こんにちは、ファンタラクティブアドベントカレンダー9日目担当の清水です。
フロントエンドエンジニアとして働き始めてちょうど1年ほど経つのですが、今思うと「どうすればもっと上手くいったのかなあ」と思うことがちらほらあります。今回はその中からコンポーネントの共通化で困ったお話を書いていきます。
共通化したい!
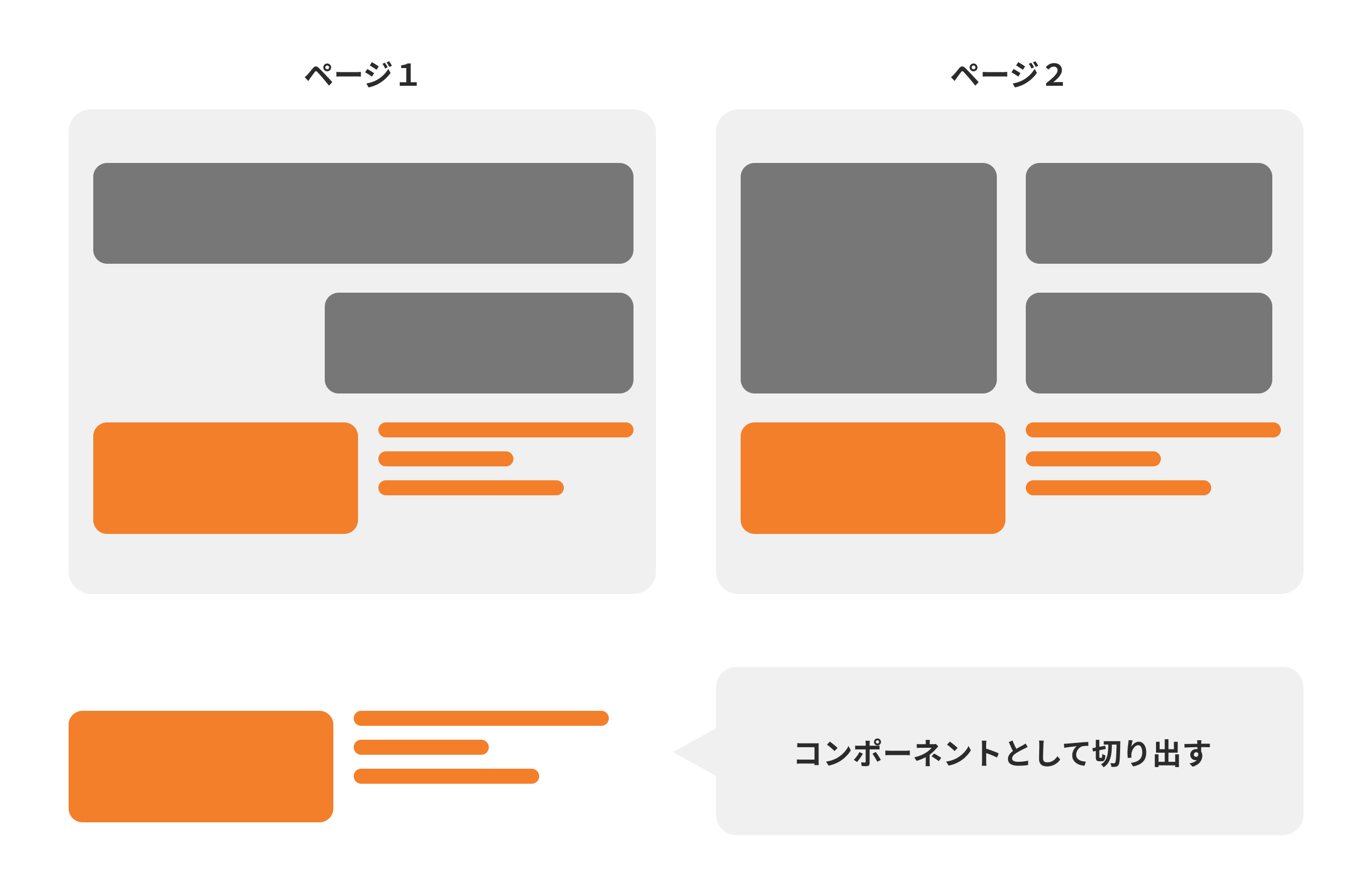
実装上、共通のレイアウトがあったりするとコンポーネントとして管理したいなあとよく思います。簡単に表現すると以下の画像のような感じです。オレンジ色の共通的な部分をコンポーネントとして切り出します。
共通化するとこんなメリットがありそうです。
- 1つのコンポーネントの修正で複数ページの修正が可能
- コード量が減る、可読性上がる
コード量も減って、修正範囲も減るなんてやるしかない!と思っていたのですが、後々逆に不便に感じたので、なんでそう思ったのか振り返りも兼ねてまとめたいと思います。
1. レイアウト変わると結構大変
共通化していても、改善していく中でレイアウトが変わっていくことは割とあると思います。その変更内容に共通化したコンポーネントが含まれている、かつページ間でレイアウトが違う場合、「どう修正しよう?もしくは別々に分けた方がいいかな?」など考えることが増えて個人的には面倒でした。変わった時点で共通化は解除するのが基本的には良さそうだと思うのですが、一度共通化したために「どう共通化するか」と考える方向に行きがちでした。
2. 逆に意図していない変更が入る
今度は共通化しているコンポーネントを使用しているページのうち、一部のページのみで変更が入った場合です。冒頭で「修正箇所が減って便利!」と書きましたが、裏を返せばそのコンポーネントの担当範囲が広いがために、修正が入った際はコンポーネントを使用しているページ全部を一度確認する必要があります。このようなシチュエーションがある時点で、修正に対する心理的な負荷が個人的には高くなった気がします。ビジュアルリグレッションテストのように、変更を検知できる仕組みがあれば改善できるかもしれません。
まとめると、修正段階で大変になりがち
共通化自体にはメリットがあるのに、その共通化にメンテナンスが必要になると気にすることが増えて思うようにスムーズにいかないことがあるなあと思います。実装目線での悩みを考えてみたので、少し角度を変えてデザイン目線で考えてみます。
デザイン目線で考えてみる
ファンタラクティブではエンジニア・デザイナー両方が在籍するプロジェクトが多くあります。その中でコンポーネントの共通化についてデザイナーの方にお聞きした機会がありました。聞いてみると、基本的に共通化はしておらずページ単位でデザインを進めていることが多いとのことでした。このことから、デザインと実装で共通化する単位が異なっていそうです。
共通化する単位が異なっていても、デザインと実装に乖離がなければ基本的に問題ないと思います。しかし、修正段階においてはデザインと実装で見ている範囲が違うように思います。軽くまとめると以下のような感じです。
| 修正対象 | 影響範囲/考える範囲 | |
|---|---|---|
| デザイナー | ページ内のデザイン | 修正したページ |
| エンジニア(自分) | 共通化したコンポーネント | コンポーネントを使用しているページ全て |
上の話を元にすると、デザイナーの見ている範囲は修正したそのページのみです。一方自分の見ている範囲は、そのコンポーネントを使用している複数のページでした。この認識がずれていると、デザイナー側からすると以下のように思うことがありそうです。
- 🔴 ページのちょっとした変更でも、実装に思いのほかインパクトがある
- 共通化部分に手間取ったが故に、実装が遅れた
- 🔴 意図していない部分にも修正が入っている
- 共通部分修正後の確認ミスで意図しない変更が入っている
- 場合によっては、デザインの修正漏れに気付けることもある
- 共通化している故に、そのコンポーネントが持つ意味合いは他のページに行っても同じことが多いため
- 🟢 複数ページ変更したけど、実装修正が早い!
- 共通化されていたことで、実装の修正が思いのほか早かった
- 工数の見積に誤算があるので、これもあまり良くはないかも
このように、見ている範囲の認識だけでなく実際の作業や成果物にも影響が出ることが考えられそうです。もらったデザインファイルを見て実装すれば、作業自体は完了するため、積極的にコミュニケーションを取らずとも成果物はできると思います。(僕自身タスクに集中しすぎて、会話しにいかないみたいな日が少なくありません、反省。。)ですが、よりスムーズに良いプロダクトを作るには、認識を合わせていくことは大事だなとこの一件からも学びました。
デザイナーと同じものを見るために
最後に、デザイナーと見ている範囲を合わせていくためにどうすればいいのか考えてみます。
- 会話する
会話することは当たり前のことではありますが、タスクが忙しかったりするとなかなか忘れがちな自分がいます。。「この単位で共通化しようと思うんだけど、デザイナーさん的に認識合いそうですか?」と会話するだけでも認識齟齬が減りそうです。
- ロジックはなるべく切り出す
UI 定義の責務範囲がデザイナーによるとすれば、ロジック定義の責務範囲はエンジニアが担当することになりそうです。UI の定義はコンポーネントファイルに、ロジックを hooks などに切り分けて管理することで、依頼されている修正単位で見る範囲が限定されて、より見やすくなりそうだなあと思いました。
おわり
僕自身勢いでコーディングするタイプなので、後々なんでこんな実装をしたんだろうと思うことは少なくないなと思います。ちゃんと意図を読み解いて、今後の流れも考慮して、より保守性の高いコードを書いていけるようになりたいなと思いました。
明日は猫と車が印象強い黛さんが、 React で円形のプログレスバーを実装されます⭕️
リッチな UI で見かけますが、実装するとなるとパッと想像つかない印象です。こちらのカレンダーから確認いただけるので、ぜひご覧ください!