こんにちはシオンです。
きてしまいましたか、これを書く時間が。。
今日、目が覚めて布団で寝返りを打った時からずっとこれを書く時間が来るのが憂鬱でした。
なぜデザインを終わらせなかったんだ、昨日の自分。
ツケはこのチャレンジが終わった時にしっかりと払ってもらうからな。(焼肉いきます。)
■目次
■今日こそデザインを決める
■いよいよプログラミング
■プログラミングを学ぶ
■まとめ
■今日こそデザインを決める
今日こそデザインを決めるというか、さっさと決めてコードを書き始めないと終わりません。
だってデザインが終わったらコードを書くための勉強をしてそれからコードを書かなきゃいけないんだから。
全然進んでいませんね。
うんうん悩んでいてもあまり進まないことがわかったので、一旦3画面作ってみたいと思います。
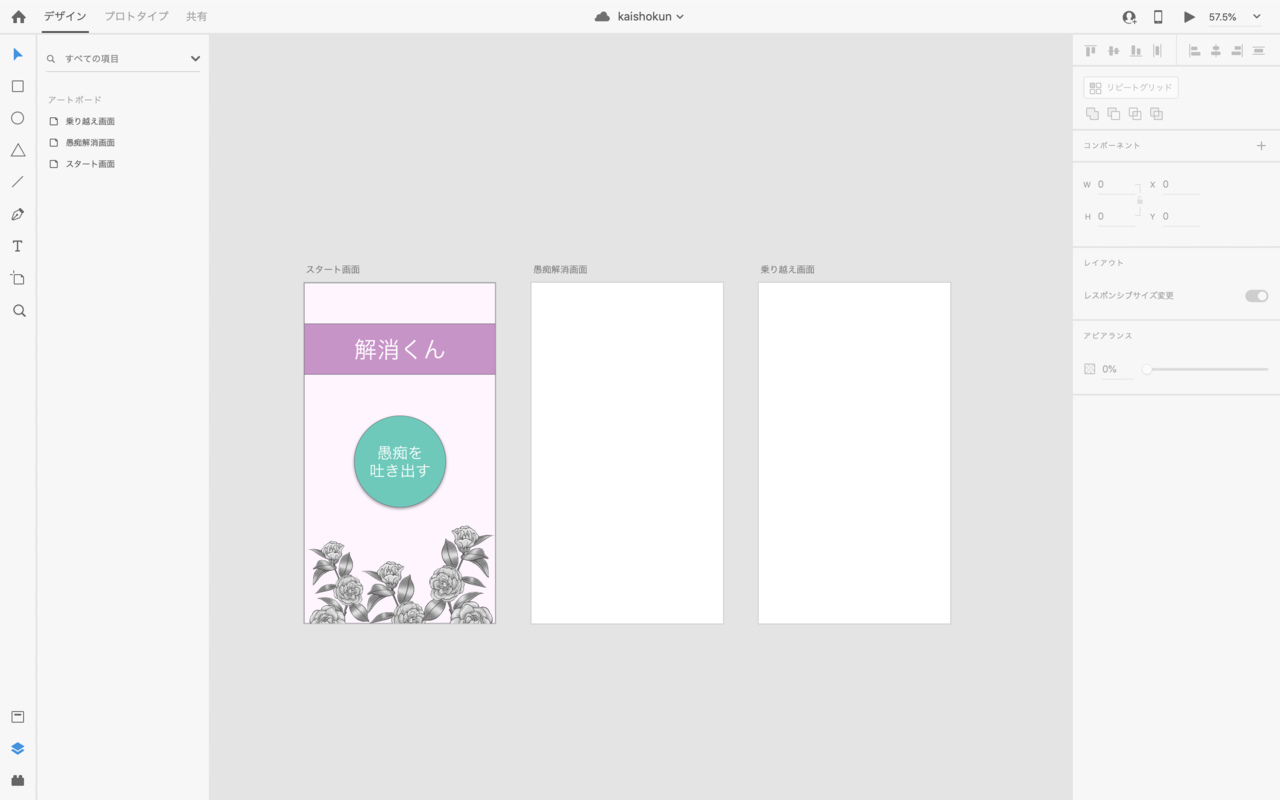
ということで作ってみました。(すみません、記事書きながらやってるの忘れていました。。)
こちらです!

どうでしょうか?
なんとなく形にはなってますかね。画面増えてんじゃん!っていうツッコミはやめてください。
まあ赤点は回避できてるのではないかなと思います。
というか、何より時間がないのでこのまま行くしかないです。もしコード書きながら変更点出てきたら都度変えていきましょう。頑張れ明日の自分。
では、いよいよ目的だったFlutterに入っていきます!!
やっときました!(長かった。本当に。)
早速やっていきましょう!
■いよいよプログラミング
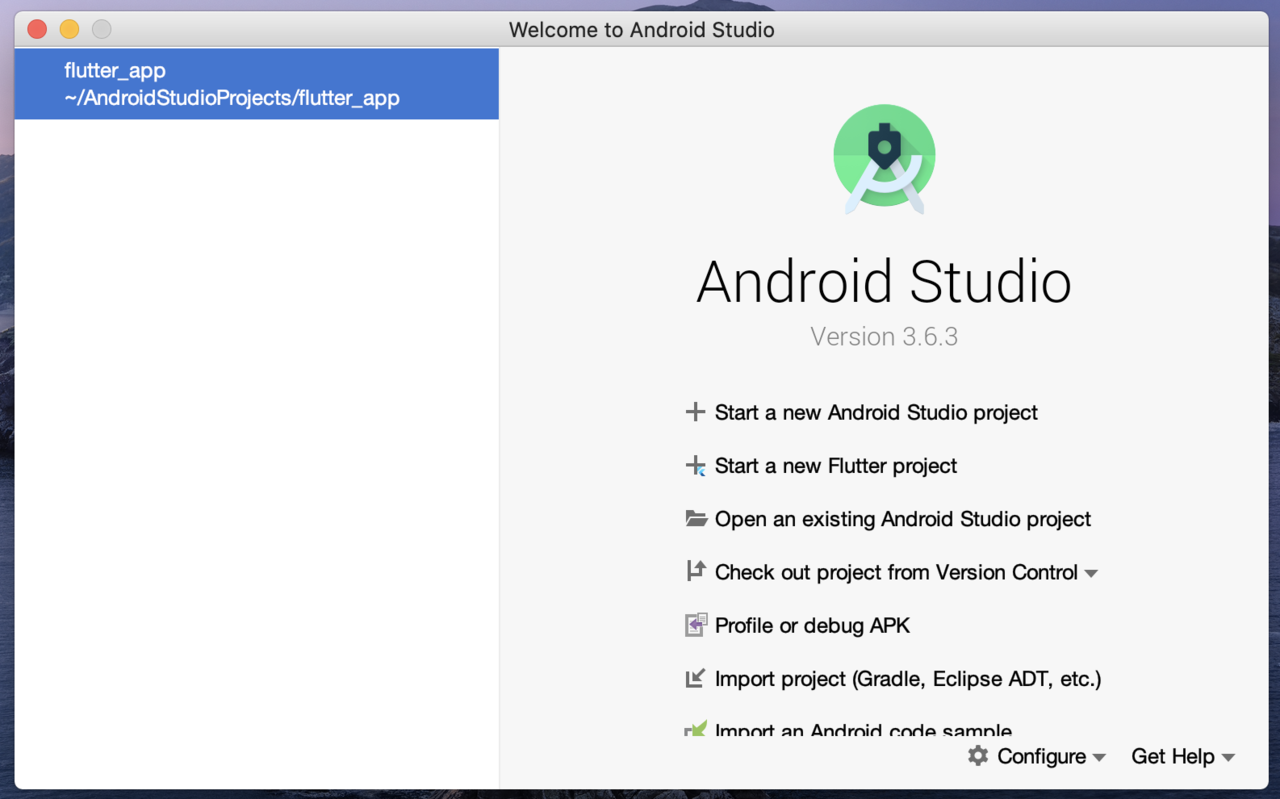
「Welcome to Android Studio」
ありがとうございます。やっっっときました。この画面に。どうぞ盛大に出迎えてください。
これが初期画面です。一度環境構築した時にここまではきていました。

では早速コードを書いていきましょう。
と言いたいところですが、コードを書くための知識が全くないため、何がなんだかわかりません。一から学んでいきましょう。
ということで参考書をキンドルで買いました。
これで一通り勉強していきたいと思います。
ただ、時間があまりにもなさすぎるので機能にしぼって学びます。
今回のアプリを作るために必要なコードとしては
・配置の仕方
・画面遷移
・テキスト入力
・画像表示
この辺を中心に学んでいきたいと思います。
■プログラミングを学ぶ
今更ながら、アプリ制作の工程に「プログラミングを学ぶ」という工程が組み込まれていることに驚きを隠せないですが。
マックでハンバーガー注文したら「ハンバーガーですね!わかりました、では作り方を学んできます!」と言われるみたいなことですかね。やばいですね。
とりあえず学んでいきます。
今回はFlutterの概要を学んで終わりにしたいと思います。
学びながらすごく簡単に言語化していくので、もしも間違っていたらすみません。その時は教えていただけると嬉しいです。
コードの書き方をみていきます。開発の背景とかはすっ飛ばします。
なるほど、どうやらFlutterでプログラミングをしていく上で大事になってくるのはwidget(ウィジェット)というものらしい。
widget自体はandroidスマホを使っている人は結構身近なものらしいですね。ホーム画面上に常に表示されるアプリのショートカット機能のことも、「ウィジェット」というらしいですね。
Flutterでのプログラミングでは、widgetとは「UI情報が入った箱」だと考えると良さそうです。この箱を自分の好みのデザインに積んでいくようなイメージ。
でこの箱には種類が2つあって、「中身の情報が変わらない箱」と「中身の情報が変化する箱」
前者をStatelessWidget、後者をStatefulWidgetという。この箱を画面の中で配置していくのが大体の流れになっているようですね。
だからこのwidgetの置き方・配置の仕方、2種類のWidgetの使い分けの仕方を学べばとりあえず画面を表示することはできそうです。
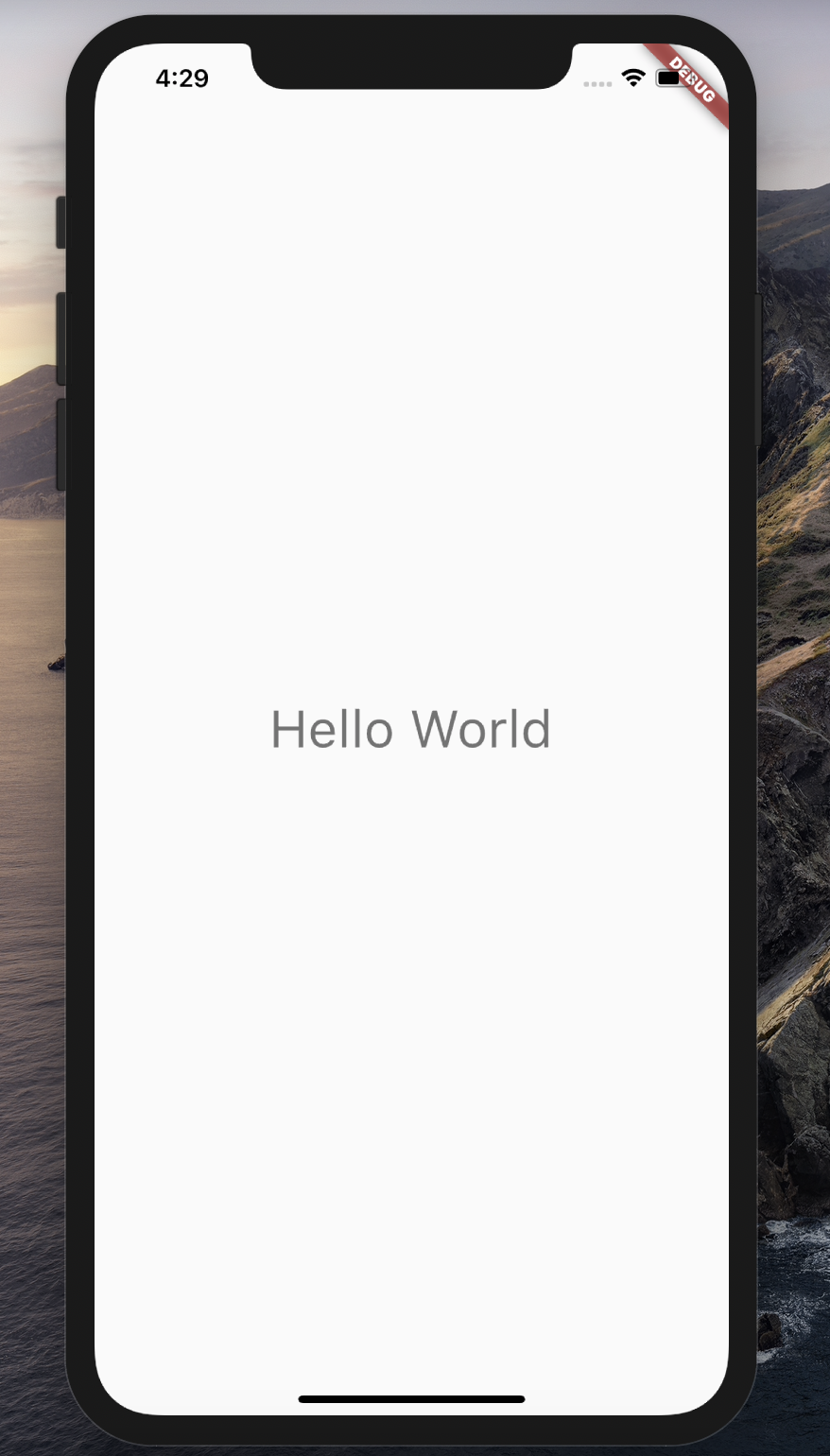
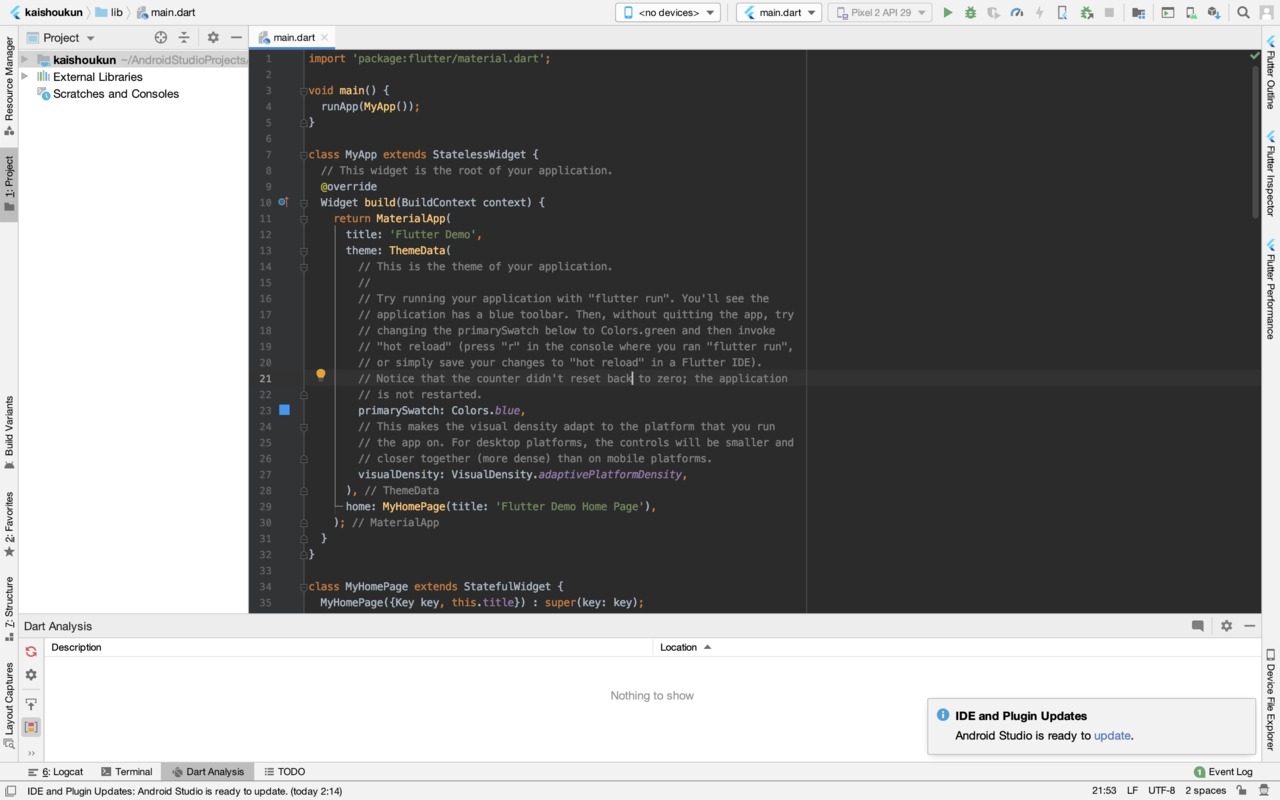
では、この参考書に従っておなじみのHelloWorldを書いて今日は終わりにしたいと思います。
このプログラミングの細かいところは飛ばしていきます。
ちなみに、やったこととしてはKaishoukunという一番大きな箱を用意。その中にStatelessWidgetをおく。そしてその真ん中にTextのUI情報を持った箱を用意。そのTextにHelloWorldと入力しました。
期限まで3日「HelloWorld」してから3日でアプリをリリースしたら割とすごいんじゃないか?と思ってワクワクしましたが、今のところ想像するに完成していない未来しか見えていないので、逆に絶望しています。
明日明後日の土日でなんとかしていきます。
明日もよろしくお願いいたします。
■まとめ
やっとプログラミングのスタートに立ちました。プログラミングの過程を公開するというテーマなのに、ここまで全くコードがなくてごめんなさい笑
ここからは学びながら、できるだけ早くコードを書いていきます。
リリースまで考えるとこの土日の2日間でコードを書き切る必要がありますが、果たしてどうなるのか。。
明日の自分がどこまで頑張るのか楽しみですね。頑張れ!