PhpStorm で JavaScript をデバッグすることができます。(PhpStorm に限らず JetBrains の IDE なら)
条件付きのブレークポイントも設定できますので便利です。
追記: 以前に投稿したものから設定方法が変わりましたので記事を修正しました。
手順
以前は Chorome の拡張機能や PhpStorm のプラグインのインストールが必要でしたが、今は必要ありません。
- プラグインの確認
- デバッグの設定をします
- デバッグします
プラグインの確認
次のプラグインが有効になっていることを確認します。(デフォルトで有効だと思います)
- JavaScript and typeScript
- JavaScript Debugger
デバッグの設定をします
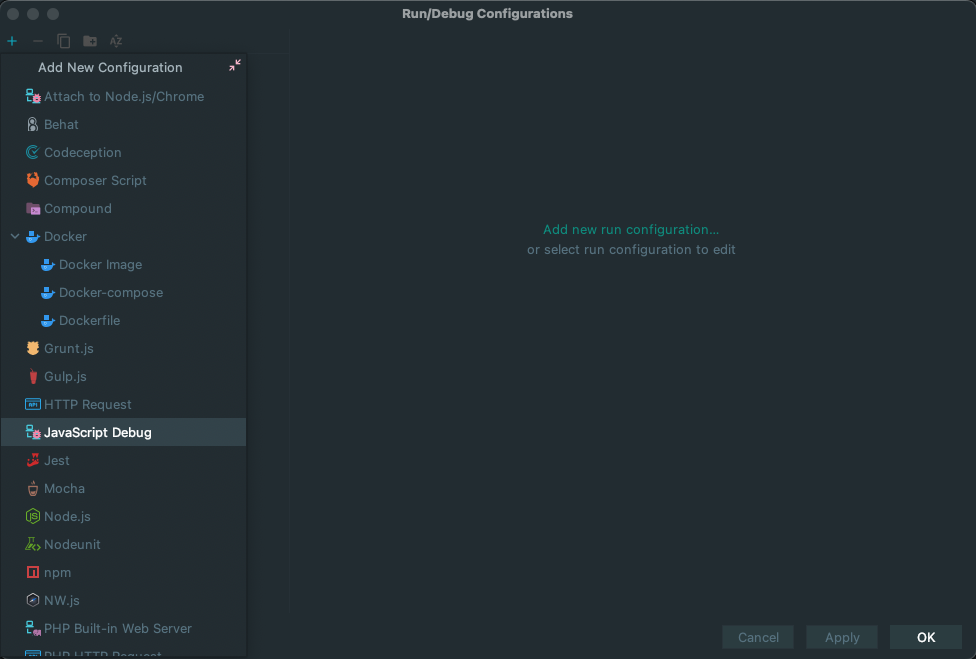
- メニューから Run > Edit Configrations... を選択します
-
+ボタンをクリックします
- 表示されたプルダウンメニューから JavaScript Debug を選択します
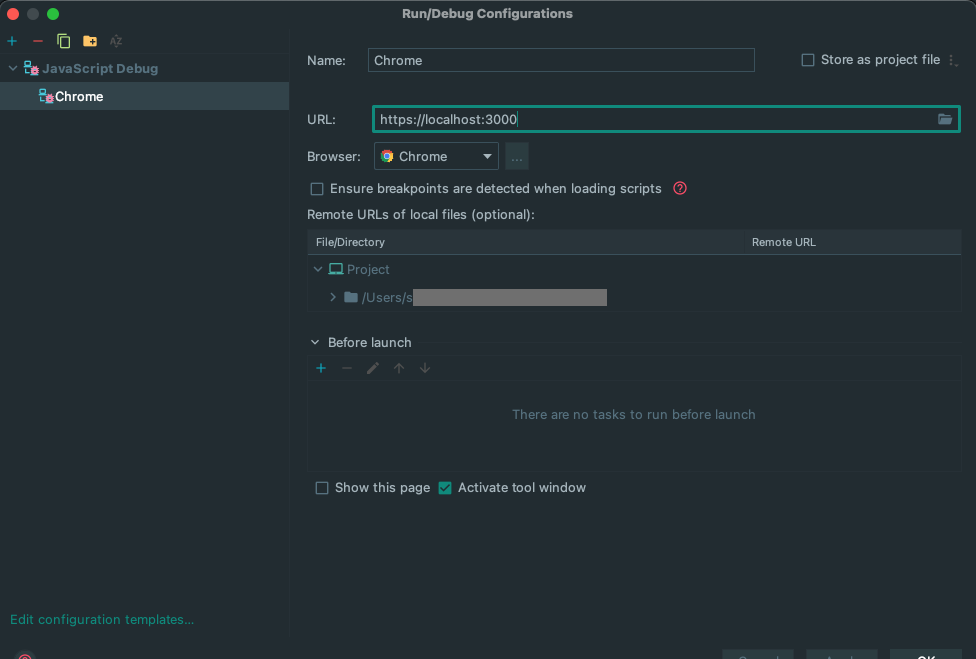
- Name: 欄に名前をつけて、URL: 欄に実行される URL を入力します
- 図の場合は React のプロジェクトを
npm startで実行させた時のイメージです。プロジェクトの環境に合わせてください。
- 図の場合は React のプロジェクトを
- OK ボタンで保存します
デバッグします
- PhpStorm でデバッグしたいプロジェクトを開きます
- JavaScript のコード上で停止したい場所にブレークポイントを設定します
-
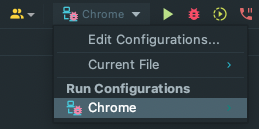
npm startなどで開発サーバーを起動します - PhpStorm のツールバーの右上にあるセレクトボックスで、先ほど設定したデバッグ定義を選択します
- 次に、その右側にある、赤い虫のマークをクリックします
- すると Chrome のウィンドウが開き対象のページが表示されます
- この状態で、ブレークポイントのある部分が実行されたら止まってくれます
Storybook でもデバッグできます
Storybook を使ってコンポーネントを開発している時にも、デバッグすることが可能です。
-
http://localhost:6006/でデバッグ定義を作成します - JavaScript のコード上で停止したい場所にブレークポイントを設定します
-
npm run storybookを実行して Storybook を起動します - デバッグ定義を選択して、デバッグボタンを押します