はじめに
自分の忘備録としてまとめました。
サンプルは全てこのページ上で試せます(2014/03現在)。
※セレクタについては言及していません。
初心者向け情報
-
javaScriptのちょっとした動作確認はブラウザの開発者ツールを使う
-
結果を表示したいときはalert();じゃなくてconsole.log();が便利!
画面上の値を取得する
画面上の値を取得します。
次の例ではこのページのタイトルを取得しています。
$('.item-title span').text();
結果
"忘れっぽい人のためのjQueryでよく使う関数逆引き"
画面上の値を取得する(入力項目の場合)
入力項目の場合はval()を使います。
次の例ではQiitaの検索窓に入力した値を取得します。
$('#q').val();
結果 (検索窓に「jQuery」を入力後に実施)
"jQuery"
画面上に値を設定する
text()に引数を渡すと値が設定できます。
$('.item-title span').text('タイトルを書き換えました!');
結果
画面上に値を設定する(入力項目の場合)
val();に引数を渡すと値が設定できます。
$('#q').val('jQuery大好き');
結果
属性を取得する attr(属性名);
id,name,classなどHTML要素内の属性を取得します。
次の例では、このページのタイトルのclassを取得しています。
$('.item-title').attr('class');
結果
"item-title"
配列を操作する each文
セレクタで配列が返ってきた場合に1個ずつ処理する時によく使います。
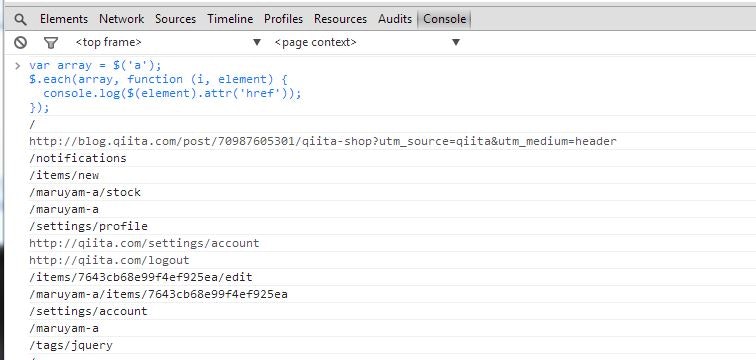
次の例では、このページ内のaタグを取得し、hrefの中身をコンソールログに表示しています。
var array = $('a');
$.each(array, function (i, element) {
console.log($(element).attr('href'));
});
結果
classの削除、追加
入力エラー項目に色を付けたり、クリックするたびに状態の変わるトグル的なボタンを作るのに使えます。
次の例では、ストック数のclassを削除しています。
$('#stock-user-count').removeClass('count stock');
結果 (ストック数のフォントが小さくなっています)
classを追加しています。
$('#stock-user-count').addClass('count stock');
結果 (元通りになりました)