こんにちはシオンです。
今日で6日目、残すところあと2日となりました。
計画通りに行けば、コードをかけるのは今日が最後の日です。現状としては5画面あるうちの2画面の画面構成まで、処理はひとつもかいていなく、また書き方もわからないため、進捗率としては5%...よくて8%ほどでしょうか。
やばいですね。でも期限はもう決まってしまっているのでやり切りましょう。途中までで終わらないよりも、終わらせる。今回は60点でもいいから終わらせることが大事なのです。
では、時間がないので(本当に!)やっていきます。
目次
■実装する処理の確認
■画面遷移を学ぶ
■残りの画面を作って画面遷移のルートを繋ぐ
■まとめ
■実装する処理の確認
昨日3画面の実装をしてFlutterでの画面の配置に関してはなんとなくわかってきました。
残り3画面は処理を実装するのと同時にプログラミングしていきます。
今回実装する残りの処理としては
・画面遷移
・入力した文字を読み取って表示
・カウントアップ
この3つです。
実装するためにはどうやって実装すればいいのかを知らなければいけないので、やり方を学んでいきましょう。
■画面遷移を学ぶ
まず、画面遷移をするためには遷移元の画面と遷移先の画面が必要で、これを行き来することが画面遷移になります。
Flutterではこの画面のことを「ルート(route)」、ルート同士の行き来のことを「ナビゲーション 」というらしいです。
ルートはもう用意できているので、画面遷移を実装するためにはナビゲーションを学べば良さそうです。
見てみたところ、次の画面に行くためにはNavigator.push、前の画面に戻るためにはNavigator.popというメソッドを呼び出せば良いそうです。
つまり、画面遷移をしたいタイミングでボタンを押した時にこのメソッドを呼び出してあげれば完了ですね。
早速やってみます。
画像だと全く遷移してるからわからないですね。。
でもできています。しっかりと。
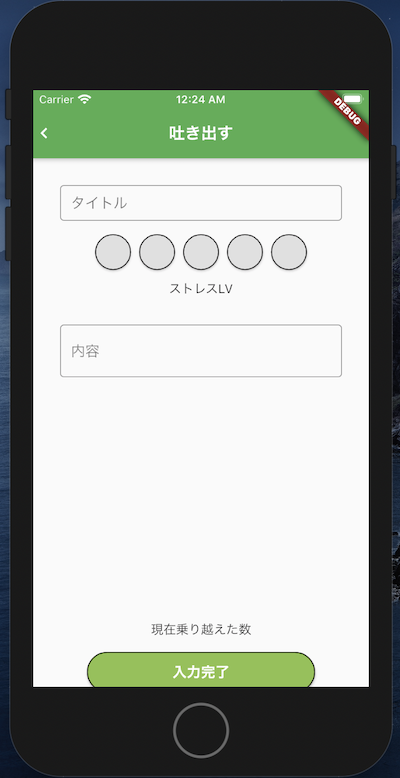
想像してください。
最初の画面で、愚痴を吐き出すボタンを押すと右にスライドして画面遷移し吐き出す画面に、そして左上の矢印をタップすると左にスライドして画面遷移しました。
ぜひ想像してください。(私には画面が遷移する瞬間をスクショで捉えるスキルも時間もありませんでした。)
これで画面遷移ができるようになりました!素直に嬉しいです。プログラミング楽しい笑
■残りの画面を作って画面遷移のルートを繋ぐ
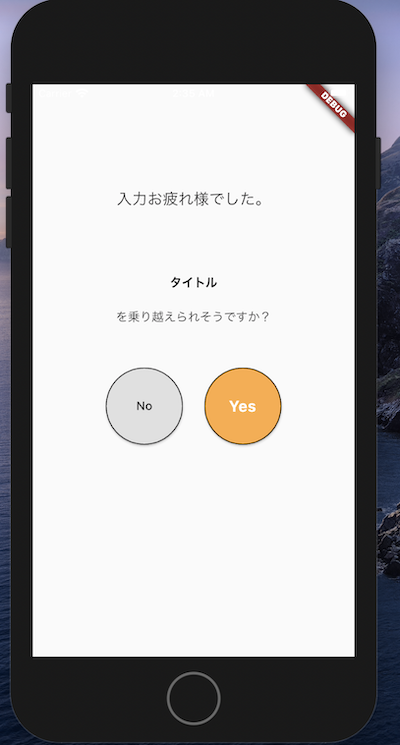
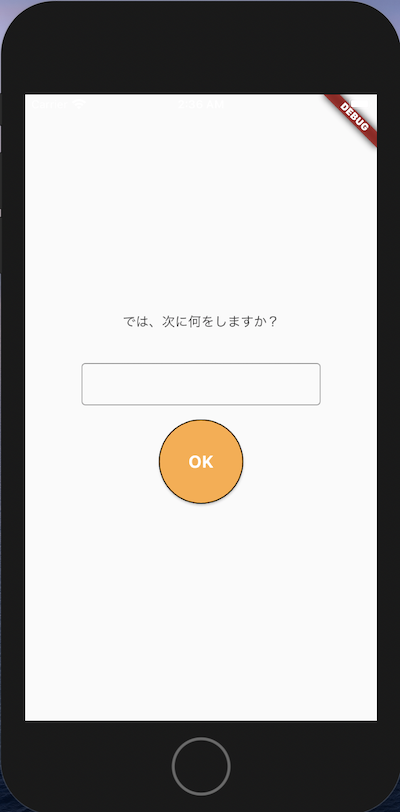
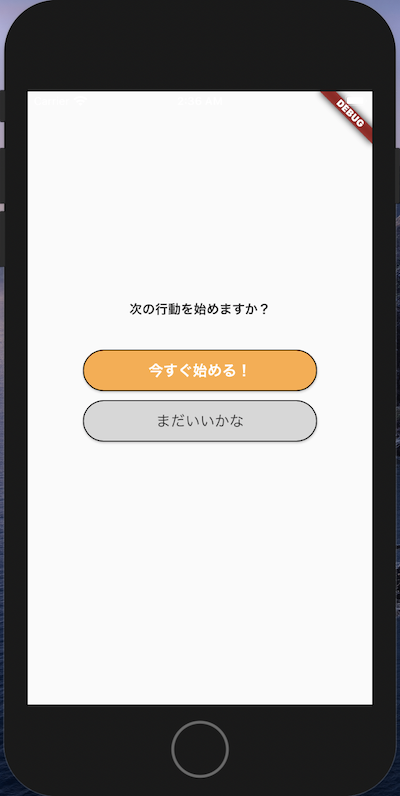
画面遷移ができたので、最後の画面まで作って一旦表示だけ実装してしまいましょう。
これで全ての画面を移動することができるようになりました。よしよし。
あとは細かな機能の実装をしていきます。
実装する機能としては
・2画面目でストレスLvを表示
・3画面目に2画面目で入力した愚痴タイトルを表示
・乗り越えた数のカウントと保存
これを実装すれば晴れて完成です!
■まとめ
なんとか見えてきましたね。ゴールが。
ただ、すみません。明日の朝がどうしても早いので今日はここまでにしておきます。
リリースはできなくても申請は絶対にします。
そして間に合わなかった理由をAppleとGoogleのせいにします。
明日ラストやり切りましょう!