元ネタは、Sencha の Top Support Tips です。
Sencha Ext JS の入力フィールドにはバリデーション機能があって、バリデーション違反をしたときに、そのメッセージを表示してくれます。その位置の指定は、msgTarget で指定できるのですが、そこに 'under' を指定した場合、そして入力フィールドの幅がとても小さい場合、綺麗に表示できません。
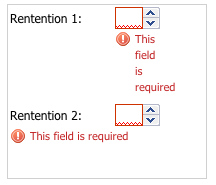
上の図の最初の例ですね。入力フィールドの幅が小さいので、エラーメッセージが窮屈に折りたたまれています。
この場合、左側にラベルがあるのですから、その幅も含めて、2番目の例のように表示させたいってことがあります。
その場合次のように指定すると実現できます。
{
xtype: 'numberfield',
cls: 'full-width-error',
fieldLabel: 'Rentention 2',
allowBlank: false,
width: 150,
msgTarget: 'under'
}
<style>
.full-width-error .x-form-error-wrap-under-side-label::before {
display: none !important;
}
.full-width-error .x-form-error-wrap-under .x-form-error-msg {
display: block !important;
width: 150px !important;
}
</style>