状況
幅300pxを指定したボックスを作ろうとしています。
内側にも要素を入れたいのでpaddingを足し、枠線も追加したいのでborderも入れてみます。
CSSの記述は以下のようになりました。
.box {
width: 300px;
height: 200px;
padding: 5px;
margin: 10px;
border: 1px solid black;
}
良さそう!
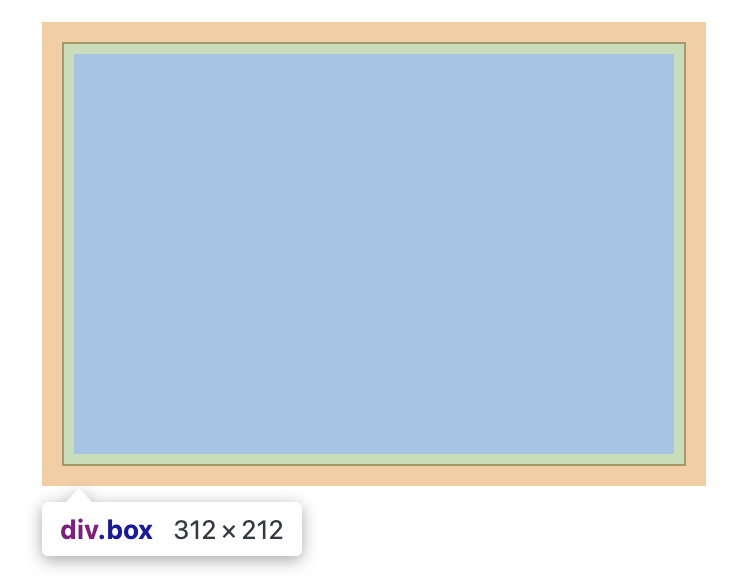
しかし、実際の要素の幅を見てみると──

この12pxはどなた?
先にCSSを記述したので予想できた人もいるかもしれませんが、
これは上記で指定したpaddingとborderによってできた余分です。
本記事では「ボックスモデル」という概念を踏まえて、改めて説明してみようと思います。
ボックスモデルとは
CSSには ボックスモデル という概念があり、それによって要素の幅が決まります。
paddingとborderを幅に含めるのが、標準ボックスモデルです。
上述した12pxは、標準ボックスモデルを使用したことによる
paddingの左右10px分 + borderの左右2px分、追加された幅だった
ということでした。
ちなみにmarginはボックスのサイズ自体には含まれません。
ちなみに
borderとpaddingをコンテンツの幅に含める場合は、以下のように記述します。
.box {
width: 300px;
height: 200px;
padding: 5px;
margin: 10px;
border: 1px solid black;
box-sizing: border-box; /* この行を追加 */
}
box-sizingとは、ボックスモデルを調整するためのプロパティです。
規定ではcontent-boxが指定されており、
これが上記のpaddingとborderを幅に含めた標準ボックスモデルを指しています。
これにより、実際の要素の幅は以下の様になりました。

box-sizingにborder-boxを指定したときのボックスモデルを代替ボックスモデルといいます。
標準/代替ボックスモデルの切り替えに関しては、MDN Web Docsにサンプル問題があるのでぜひコードで試してみてください。
用語おさらい
- ボックスモデル:ボックス(要素のレイヤー)へのCSSのあたり方の概念
-
標準ボックスモデル:
指定する幅と高さにおいて、paddingとborderをその値に足して計算する -
代替ボックスモデル:
指定する幅と高さにおいて、paddingとborderをその値に含めて計算する
参考サイト
