1-1 [JSを実行できない]
記事範囲
ドキュメント
最初の1ページの1/10くらい
対象読者
- Reactという単語は聞いたことがあるが全く触った事がない方
- フロントエンド・バックエンドの言語をprogateレベルでちょっと触った事があり、少し手を広げたい人
- 公式ドキュメントを読んでみたい方
- 駆け出しエンジニアの雛の辿々しい歩みを眺めて和みたい方
経緯
先日
Twitter経由で認知を頂き、
OGOBの元でインターンシップの機会をいただけるかもしれないチャンスを頂いています。
弱小勉強用アカウントでこんな事が起き、
本当に種はまいておくものですね。
Reactを使い開発を行なっており、
基本的な技術を身につけるといいとのことで
公式ドキュメントを通読することにいたしました。
ただどんなプレッシャーもかけられておりませんので、
この勉強にお金はいただいておりません。
(、、
受けたい試験や行きたい場所はあるので、、
もちろんいただけるものはありがたい、、)
ですがそれも、お金を出したくなるレベルの記事をかいてからのご相談だと思っています。
以下、Reactに触れてみようかな!
でも英語ドキュメント読むのやだな!
という方にはピッタリの内容になっているかと思います。
(和訳もちろんあるんですが)
是非お楽しみください。
内容概略
公式ドキュメント
Quick Start - React
から、
Escape Hatches
まで。
使用環境
MacBook Air
チップ:Apple 1M
メモリ:8 GB
OS:Ventura 13.3.1
筆者スキル
- あまあま片手間エンジニアもどき
- 大学講義ではR・Pythonをいじる。(経験数ヶ月レベル)
- Progate レベル82 (どれもチラッと触った感じ。HTML・CSS・Javascript・PHP・Git・コマンドライン、、)
Reactとは
Javascriptのフレームワーク
ではなくライブラリ
Facebook社が開発し、
WebサイトのUIパーツを構築するためのもので、
Facebook、インスタグラムにも使用されているようである。
Reactの特徴
- 宣言的なView(このような見た目になります)
- コンポーネントベース(部分的な補修が可能)
- 一度学習すれば、どこでも使える(元々開発環境に途中から使うことを前提にしている)
- 仮想ROM(レンダリング機構)が備わっている
- Simple Page Applicationが作りやすい
- React Nativeが使えるようになる。
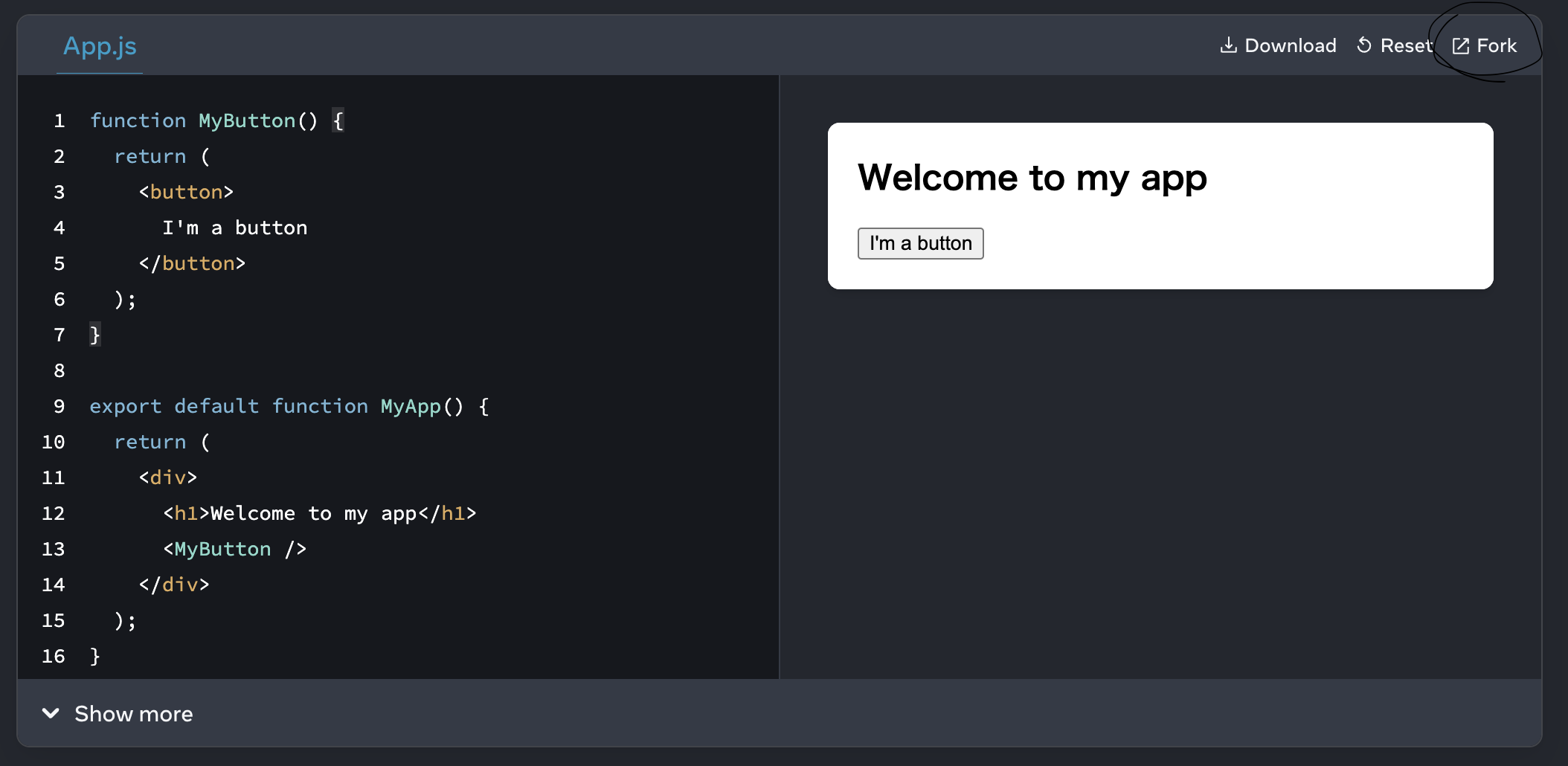
Quick Start
簡単なボタンを作る仕組みを作っている。
function MyButton() {
return (
<button>
I'm a button
</button>
);
}
export default function MyApp() {
return (
<div>
<h1>Welcome to my app</h1>
<MyButton />
</div>
);
}
しかし、どうも手元で動かしてみないことには、わからない。
Reactはパッケージと言いながらpackage.install library()していないのはどういうことなのだろうか。
Javascriptの理解が足りないからである可能性も大きい。
上半分はI,m a button と書かれたボタンを作るとわかるが、
後半がよくわからない。
ルートコンポーネントを作っているようである。
MyAppは
JSXで書くことができる。
と記述されているが、これはJavaScript XMLのことである。
Javascript XMLとは、
Javascriptの中に、HTMLやXMLの
タグ構文を入れ込むことができる。
タグの中には属性も追加することができ、
Babelなどのツールを使用することによってJavascriptへ変更できるようである。
ただレンダリングをよく理解していない。
一般的にはデータやコードを、最終的に表示するまでの加工のことを行っているのではないか。
HTMLからDOMツリーというものを作り、
CSSのスタイル情報より、実際にブラウザなどで表示することを指すようである。
ここまでを調べ、
VScodeのGoliveという拡張機能にて、実行したところ以下のようになりました。
早速微妙に違ってしまいますね。
書いているファイルをクリックできるようになっていますが、
これはただ単にGoliveの動きで、
クリック先に、JSのコードが出てきたので、
これはJSの実行方法をしっかりと理解する必要がありそうです。
ただ検索してもヒットしない系の基本的すぎる事項っぽいです。
HTMLに入れてみましたが、ボタンも出力されません。
ただドキュメントから、直接実行できるようでそのサポートには震えてしまいました。

胸熱な統合開発環境があるようですね。
以下のコードからGo Liveでも動かなかったので、これはお世話になるしかありません。
<body>
<script>
function MyButton() {
return (
<button>
I'm a button
</button>
);
}
export default function MyApp() {
return (
<div>
<h1>Welcome to my app</h1>
<MyButton />
</div>
);
}
//ここにJavaScriptを記述する
</script>
</body>
参考文献
あとがき
想像の十倍わからなかったので、一回切らせていただこうと思います!
体力を蓄え続きを書いてゆきます。