はじめに
Redmineを仕事でよく使うので、備忘録として残しておきます。
公式デモサイトで簡単に表示確認ができます。
フォント
太字
「*」で太字にしたい文字を挟む。
ここが *太字* になる
斜体
「_」で斜体にしたい文字を挟む。
ここが _斜体abc_ になる
下線
「+」で下線にしたい文字を挟む。
ここが +下線+ になる
取り消し線
「-」で取り消し線にしたい文字を挟む。
ここが -取り消し線- になる
見出し(ヘッダー)
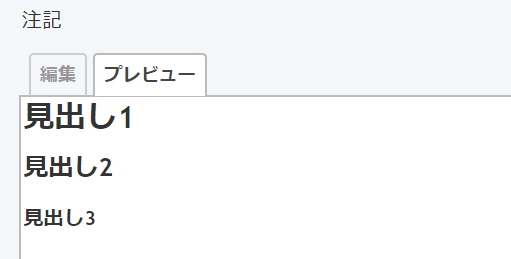
「h1.」「h2.」等を見出しにしたい文の前につける。h6まで使用可能。要改行。
h1. 見出し1
h2. 見出し2
h3. 見出し3
箇条書き
順不同リスト
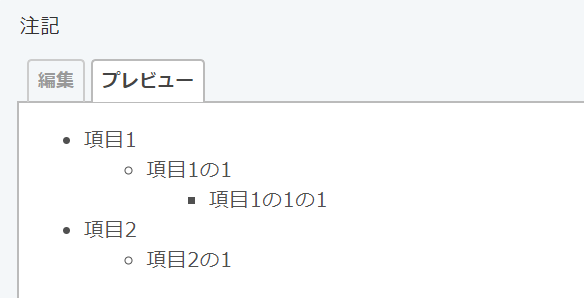
「*」を順不同リストにしたい文の前につける。
* 項目1
** 項目1の1
*** 項目1の1の1
* 項目2
** 項目2の1
番号付きリスト
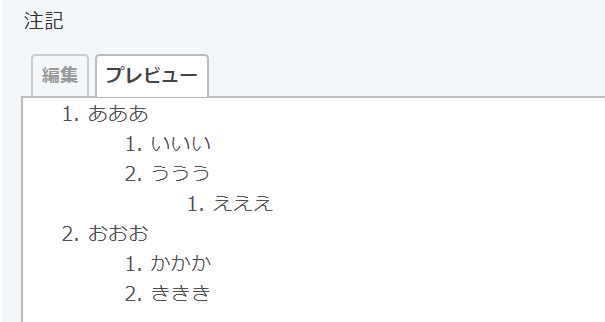
「#」を順不同リストにしたい文の前につける。
# あああ
## いいい
## ううう
### えええ
# おおお
## かかか
## ききき
文字色
文字の色を変える場合
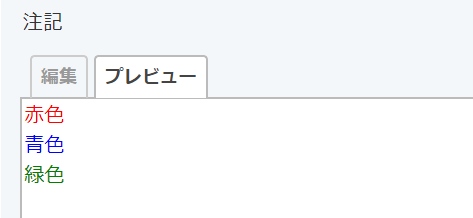
「%{color: 文字色}装飾対象%」で文字に色をつける。(CSSのcolorプロパティを指定している 1)
CSSのカラーネームはこちらを参照。
%{color: red}赤色%
%{color: blue}青色%
%{color: green}緑色%
文字の背景色を変える場合
「%{background-color: 背景色}装飾対象%」で文字の背景に色をつける。
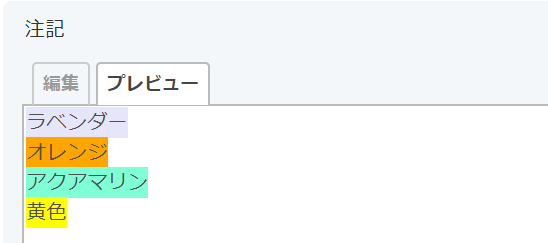
%{background-color: lavender}ラベンダー%
%{background-color: orange}オレンジ%
%{background-color: aquamarine}アクアマリン%
%{background-color: yellow}黄色%
ソースコード
行内にソースコードを埋め込む場合
「@」で埋め込みたいソースコードを挟む。等幅フォントで表示される。
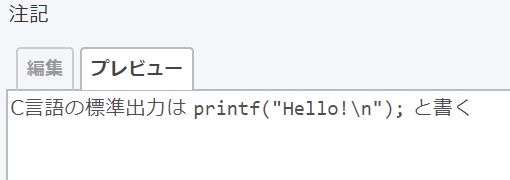
C言語の標準出力は @printf("Hello!\n");@ と書く
整形済みテキスト
「<pre>整形したいテキスト</pre>」でテキストを整形できる。
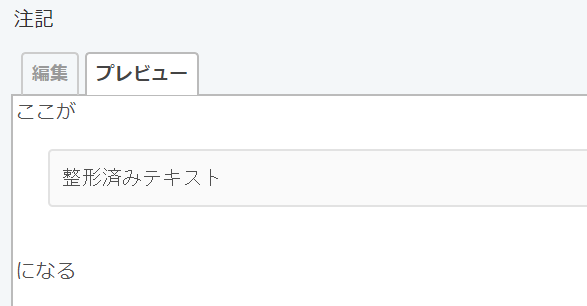
ここが
<pre>
整形済みテキスト
</pre>
になる
コードハイライト
「<pre><code class="対象言語class">コード</code></pre>」でコードハイライトができる。
ハイライト可能なコードのclassはc, cpp (c++), csharp (c#, cs), css, diff (patch, udiff), go (golang), groovy, html, java, javascript (js), kotlin, objective_c (objc), perl (pl), php, python (py), r, ruby (rb), sass, scala, shell (bash, zsh, ksh, sh), sql, swift, xml, yaml (yml) など。
詳しくはこちらを参照。
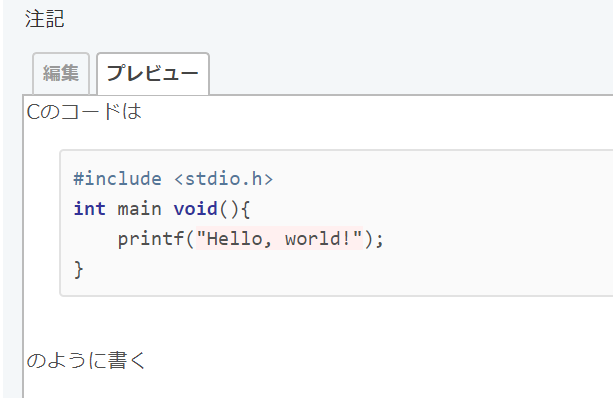
Cのコードは
<pre><code class="c">
# include <stdio.h>
int main void(){
printf("Hello, world!");
}
</code></pre>
のように書く
表
一般的な表
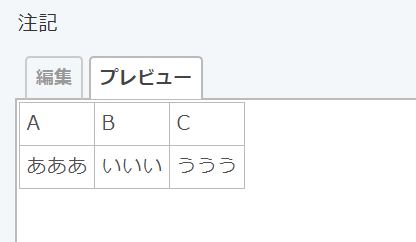
文字列を「|」で区切ることで表を記述することができる。
|A|B|C|
|あああ|いいい|ううう|
ヘッダをつける場合
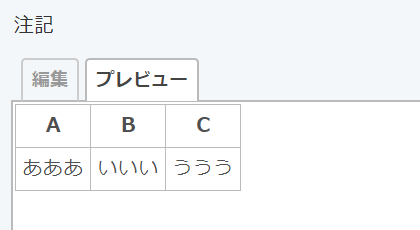
[_.」を付けると、そのセルをテーブルヘッダ(HTML: <th>)として表示できる。
|_. A|_. B|_. C|
|あああ|いいい|ううう|
セルを結合する場合
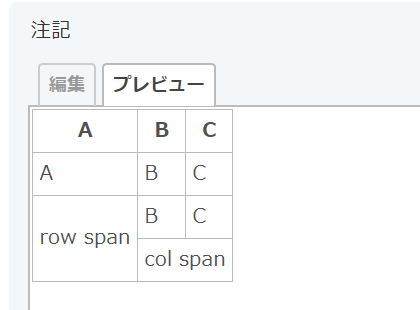
「\結合するセル数.」で横方向にセルを結合、「/結合するセル数.」で縦方向にセルを結合できる。
|_. A |_. B |_. C |
| A | B | C |
|/2. row span | B | C |
|\2. col span |
文字の位置を変更する場合
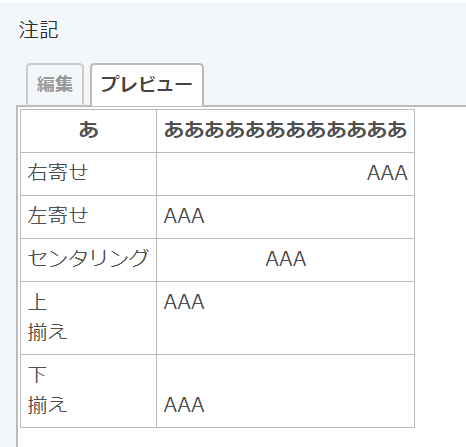
「<.」で左寄せ、「>.」で右寄せ、「=.」でセンタリング、「^.」で上揃え、「~.」で下揃えにできる。
|_. あ |_. ああああああああああああ |
|右寄せ|>. AAA |
|左寄せ|<. AAA |
|センタリング|=. AAA|
|上
揃え|^. AAA|
|下
揃え|~. AAA|
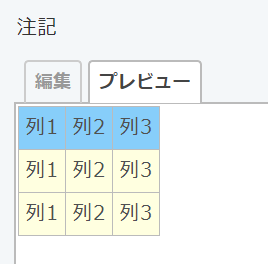
表の背景色を変える場合
「table{background:背景色}.表」で表全体に色を、「{background:背景色}.列」で表の列の背景に色をつける。
CSSのカラーネームはこちらを参照。
table{background:lightyellow}.
{background:lightskyblue}. | 列1 | 列2 | 列3 |
| 列1 | 列2 | 列3 |
| 列1 | 列2 | 列3 |
リンク
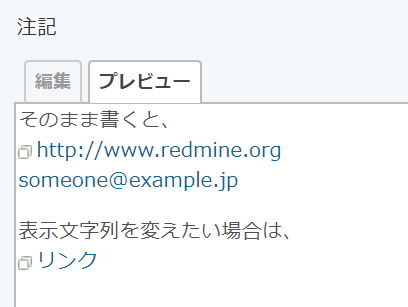
URLやメールアドレスはそのまま記述すればそのままリンクとなる。
表示文字列を変えたい場合は「"表示文字列":URL」と書く。
そのまま書くと、
http://www.redmine.org
someone@example.jp
表示文字列を変えたい場合は、
"リンク":http://www.redmine.org
折り畳み
「{{collapse}}」を使用して、以下のように書く。長いソースコードを隠したい時に便利。
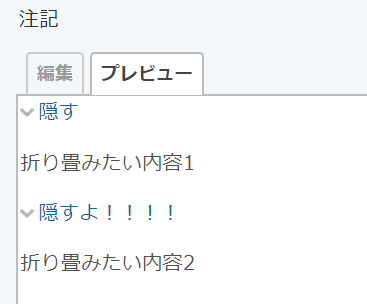
引数(括弧内の文字列)は指定しなくてもOK。指定しない場合は、折り畳んでいる状態は「表示」開いている状態は「隠す」と表記される。
{{collapse(折り畳んでいる時に表示したい内容,開いた時に表示したい内容)
折り畳みを開いた時に表示したい内容
}}
{{collapse
折り畳みたい内容1
}}
{{collapse(表示するよ!!!!,隠すよ!!!!)
折り畳みたい内容2
}}
水平線
「--」で水平線が引ける。
ここに
---
水平線
引用
タイトル等の引用
「??」で引用にしたい文字を挟む。作品のタイトル等を引用するときに使う。(見た目あんまり分からない…)
ここが ??引用(Citation)?? になる
ブロック引用
「bq.」を引用したい文章の前につける。もしくは、「>」を行の先頭につける(ネスト可能)。
bq. ブロック引用
> 引用1
> > 引用2
> > > 引用3
-
「%{CSSのプロパティ: プロパティの値}装飾対象%」でCSS装飾ができる ↩