はじめに
デザインに手をかけず、とりあえずアプリを動かすためにBootstrapを使っています。
デフォルトのまま使えるかと思ったら、やっぱりちょこちょこ調整したくなったのでメモ。
2つのやり方
場合によって次のやり方を使い分けています。使い分けは後述します。
CSSを上書きする
カスタマイズ用のcssファイルを作ってbootstrapのCSSより後から読み込みます。
<!-- Bootstrap -->
<link href="/xxx/public/bootstrap-3.0.3-dist/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- カスタマイズ用CSS -->
<link rel="stylesheet" media="screen" href="/xxx/public/stylesheets/bootstrap-custom.css">
<link rel="stylesheet" media="screen" href="/xxx/public/stylesheets/my.css">
カスタマイズ用CSSは2つに分けています。
bootstrap-custom.cssは、全体に適用するものを書きます。
my.cssは一部分だけ(このdivの中身だけ変えたい)というものを書きます。
Bootstrapのデフォルトと異なるスタイルを適用しているのが全体なのか一部なのか意識するためです。
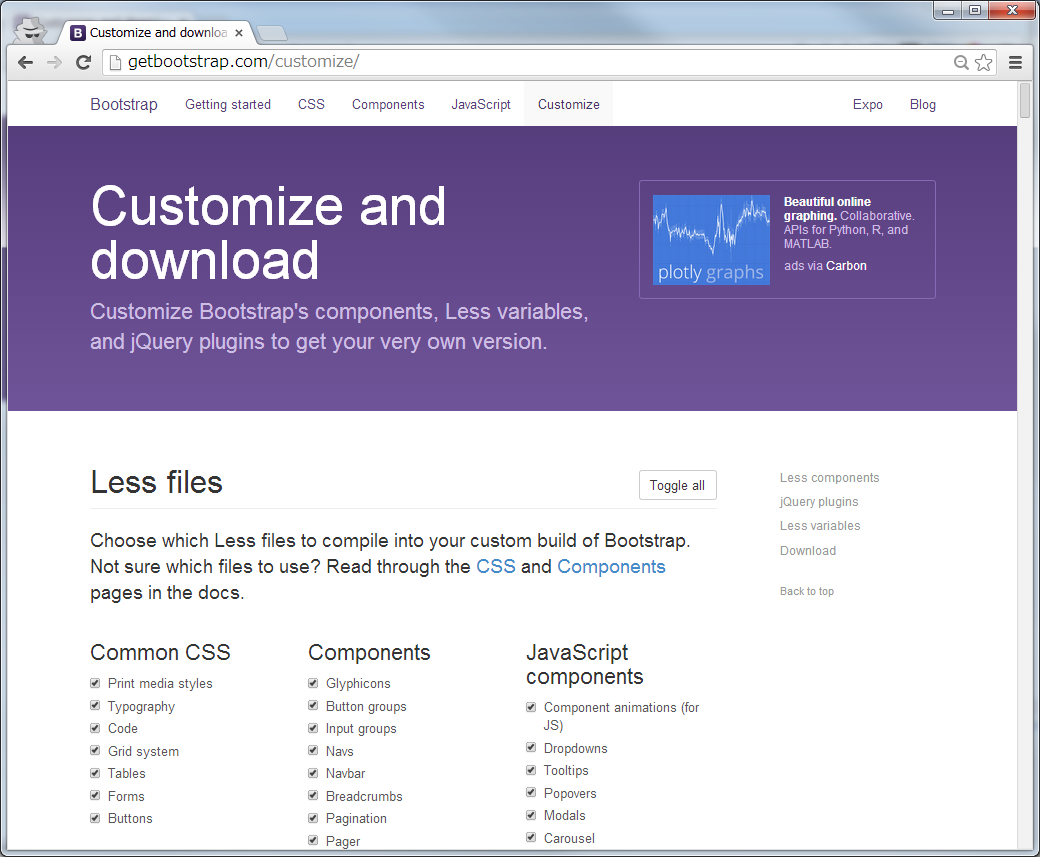
公式サイトのCustomize and downloadを使う
ここでlessの変数を変更すると、それを反映したcssがダウンロードできます。
変数がたくさんあってくじけそうになりますが、必要なとこだけ変更すればいいので大丈夫です!
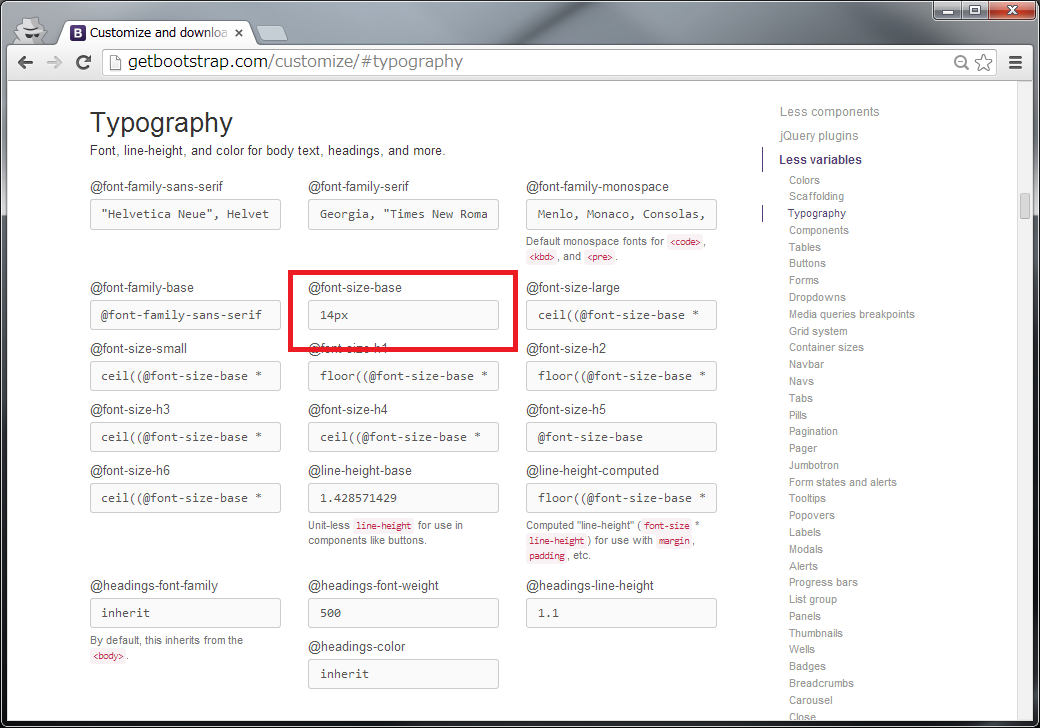
全体的にフォントサイズを変えたい
Customize and downloadで@font-size-baseを変更します。
Less variablesの配下のTypographyの中にあります。
Bootstrapでは@font-size-baseを元にしてH1~H6などのサイズを相対的に決めていますので、1か所変えるだけで全てのフォントサイズが変更できます。
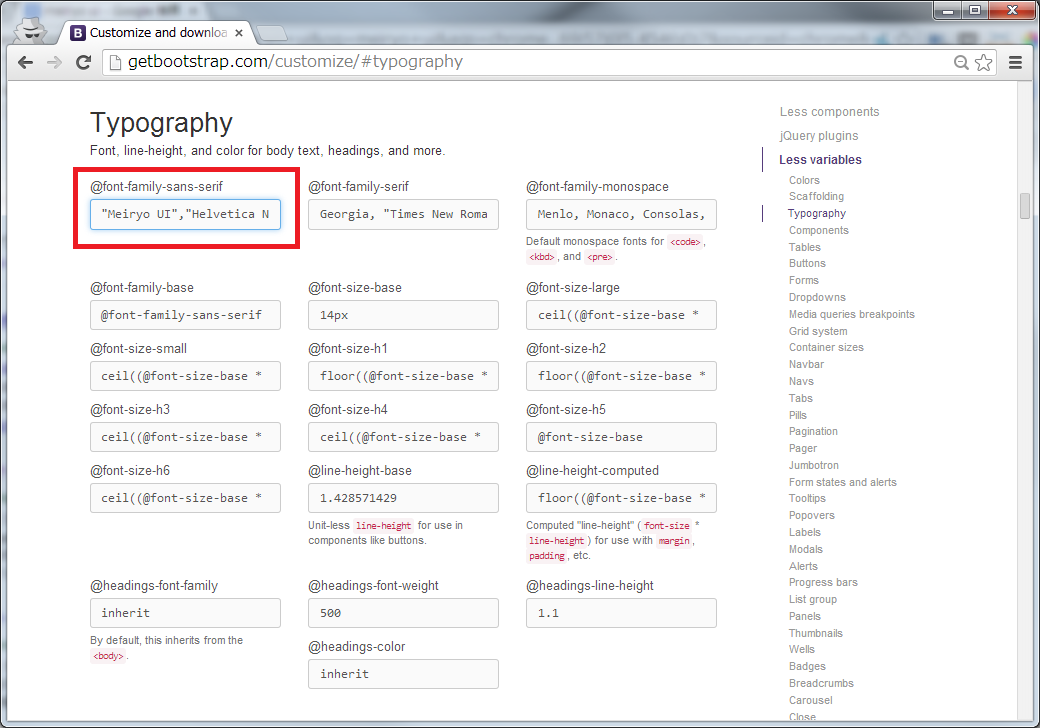
全体的にフォントの種類を変えたい
これもフォントサイズと同様に、Customize and downloadを使います。
@font-family-baseでフォントの種類が決まるのですが、@font-family-baseがさらに@font-family-sans-serifを参照しているのでこちらを変更します。
次の例はMeiryo UIを追加しているところです。
全体的にxxxを変えたいんだけどCustomize and downloadで設定できないよ?
lessの変数になっていない項目は、CSSを上書きします。
たとえばTooltipの色やフォントサイズを変える等。
/* ツールチップ */
.tooltip > .tooltip-inner {
background-color: #d9534f;
font-size: 16px;
font-weight: normal;
}
.tooltip.top > .tooltip-arrow {
border-top-color: #d9534f;
}
部分的にxxxを変えたい
たとえば、サイト内にあるテーブルのうち、ある1つのテーブルのスタイルだけを変えたいといった場合、cssを上書きします。
部分的な適用であることを意識するために、my.cssに書いておくといいでしょう。
/* テーブル */
.my-table .table-hover tbody .tr-pointer:hover td {
background-color: #AFEEEE;
cursor: pointer;
}