はじめに
最近、Vercel v0というチャット入力からNext.jsコードを生成してくれるAIを試しました。
Vercel v0の自動生成のプロセス
チャットで簡単な指示を入力するだけで、Next.jsのコードを自動生成してくれます。
生成したコードはPreviewで動作確認ができるため、作成したUIの動作をすぐに確認することができます。
結論
簡単な指示を入力するだけでNext.jsのコードを自動生成してくれるため、非常に便利でした。
実際のアプリケーションにこの生成されたコードを適用する際には、人の手を加える必要がありそうですが、環境構築のベース作りやプロトタイプ作成においては、非常に有用だと感じました。
アイデアを素早く形にできるため、デザインやUI/UXの検討をスムーズに進める手助けになるのではないかと思います。
Vercel v0を試す
簡単な命令でアプリケーション作成
社内基幹システムを作りたいです。
営業→見積もり→受注→生産→品質管理→売上 の業務フローです。
このフローの通りに仕事ができる画面を作ってください
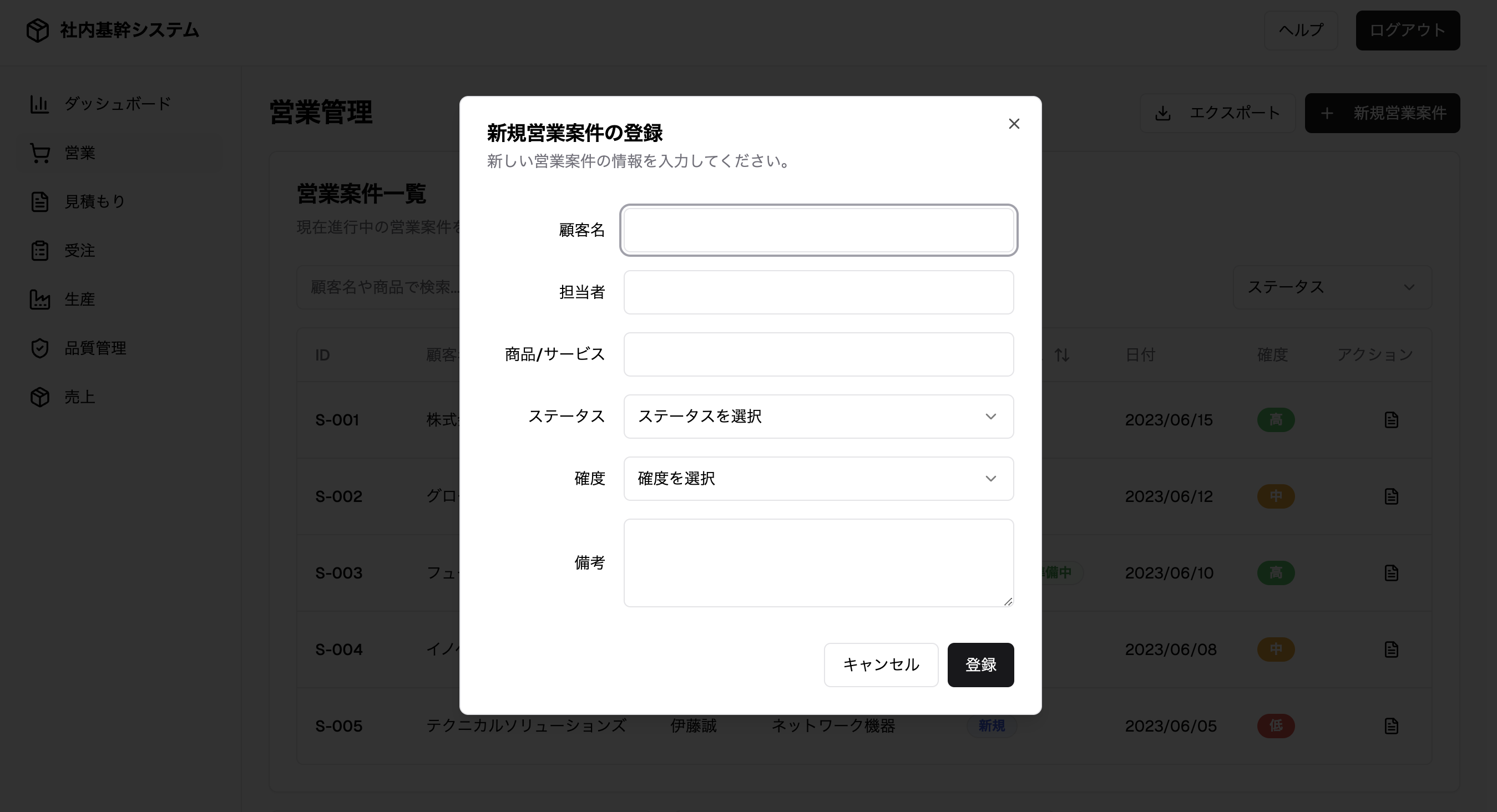
生成されたコード

Preview

一覧表示画面だけでなく、CRUD機能など細かい機能も実装されていて、システム全体の操作感を確認することができます。

他に試したこと
モックデータ作成
特に指示をしないとpage.tsxに画面表示用のデータを定義するため、モックデータを使用するように改造してみました。
APIサーバーが別であるものとして、
開発環境ではモックサーバーを起動してAPIから取得したデータを画面表示させてください。
環境ごとにAPI URLを設定できるといいです。
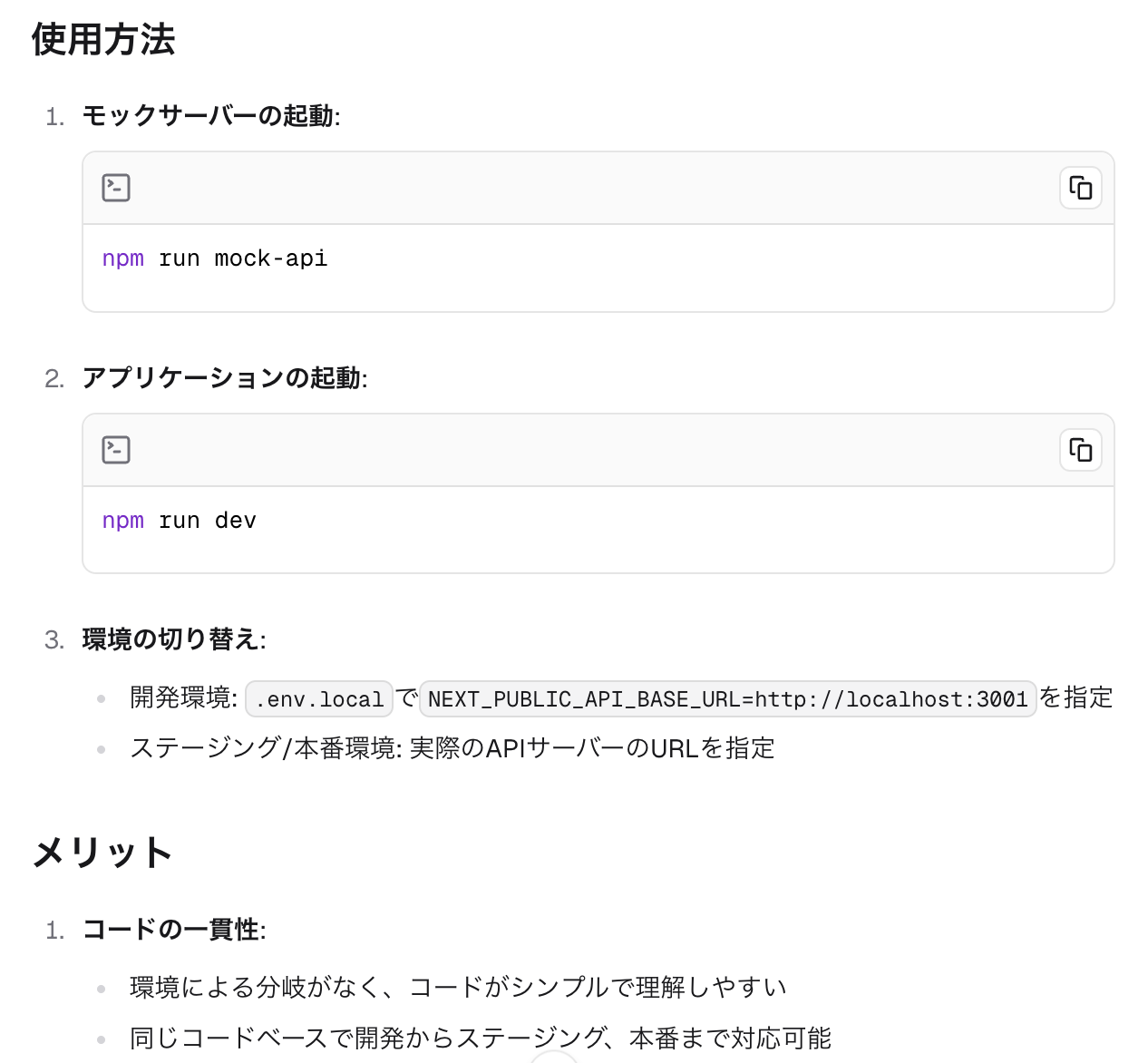
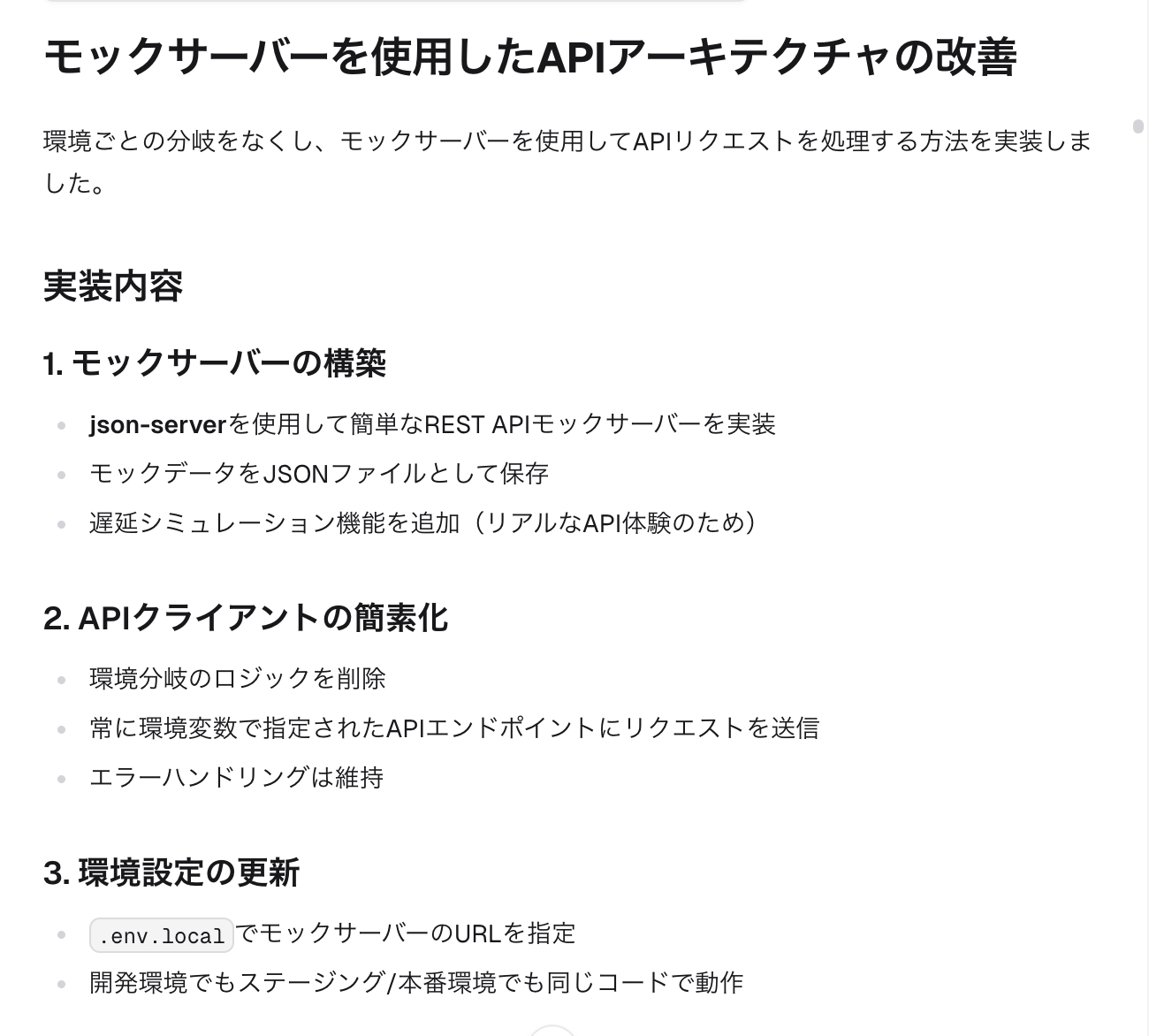
promptの回答
この指示でREST APIを構築できるツールjson-serverの導入までしてくれました。

生成されたコード

難しかったこと
何度かチャットを繰り返すうちに、APIの実装に関しては安定しない部分が見受けられました。
具体的には、データをコードに直接埋め込むなどの問題が発生し、またPreview環境でAPIを起動することができませんでした。
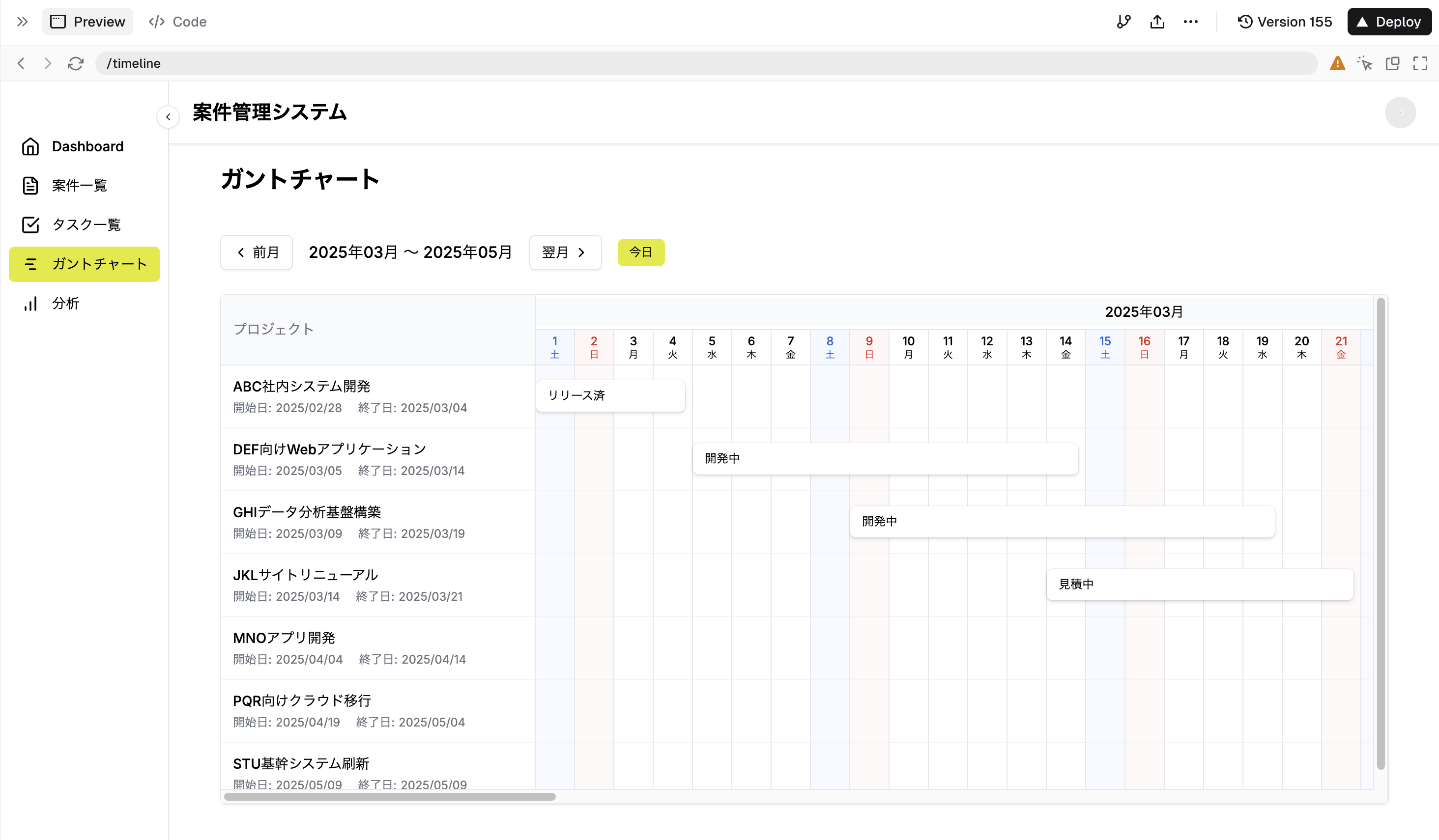
ガントチャートなど複雑なUIを作成
何度も修正指示を出しましたが、ヘッダー行列を固定し、表示期間の切り替えや休日の色変更などの細かい設定を入れたガントチャートを作ることができました。

細かいコンポーネントだけ作る
ローディングコンポーネントを作りたいです。
プログレスバーもつけてくれますか??
ローディング中は画面全てを操作できないようにしたいのでモーダルで作ってください!
どの画面からも呼び出せるように部品化してほしいです
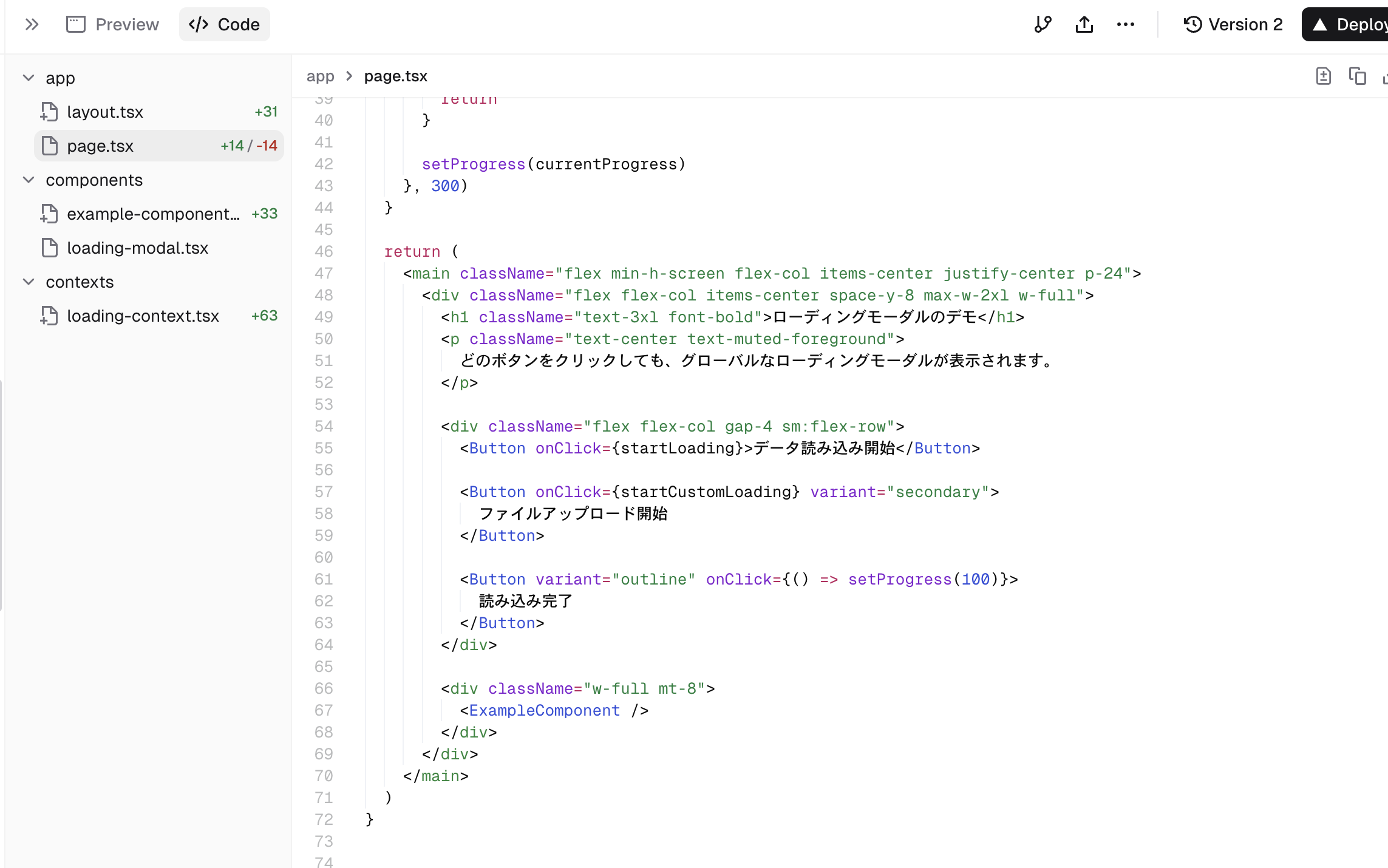
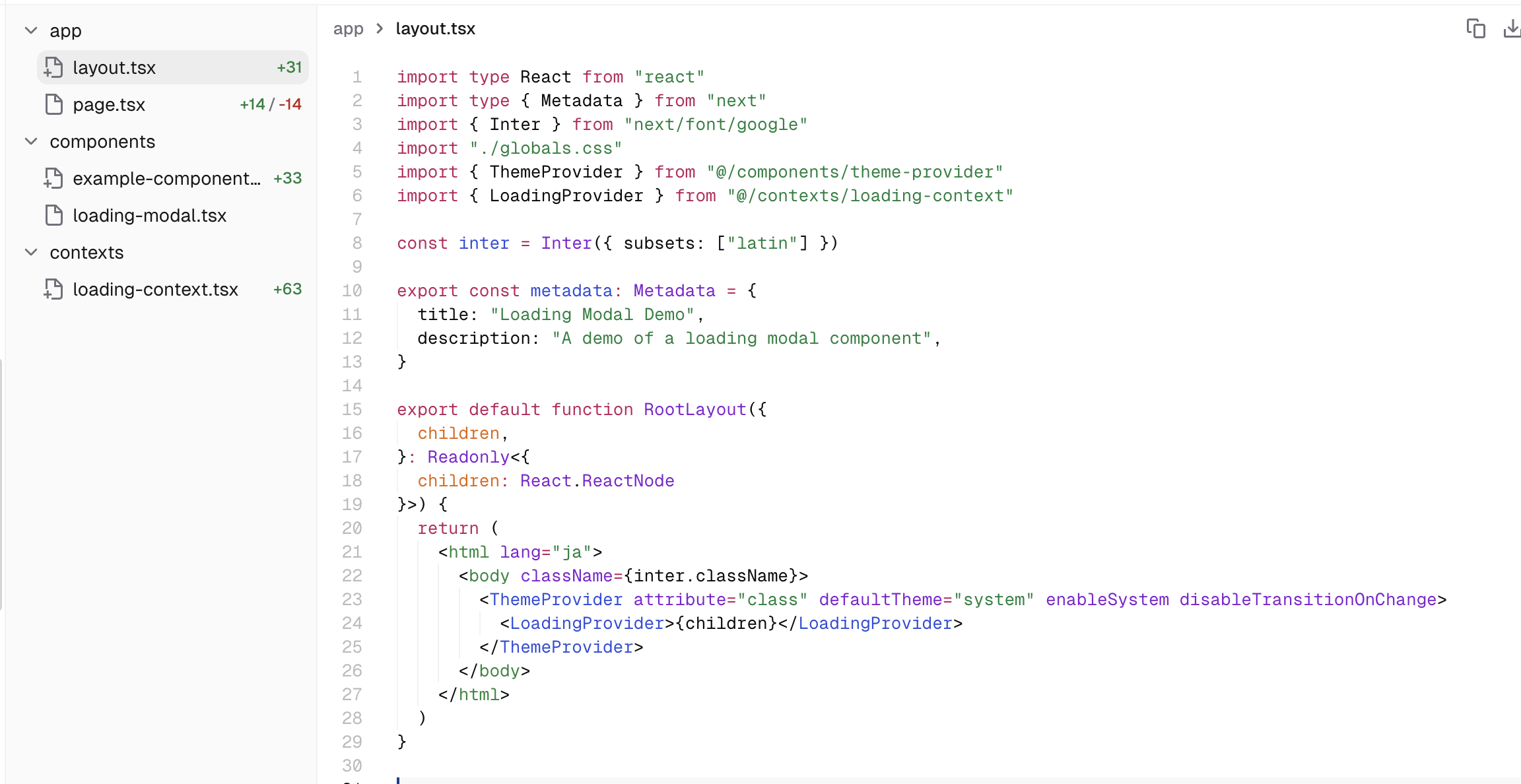
生成されたコード
Preview

感想
UI作成の補助やプロトタイプ作成など幅広い用途で活用できるため、v0を使用することで要件定義のすり合わせや開発が格段に効率化されると感じました。
実際に画面操作ができるため、クライアントへのデモンストレーションも容易です。また、デザイナーの方々にもプロトタイプ作成を依頼しやすくなることを期待しています。
何よりペアプログラミングをしているようでとても楽しかったです!