こんにちはシオンです。
昨日デザインがやっと決まり、コードを書き始めたところまで行きました。
ここまで来ればあとはコードを勉強しながら決めたデザインのものを形にしていくだけです。
残す課題は時間だけ、期限までに終わらせるというのが今回のチャレンジで一番大事になってくるのでここまできたら何がなんでも間に合わせます。
プログラミングの進捗としては昨日FlutterでHelloWorldと表示することに成功しました。このプログラミングを学ぶ人が絶対に最初に通るLv1の状態から今日あすの2日でコードを書き切って、ラスト1日でリリースしてみせます。
少し話は変わりますが、qiitaではこういう投稿はあまり良くないようですね。
qiitaについて深く理解せずブログのような投稿をしてしまいました。この一連の投稿が終わったら改めたいと思います。
ではやっていきます。
■まず画面をデザイン通りに構成する
コードを書き切ると言っても、本当にFlutterに対して無知なので闇雲に書いて行っても終わりが見えてきそうにないです。
ちなみにどのくらい無知なのかというと
現在私が持っているFlutterの知識は、
Flutterとは「フルッター」ではなく「フラッター」と読み、表記はアルファベットで構成されている。また、今日の私の朝ごはんは食パンにバターを塗ったトーストであるが、私が持つFlutterの知識と私の今日の朝食については全く関係がない。
書くことがなさすぎて今日の朝食を紹介するしかないくらい無知ということです。よろしくお願いいたします。
ということで、一旦画面遷移などの処理は後回しにしてデザインの画面を形だけ再現してそのあとにカウントアップだったりの処理を書いていきたいとおもいます。
ちなみにデザインはこれです。(昨日のです。)
この画面を作っていく上で必要になってくるのは構成部品とそのレイアウトの知識です。
今回必要になってくる部品としては
・テキスト
・テキスト入力フォーム
・ボタン
・画像
この4つの部品があれば大丈夫そうです。
では次にFlutterでのレイアウトの仕方を学んでいきます。
昨日Flutterでプログラミングしていく上で重要になってくるのがウィジェットというものだというのを学びました。
おそらくこのウィジェットの中に今回使う、画像だとかボタンだとかを持ったウィジェットがいるはずなので、まずはレイアウトは考えず必要な部品を
表示してみます。
また3画面目から先はシンプルな構造ですぐに構成できると思うので、これは処理を書きながらにしていきます。
では1画面目と2画面目をやっていきます。
■1画面目と2画面目の外観を実装
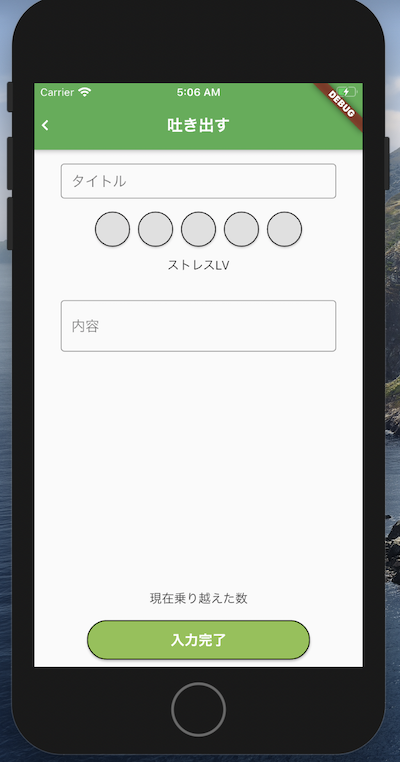
1画面目はこんな感じに。なかなか時間がかかりました。
初めての言語でコードを書くときは勝手がわからない+関数やクラスの名前がわからない、で苦戦するのですが、その分うまく行ったときの「できた!!」っていう快感がたまらないですね。
新しくゲームを始めてレベル1からスタートしている感じがしてすごく楽しいです。早くこの一週間チャレンジというチュートリアルをクリアして冒険に出かけます。
2画面目は内容入力のフォームの高さ調節が思うようにいかずこんな感じになってしまいました。
調べながらやっているのですが、まだまだFlutter自体が新しい分日本語記事が少ない印象ですかね。それでもわかりやすコードや使い方を記事にしてくださっている方が何人もいて助かりました。(本当にありがとうございます。)
まだ少ししか触ってませんが、Flutterめちゃくちゃいいです。
この2画面を作っただけでもそのコードの書きやすさにびっくりしています。
まだ記事が少ないので初めてプログラミングを学ぶ人にとっては多少難しいかもしれませんが、何かしらやったことがある人にはお勧めしたいです。
■まとめ
あとはこの画面に処理を記述していけばなんとか形にはなりそうです。
処理も一通り見たのですが、これくらいの画面遷移とカウントアップだけならすぐにできそうなので明日一気に仕上げてしまいます。
なんとなく形になりそうな気配がしてきました。
でも残すは明日と明後日のみ。。。
果たして結果は完成するのかしないのか。
残り2日間やっていきます。