前置き#
私は独学でプログラミング学習を始めて3か月の初学者です。
何度も壁にぶつかりながら、学習を進めていく中で、先駆者の方々の記事に助けられてきました。
私も悩んでいる方の助けになればと思い、記事を投稿することにしました。
この記事はWebアプリの制作過程で、Javascript(以後JSと略称を使用します)のイベント時や特定の処理を実施した際に、音声を再生したいという思いから調べた内容がもとになっています。
もともとHTMLにはaudio要素があり、audio要素のsrc属性にファイルの場所を指定して利用することで音声を再生できます。
しかし、Railsの環境下だとファイル場所の指定がうまくいかず、つまずいた結果、『audiojs-rails』というGemを使用することにしました。
目的#
この記事では、『再生プレイヤーを非表示にして、HTMLのInputボタンを押した際に音声を再生する』ということを目的として記載していきます。アレンジを行えば、特定の処理が終わった後に再生をするということが可能になります。
使用環境#
OS:Win10
Rails 5.2.4.4
Ruby 2.6.6
現在はローカル環境で開発中
目次#
◆Gemのインストールと使用方法
◆特定のイベントによって再生ができるようにアレンジ
◆再生プレイヤーを非表示に!
◆使用するGemのインストールと使用方法
1.Gemfileに下記の内容を追加してbundle installを行います。
※rails serverを起動している場合は再起動してください。
gem 'audiojs-rails'
2.audiojsの初期化と再生プレイヤー設置#
音声データを再生したいViewに下記の内容を記載します。
audiojs.createAll()によって再生プレイヤーが作成されます。
※再生プレイヤーはいらないよ!って方でも、再生できるか確かめるために下記の内容をViewへ記載することをお勧めします
※sample.mp3は、ご自分が用意した音源ファイルの名前に変更してください。
<!-- 再生プレイヤー -->
<%= audio_tag 'sample.mp3' %>
<!-- audiojsの初期化 -->
<script>
const audioPlayer = audiojs.createAll();
</script>
3.assetsパスの追加#
上記で設置した再生プレイヤーで読み込んでいる『sample.mp3』は音声ファイルの名前です。
お好きなファイルを用意していただければよいのですが、保存場所には注意が必要です。
必ず、app/assets/audios/に配置するようにしましょう。(私はaudiosのフォルダがなかったので作成しましたが正常に動作しました。)
しかし、保存しただけでは使用できませんので、アセットパイプラインで配信するために、assetsパスを追加します。
config/initializers/assets.rb に下記を追加します。
Rails.application.config.assets.paths << Rails.root.join("app", "assets", "audios")
4.assetsパスが追加されたか確認する。#
皆さんが使用しているコマンドラインで、Rails consoleを起動して下記の内容を打ち込んでください。
Rails.application.config.assets.paths
結果として、末尾にaudiosと書かれたフォルダパスが読み込まれていれば問題なさそうです。
※下記のフォルダパスは一例なので、皆さんがWebアプリを保存している場所によって変わります。
"C:/Users/sample/ruby/webapp/app/assets/audios"
パスが追加されたことを確認したら、再生できるか試してみましょう。
再生ができたら、準備満タンです。
◆特定のイベントによって再生ができるようにアレンジをする。
1、ViewにInputタグを追加してIDを設定し、それをScriptで読み込む。
今回は、operationというIDを振って変数に代入しています。
<input type="submit" id="operation">
<script>
const operation = document.getElementById("operation");
const audioPlayer = audiojs.createAll();
</script>
2.再生プレイヤーの情報をaudio変数に代入して、inputをクリックしたときに、音声の再生を行う。
※必ず、audioPlayerのインデックス番号 [0] を入れた変数を用意してください。
audioPlayer.play();と入力しても動作しません。
<input type="submit" id="operation">
<script>
const operation = document.getElementById("operation");
const audioPlayer = audiojs.createAll();
# ここから追加した内容
const audio = audioPlayer[0];
operation.addEventListener("click", () => {
audio.play();
});
# ここまで
</script>
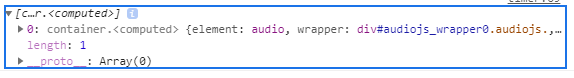
なぜ audio に対して audioPlayer[0] を入れなければいけないのかは厳密には理解できていませんが、
audioPlayerの中身をConsole.logで覗いてみると下記のようになっていることがわかりました。

再生プレイヤーを生成したときの情報がaudioPlayerに入っています。
故にインデックス番号0の中身に音声ファイルの情報や、再生や停止といった操作にかかわる情報が入っているため、それを指定しないと動作しないのではないかと推測しています。
◆再生プレイヤーを非表示に!
あとは簡単、Audio_tagをDivタグで囲ってあげて、CSSのDisplayをnoneにしてあげるだけです。
<div class="none">
<%= audio_tag 'decision48.mp3' %>
</div>
最後に
今回いろんな記事の情報を自分なりに操作した内容をまとめてみました。
何かお気づきな点ございましたら、お教えていただけると助かります。
参考にさせていただいた記事もまとめておきますので、ご興味のある方は是非!
・【Rails】audiojs-railsの導入からオーディオファイル再生までの手順
↑再生プレイヤーのオプションもまとめられています。再生プレイヤーをいじりたい人は是非。
・MP3を再生するjavascript(audio.js)のメモ
↑jQueryを使用して、再生ボタンや停止ボタンを作っています。応用すればJSだけでも同じことができるかもしれません。