はじめに
先週、人生で初めてLineBotを作った超初心者です。
勢いにのって、Obnizに初挑戦。
パソコンとObnizが繋がって画面に表示されただけでも、かなりワクワクです。
出来ることは限定的ですが、これからObnizでトライする方々の超初心者と指導者の方々の情報のために初歩的なことを記載しておきます。
作った目的
Obnizはパソコンから操作するだけでもIOTぽさがあり楽しいですが
LineBotと連動すれば更に世界が広がるかも・・・。
ということで練習がてら実践してみました。
裏でLEDやらマイクロサーボなどちょっと触りましたが
今回はLineBotとのやり取りが一番簡単にできたスピーカーで出来たことを書いてます。
仕様
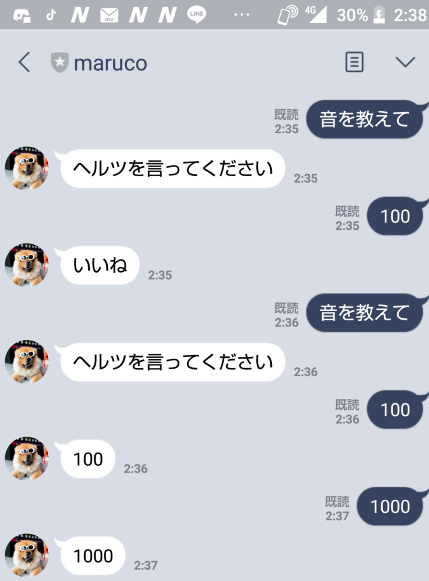
・「音を教えて」と入力すると「ヘルツで入れてください」と答えてくれる。
・数字を入れるとhzで音を出力する。
・ずっと鳴っているとうるさいので
使った環境
・Node.js v10.16.3
・Windows 10 pro
・Visual Studio Code v1.39.1
・Obniz ボード
・圧電スピーカー(圧電サウンダ)(13mm)PKM13EPYH4000-A0
・USB2.0ケーブル(A-microBタイプ)50cm
作成方法
こちらは老眼と加齢性難聴のチェックができるLINEbotとIotの作成を参考に作りました。
そちらの記事のコードBの部分だけ、非常にシンプルなものにしたので記載します。
''use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const PORT = process.env.PORT || 3000;
const config = {
channelSecret: 'Lineのチャンネルシークレット',
channelAccessToken: 'Lineのアクセストークン'
};
// Obnizの準備
var Obniz = require("obniz");
var obniz = new Obniz("Obniz ID"); // Obniz ID を入力
var speaker; // 全体で使えるようにするスコープ
obniz.onconnect = async function () {
speaker = obniz.wired("Speaker", {signal:0, gnd:1});
}
const app = express();
app.get('/', (req, res) => res.send('Hello LINE BOT!(GET)')); //ブラウザ確認用(無くても問題ない)
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
//ここのif分はdeveloper consoleの"接続確認"用なので削除して問題ないです。
if(req.body.events[0].replyToken === '00000000000000000000000000000000' && req.body.events[1].replyToken === 'ffffffffffffffffffffffffffffffff'){
res.send('Hello LINE BOT!(POST)');
console.log('疎通確認用');
return;
}
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
//ここからがコードB
var hz = Number(event.message.text);
speaker.play(hz);
obniz.wait(1000);
speaker.stop();
let replyText = '';
if(event.message.text === '音を教えて'){
replyText = 'ヘルツを言ってください';
}else{
replyText = hz;
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: replyText
});
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
動作確認
いちおう単純な返答と音は確認。音が出る瞬間、個人的な達成感はあるも家族から見たら地味・・。

疑問
もっと色々な応答を試したかったが、let replyText以下を少し変えるだけでうまく作動しなくなってしまった。前回実施したじゃんけんBOTとの組み合わせもトライしたが「じゃんけん」か「音の出力」どちらかになってしまいました。どうして組み合わせができないかもう少しお勉強してみたいと思います。
感想
素直にLineBotもIOTも楽しい!!
ですが二つを組み合わせると初心者には不明なドツボにはまる危険性も高まる気がしました(笑)
ObnizはスピーカーのほかにLED(個人的には豊富な色もだせてはまる予感)やモーターなどツールにバラエティがあるので少しづつお勉強しつつ、幅を広げていきたいです。