はじめに
Javascriptのグラフライブラリccchartの使い方をメモ。
ccchartは折れ線、棒、積み上げ、面、円、散布図等いろいろなチャートが手軽に描画できるライブラリです。
ここでは折れ線グラフの作り方をメモ。
読み込み
ccchart.jsをダウンロードし、適当な場所に配置してHTMLで読み込みます。
また、設定を記述するためのjsファイルも用意します(ここではmy.js)。
sample.html
<script type="text/javascript" language="javascript" src="/sample/public/javascripts/ccchart.js"></script>
<script type="text/javascript" language="javascript" src="/sample/public/javascripts/my.js"></script>
canvasタグを記述
HTMLにcanvasタグを記述します。
sample.html
<canvas id="chart_sample1"></canvas>
<canvas id="chart_sample2"></canvas>
共通プロパティ設定
ここからはjavaScriptを記述します。
ccchart.baseを使って、すべてのチャート共通の設定を行います。
my.js
ccchart.base('', {config : {
"type" : "line", //チャート種類
"useVal" : "yes", //値を表示
"xScaleFont" : "100 16px 'meiryo'", //水平軸目盛フォント
"yScaleFont" : "100 16px 'meiryo'", //垂直軸目盛フォント
"hanreiFont" : "bold 16px 'meiryo'", //凡例フォント
"valFont" : "bold 16px 'meiryo'", //値フォント
"paddingTop" : "25", //上パディング
"paddingRight" : "140", //右パディング
"colorSet" : ["blue"], //データ列の色
"useShadow" : "no", //影
"height" : "300", //チャート高さ
"width" : "900", //チャート幅
"useMarker" : "arc", //マーカー種類
"markerWidth" : "7", //マーカー大きさ
"valYOffset" : "8", //値オフセット
"valXOffset" : "-8", //値オフセット
"bg" : "#fff", //背景色
"textColor" : "#333", //テキスト色
"lineWidth" : "1", //ラインの太さ
}});
個別プロパティ設定
チャートに個別のプロパティを設定します。
my.js
var chart_sample1 = {
"config" : {
"colorSet" : ["red"], //データ列の色
"minY" : 0, //Y軸最小値
"maxY" : 100, //Y軸最大値
"axisXLen" : 10, //水平目盛線の本数
"roundDigit":0, // 軸目盛値の端数処理
},
"data" : [
["日付"],
["売上A"],
]
};
var chart_sample2 = {
"config" : {
"colorSet" : ["blue"], //データ列の色
"minY" : 0, //Y軸最小値
"maxY" : 50, //Y軸最大値
"axisXLen" : 5, //水平目盛線の本数
"roundDigit":0, // 軸目盛値の端数処理
},
"data" : [
["日付"],
["売上B"],
]
};
データ設定
先ほど設定したハッシュにデータを追加します。
my.js
// チャート用データ設定
var sales1 = {4:10, 5:30, 6:40, 7:30, 8:60, 9:50};
var i = 0;
for (key in sales1){
i++;
chart_sample1["data"][0][i] = key;
chart_sample1["data"][1][i] = sales1[key];
}
// チャート用データ設定
var sales2 = {2011:7000, 2012:7500, 2013:8000};
var i = 0;
for (key in sales2){
i++;
chart_sample2["data"][0][i] = key;
chart_sample2["data"][1][i] = sales2[key];
}
チャート表示
ccchart.initでチャートを表示します。
my.js
// 第一引数:canvasのID、第二引数:設定とデータが入ったハッシュ
ccchart.init("chart_sample1", chart_sample1);
ccchart.init("chart_sample2", chart_sample2);
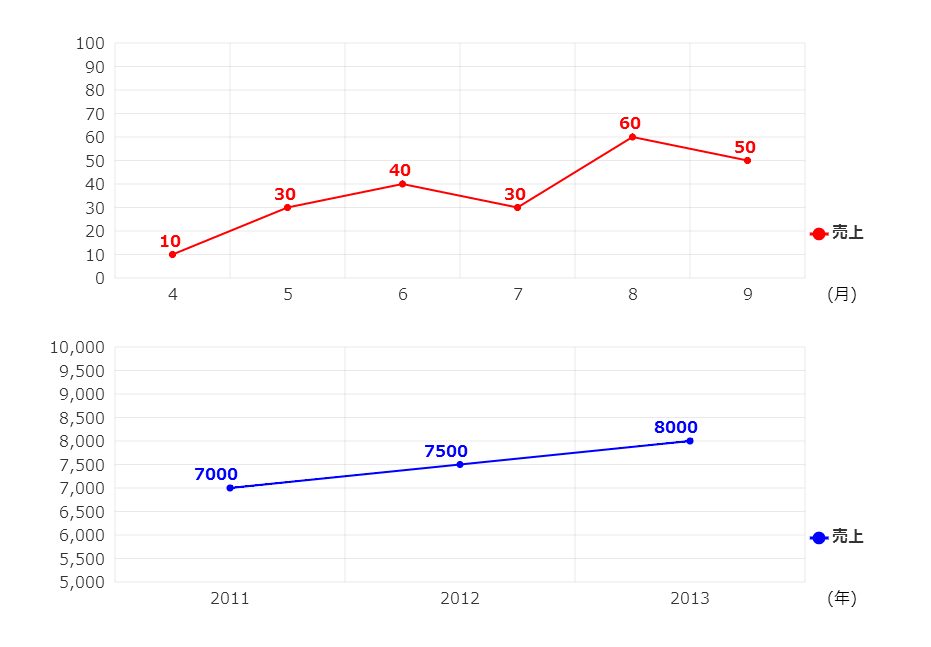
出来上がり。
とりあえず表示できたら、公式サイトを見ながらいろいろ試してみましょう。