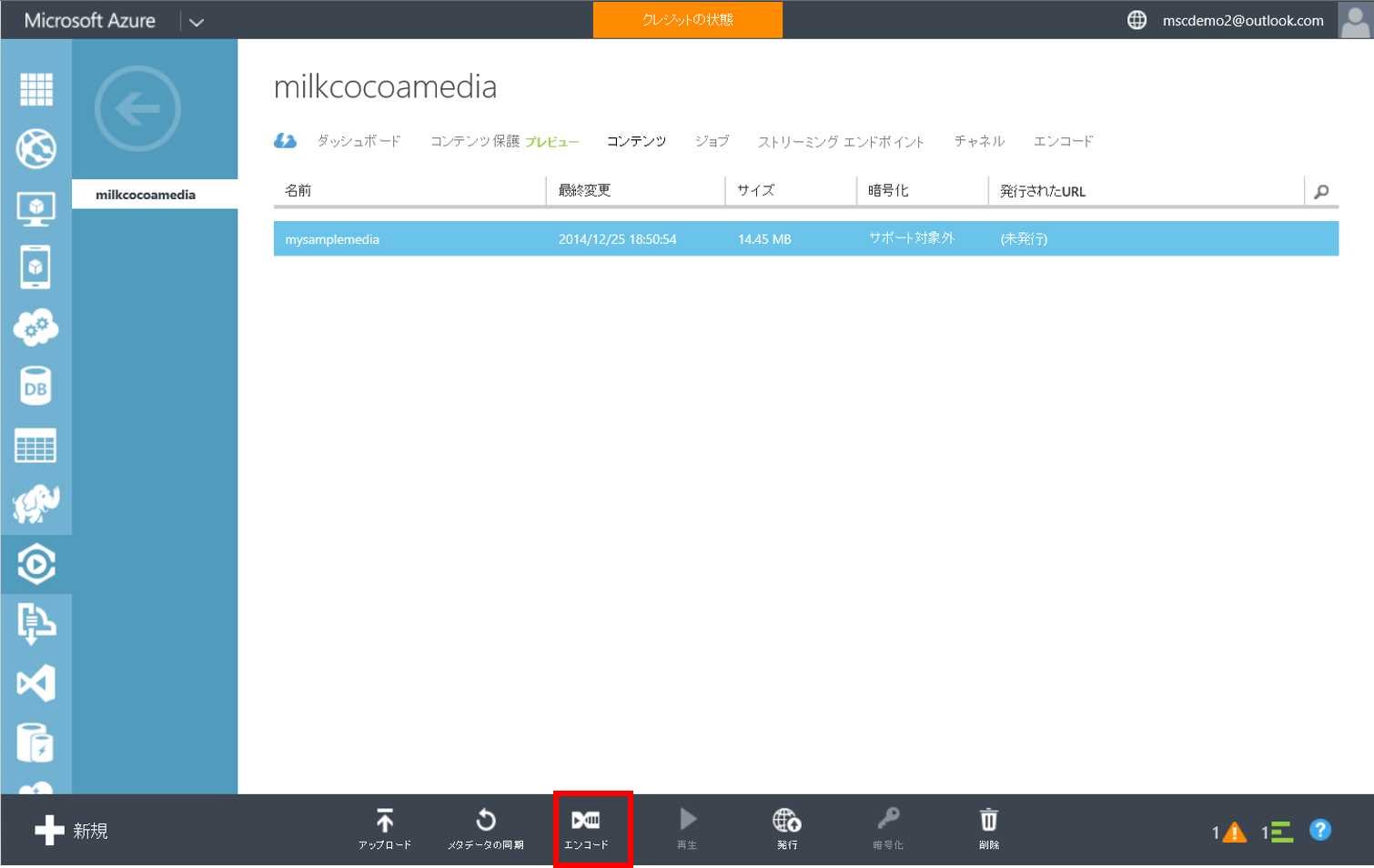
6.アップロードが完了すると、下記のような画面になるので[エンコード]をクリックします。

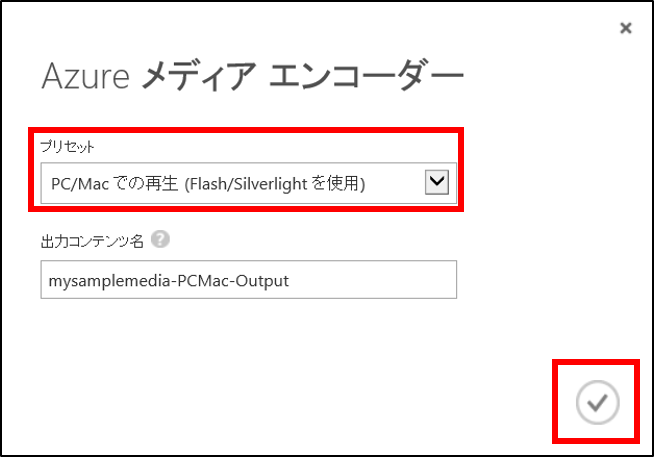
- [Azure メディア エンコーダー]画面が表示されるので、[プリセット]を"PC/Mac での再生(Flash/Silverlightを使用)" に変更したうえで、画面右下のチェックをクリックします。

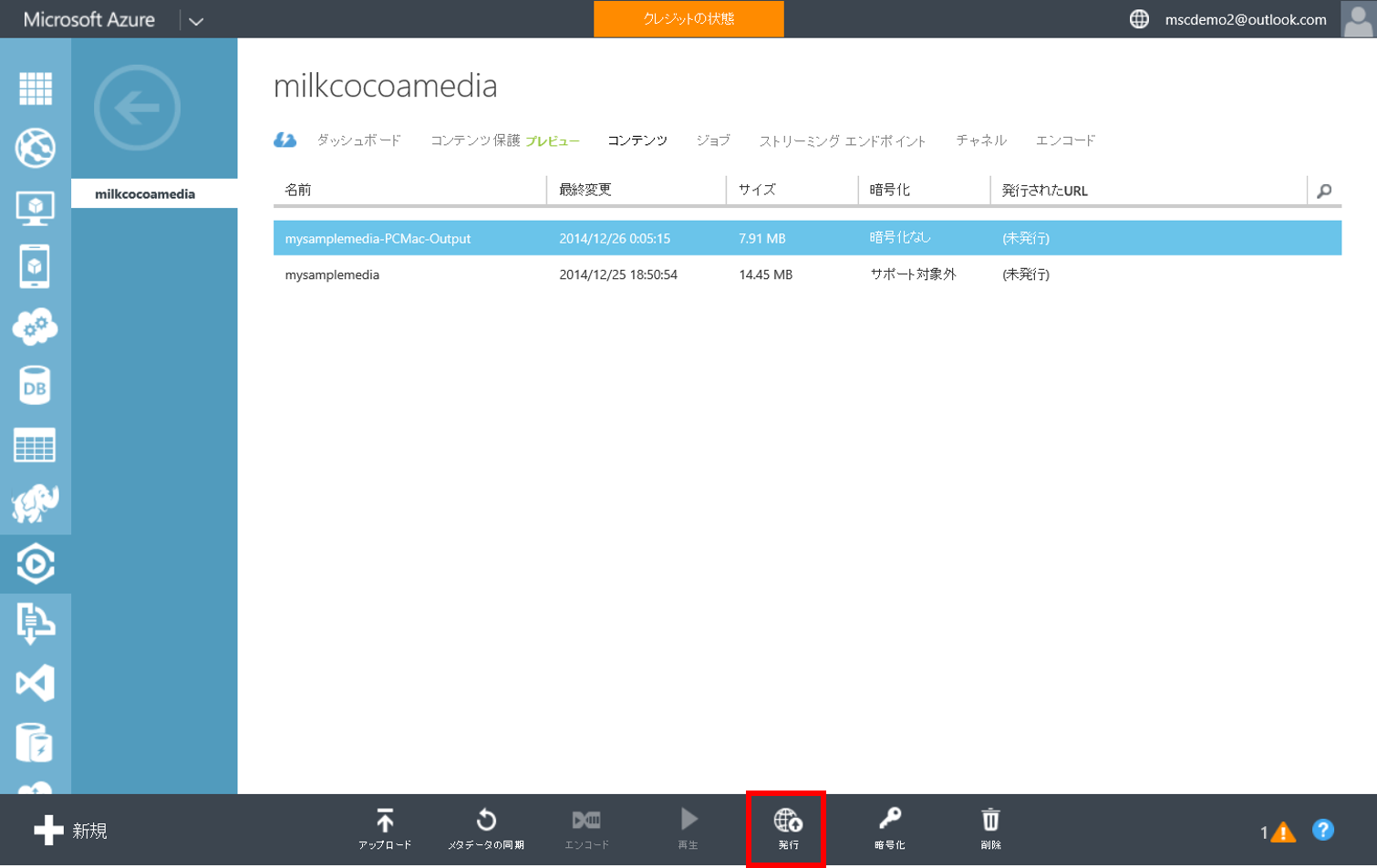
8.しばらくすると下記の画面になるので、[発行]をクリックします。
※エンコード完了のメッセージ表示後もしばらくは[発行]が表示されないため、30秒ほどお待ちください。

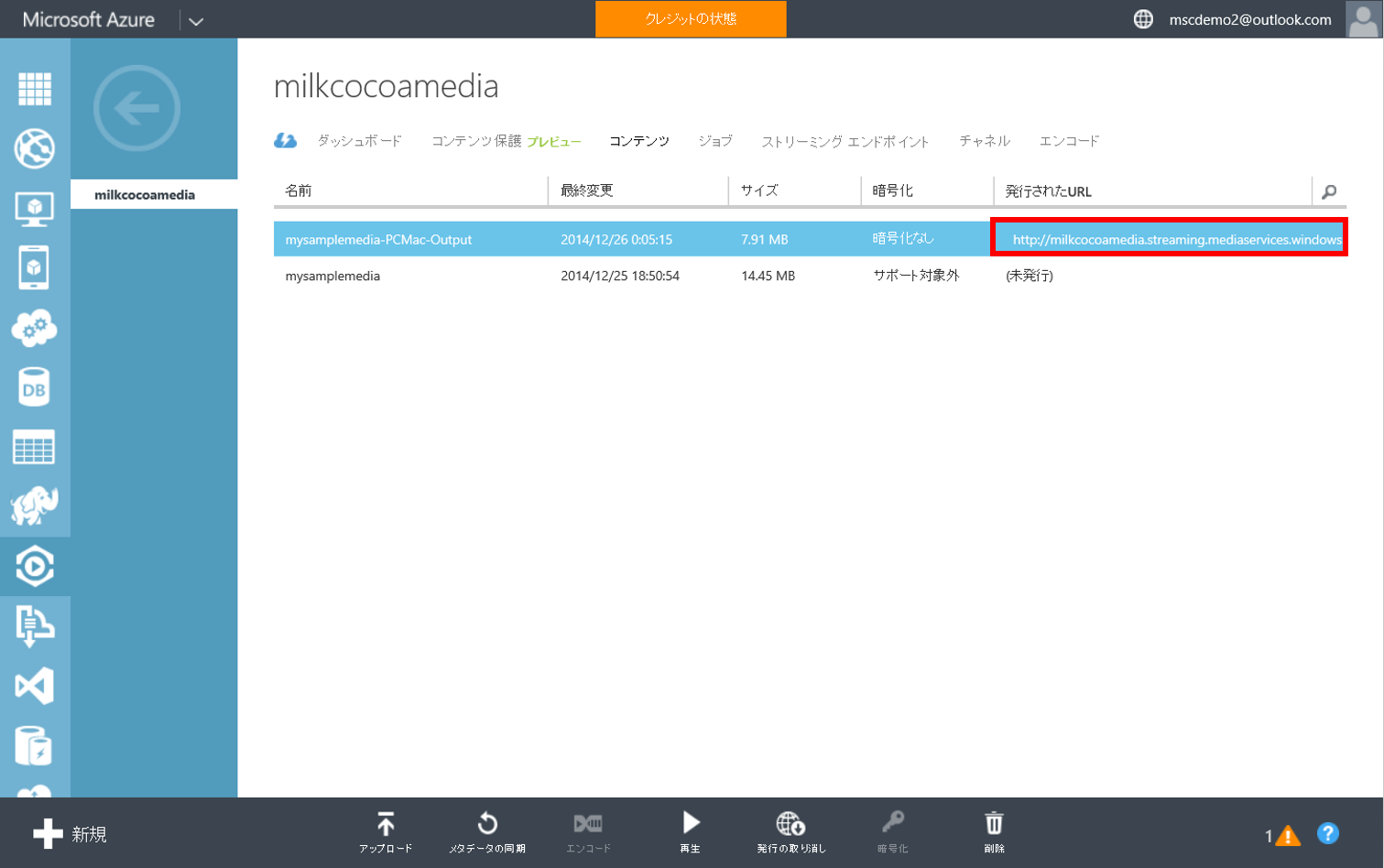
9.上記操作が完了すると、下記のような画面になるので、赤枠内の情報をコピーしておきます。

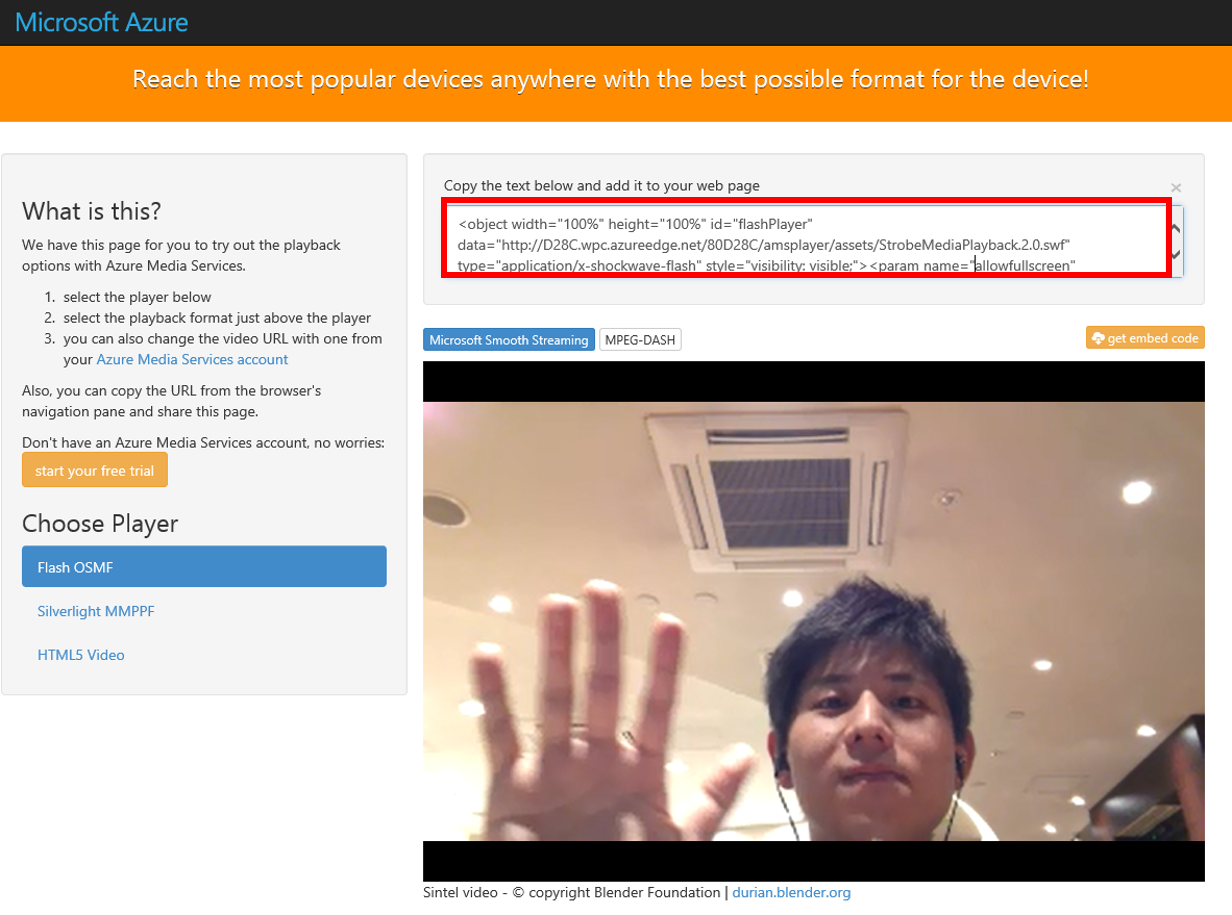
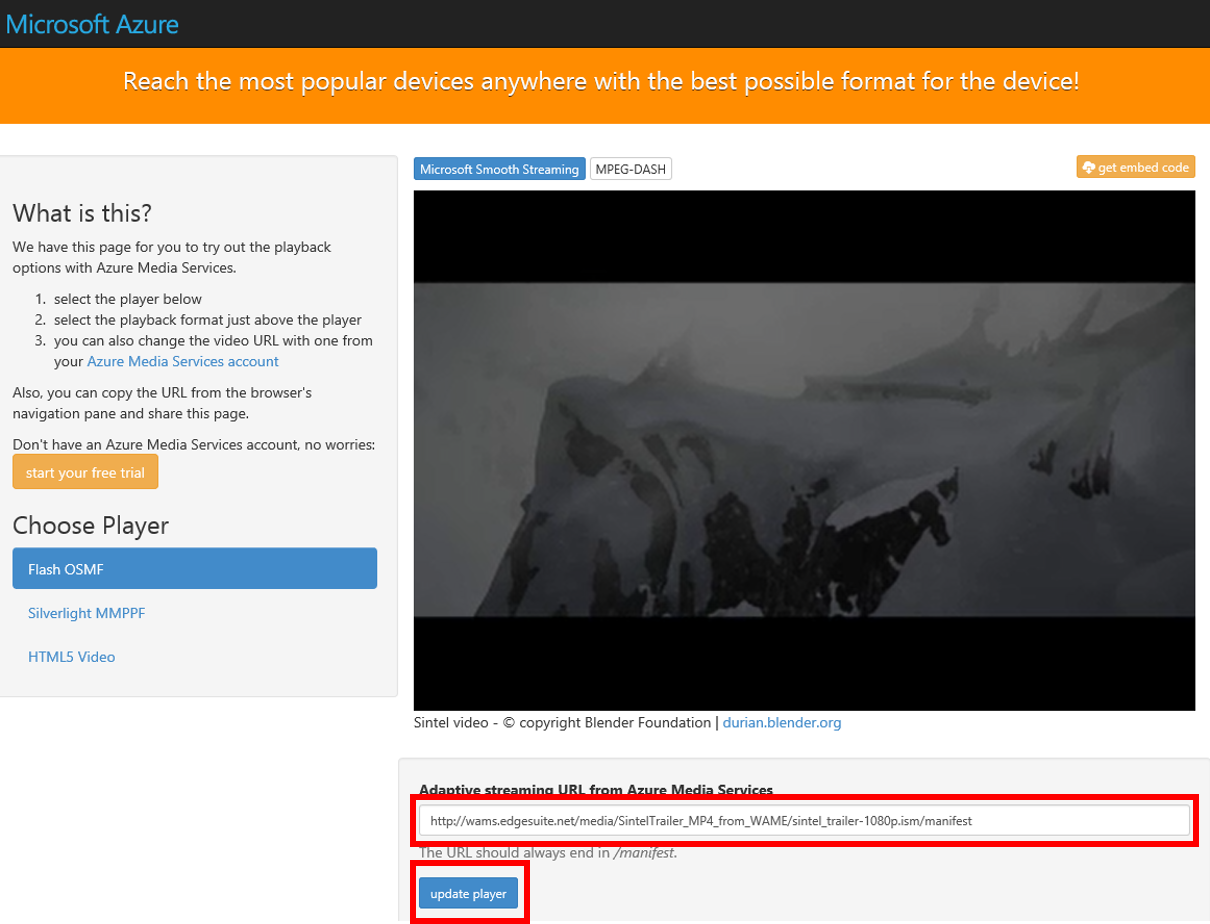
10.プレイヤーを生成してくれるページにアクセスします。もちろん、自分でプレイヤーを作成したり、配信する動画をプログラムから動的に変更することはできますが、手順が長くなるため今回はこのサイトの機能を使用します。
手順9でコピーした情報を赤枠のテキストボックス内へ張り付けたうえで、[update player] ボタンをクリックします。

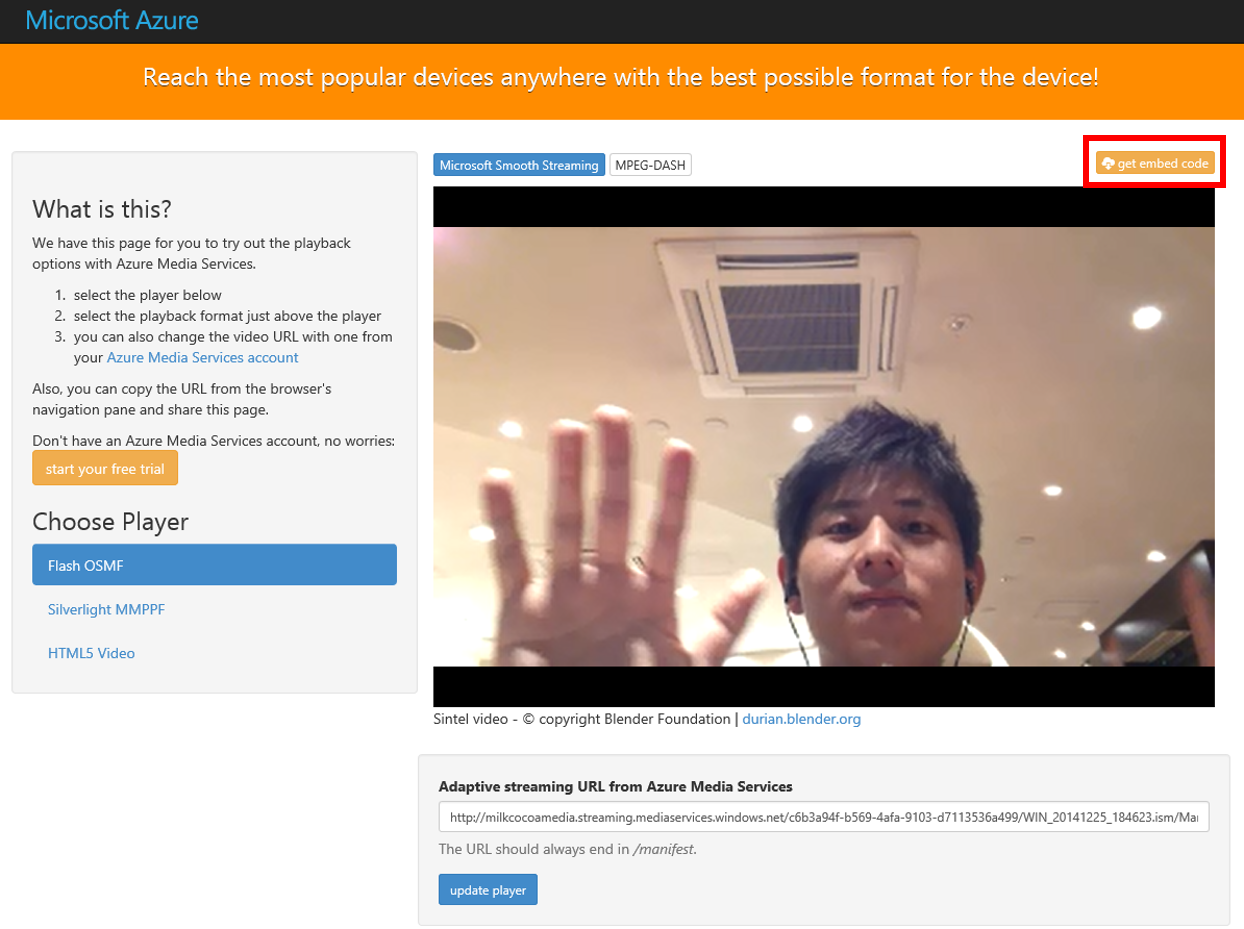
11.下記のようにアップロードした動画に変わります。[get embed code] ボタンをクリックします。

動画コンテンツを Web ページから配信する
Visual Studio Online Monaco の画面に戻り、動画を WEB ページ上に埋め込みます。
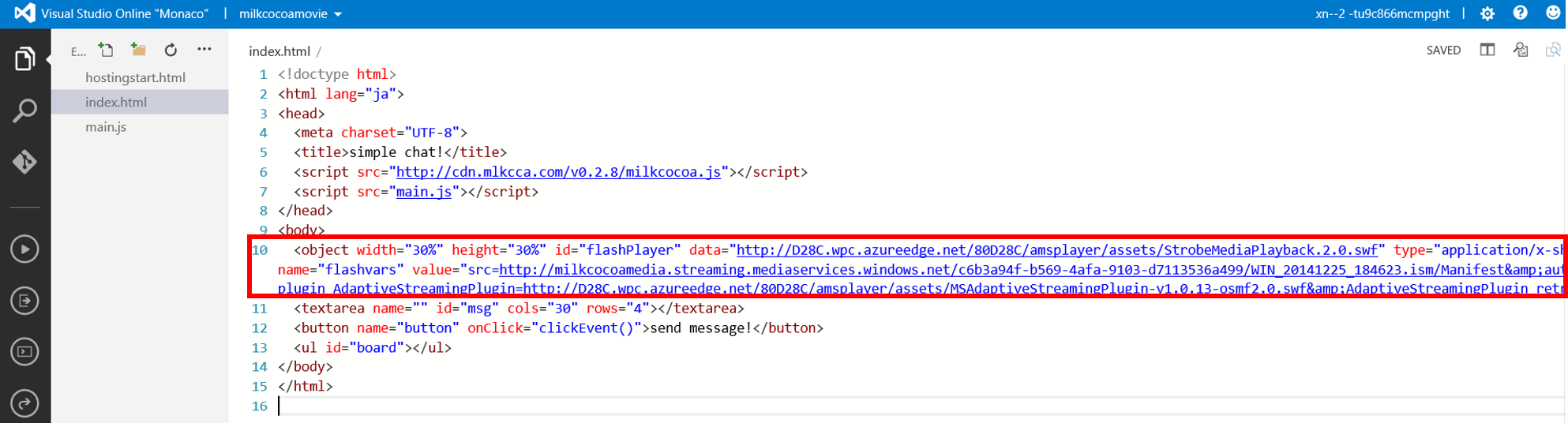
1."index.html" を編集する画面に移動し、赤い枠の中のように動画の埋め込みコードを貼り付けます。その際、適宜 width と height の値を 100% から 30% などの小さな値へ変更しておきます。

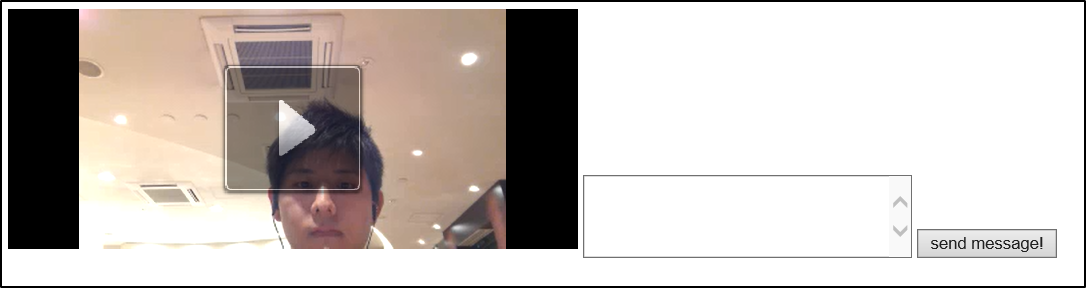
2.下記のような画面が表示されます。動画を見ながらチャットができるようになります。

このような方法で動画を再生できる仕組みを構築後、ログイン機能・課金機能を組み込むことでプライベート動画のサイトを構築できます。
今回は手短に説明するために、あらかじめアップロードした動画を対象としましたが、milkcocoa のリアルタイム通信と相性が良いのはストリーミングの機能になるでしょう。もちろん、Azure Media Service はストリーミングも対象としているので、興味がある方はこちらのサイトをご参照ください。
(興味のある方が多い場合(1000名とか)には、streaming の機能も詳細に記事を書いてもよいかもしれないですね。)