CSSの基本まとめ
1冊ですべて身につくHTML & CSSとWebデザイン入門講座の本を読んで、備忘録的にまとめていきます。詳しくは本を読まれることをお勧めします。
なお、上記の本に詳しく記載されていないことも、自分の理解のために追加で調べて載せています。
CSSの適用方法
基本的には各HTMLファイルの<head>タグ内に<link>タグを使ってCSSを指定します。
<head>
<link rel="stylesheet" href="cssファイルの相対パス">
</head>
他にも下記のような方法があります。
- 一部のHTMLファイルに異なるCSSを適用したい場合・・・
<head>タグの中に<style>タグを追加してCSSを直に書く
<head>
<style>
h1 { color: #fff;}
p { font-size: 10px;}
</style>
</head>
- 一部のタグ要素のみにCSSを適用(上書き)したい場合・・・各タグの中に
style属性を使ってCSSを直に書く
<body>
<h1 style="color: #fff;">CSSの基本まとめ</h1>
</body>
CSSの基本的なルール
ファイルの拡張子
.cssで保存する。
文字コードの指定
1行目で必ず文字コードを指定する。
@charset "UTF-8"
書き方
セレクター { プロパティ: 値;}のように記載する。
セレクターはHTMLのタグの名前や、クラス、IDなど、どこの要素かを指定する。
プロパティは色やサイズなど、何の要素かを指定する。
最後のセミコロンを忘れないように。
/* 1つのセレクターに1つのプロパティを設定する */
h1 {color:red;}
/* 複数のセレクターに1つのプロパティを設定する(カンマで複数指定) */
h1,p {color:red;}
/* 1つのセレクターに複数のプロパティを設定する(セミコロンで複数指定) */
h1 {color:red; font-size:20px;}
/* ある要素の中にある要素に1つのプロパティを設定する(半角スペースで指定) */
div p {color:red;}
親要素と子要素
HTMLはタグが入れ子構造になりますが、親要素と子要素という考え方があります。下記の例だと、<div>から見ると<h2>と<p>は子要素です。逆に<p>から見ると、<div>が親要素になります。
CSSでサイズを指定する時などに、この親要素と子要素の関係を意識する必要があります。
<div> <!-- 親要素ここから -->
<h2>CSSの基本まとめ</h2> <!-- 子要素 -->
<p>親要素と子要素</p> <!-- 子要素 -->
</div> <!-- 親要素ここまで -->
サイズの単位
- px・・・画面の最小単位(ピクセル)を基準とした単位。端末のディスプレイ解像度により、見た目のサイズが異なる場合がある。
- %・・・親要素のサイズを基準とする相対的なサイズ指定の単位。親要素が90%で、子要素に90%を指定した場合、子要素は親要素の90%(90%*90%=81%)のサイズとなる。
- rem・・・htmlタグの文字サイズを基準とする相対的な文字サイズ指定の単位。親要素の影響を受けない。
基本的なプロパティ
文字
- font-size
- font-family
- text-align
色
- color
背景
- background-image
- background-image-position
幅と高さ
- with
- height
余白
- margin
- padding
線
- border-width
- border-style
- border-color
リスト
- list-style-type
- list-style-position
- list-style
クラスとID
同じタグを複数箇所で使用するが、装飾は個別に指定したいという場合にクラスやIDを利用します。
クラスやIDを指定すると、使用しているタグは関係なくそれらのクラスやIDが指定されている箇所全てにそのデザインが適用されます。
命名規約として、どちらも一文字目は必ず英字から始める必要があります。
クラス
ページ内で何度でも使えるため、ページ内で何度も使う装飾はIDではなくクラスを使います。
HTMLファイルの書き方
<p class="red">CSSの基本まとめ</p>
<p class="blue">CSSの基本まとめ</p>
CSSファイルの書き方
p {
clolor: #999;
}
.red {
clolor: #fc030f;
}
.blue {
clolor: #0356fc;
}
ID
同じIDはページ内で使えないため、ページ内で一度しか登場しないような場合に使います。
また、IDとクラスの両方で同じプロパティについて異なる内容で指定されている場合、IDが優先されます。
HTMLファイルの書き方
<p id="red">CSSの基本まとめ</p>
<p id="blue">CSSの基本まとめ</p>
CSSファイルの書き方
p {
clolor: #999;
}
# red {
clolor: #fc030f;
}
# blue {
clolor: #0356fc;
}
特定のクラス/IDの中の特定のタグを装飾したい場合
タグとクラス/IDをセットで指定すると特定のタグのみを装飾できます。
HTMLファイルの書き方
<h1 class="red">CSSの基本まとめ</p> <!-- 赤くならない -->
<p class="red">CSSの基本まとめ</p> <!-- 赤くなる -->
<p id="red">CSSの基本まとめ</p> <!-- 赤くなる -->
CSSファイルの書き方
p {
clolor: #999;
}
p.red {
clolor: #fc030f;
}
p#red {
clolor: #fc030f;
}
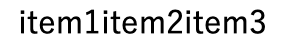
Flexboxレイアウトで要素を横並びに配置する
Flexコンテナーという親要素とFlexアイテムという子要素を作成し、CSSでレイアウトを指定します。
HTMLファイルの書き方
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
CSSファイルの書き方
.container {
display: flex;
}
要素の配置方法を指定するために、様々なプロパティが用意されています。
下記をCSSファイルの.container{}の中に追加していくことでレイアウトを整えていきます。
- 子要素の並ぶ向き:flex-direction
- 子要素の折り返し方法:flex-wrap
- 水平方向の揃え(左揃え、中央揃え、右揃え、均等配置など):justify-content
- 垂直方向の揃え(広げて配置、上揃え、中央揃え、下揃えなど):align-items
- 複数行の場合の揃え(広げて配置、上揃え、中央揃え、下揃えなど):align-content
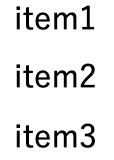
CSSグリッドで要素をタイル型に配置する
グリッドコンテナーという親要素とグリッドアイテムという子要素を作成し、CSSでレイアウトを指定します。
グリッドアイテム間のスペースをグリッドギャップと言います。
HTMLファイルの書き方
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
CSSファイルの書き方
.container {
display: grid;
}
要素の配置方法を指定するために、様々なプロパティが用意されています。
下記をCSSファイルの.container{}の中に追加していくことでレイアウトを整えていきます。
各子要素についてそれぞれ半角スペース区切りで指定します。
- 子要素の横幅:grid-template-columns
- 子要素同士の余白:gap
- 子要素の高さ:grid-template-rows
CSSグリッドでは親要素からみた子要素のサイズを割合で指定できるfrという単位が利用できます。絶対値であるpxではなくてfrで指定することにより、画面の幅に合わせて自動で要素を伸縮させることが可能です。
例)1fr 1fr 1fr = 1:1:1
デフォルトCSSの初期化
ブラウザで設定されているデフォルトCSSを初期化することにより、ブラウザ間の表示方法の差分をなくすことができます。
<head>
<!-- 初期化用CSSの読み込み -->
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<!-- 適用するCSSの読み込み -->
<link rel="stylesheet" href="style.css">
</head>