前回の内容
【第2回】何人が何十回やってるか分からないが、それでも俺はFirebaseでチャットアプリを作りたい
今回の内容
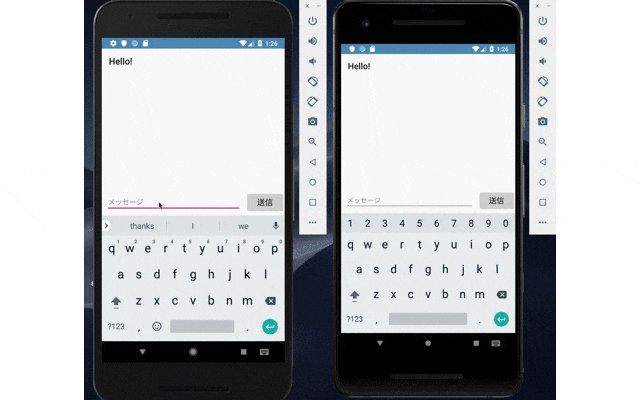
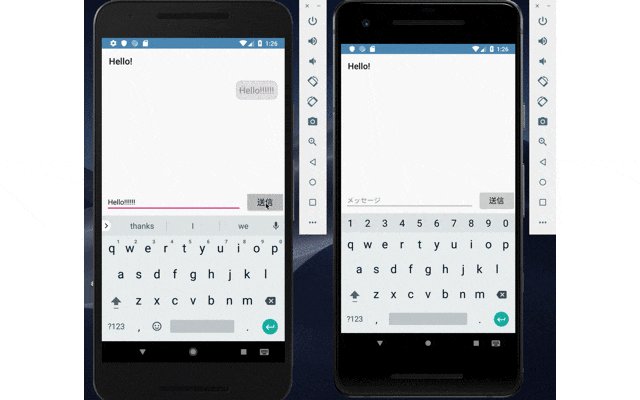
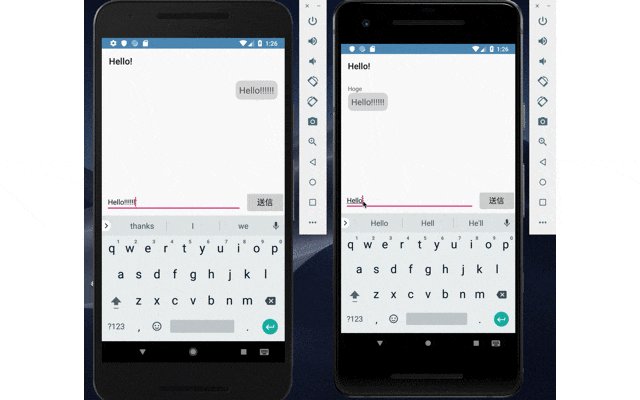
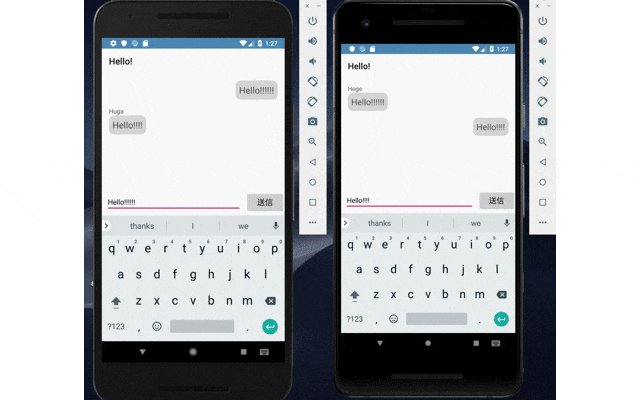
ゴールはこんな感じです!
では作っていきます!
メッセージ一覧の取得
と言ってもやることは前回とほぼ変わりません。
val query = db.collection("rooms").document(room).collection("talks")
.orderBy("sendTime")
"rooms"Collectionの中からDocumentIdを指定して、Documentへの参照を取得します。
そのDocumentのサブコレクション"talks"の参照をさらに取得し、orderByを使ってメッセージ送信時間でソートします。
前回同様FireStoreAdapterのサブクラスを作ってqueryを渡してSubscribeの準備は完了です。
※DocumentIdは部屋一覧画面から渡しています。チャット画面でクエリしてもいいと思いますが、せっかく部屋一覧でゲットしてるので使いまわした方がいいかなと思ったのとなるべくクエリ回数を減らすためにこのように実装しています。もっといい方法をご存知の方いたら教えてくださいm(_ _)m
メッセージの送信
前回実装した部屋の追加と同じです。
val message = binding.messageEdit.text.toString()
val talk = Talk(Timestamp(Date()), message, userName)
db.collection("rooms").document(room)
.collection("talks")
.add(talk)
dataクラスのTalkに、タイムスタンプとユーザーが入力したメッセージとメッセージを送信したユーザーの名前を入れて"talks"Collectionに追加しています。
所感
全体的にあっさりし過ぎてる感あるなと思いました。Firebaseって簡単に使えるんだなと思っていただけると嬉しいです。。。