概要
運用とかでアラートを slack に飛ばすケースが多いので、Splunkでも同じようにアラートをSlackに飛ばしてみました。
おおまかな手順
[Slack 側の設定]
・Incoming Webhook App を作成し、webhook URLを取得する
[Splunk側の設定]
・ Splunk Appsより、 slack alert のアプリをインストールする
・ アプリ設定画面で、取得したwebhook URLを登録する
・ アラート設定で Slackを選択する
Slack 側の設定
-
Incoming Webhook Appを作成する
https://api.slack.com/incoming-webhooks- Create a Slack App を押す
- アプリケーション名と、対象のSlackワークスペースを選択する
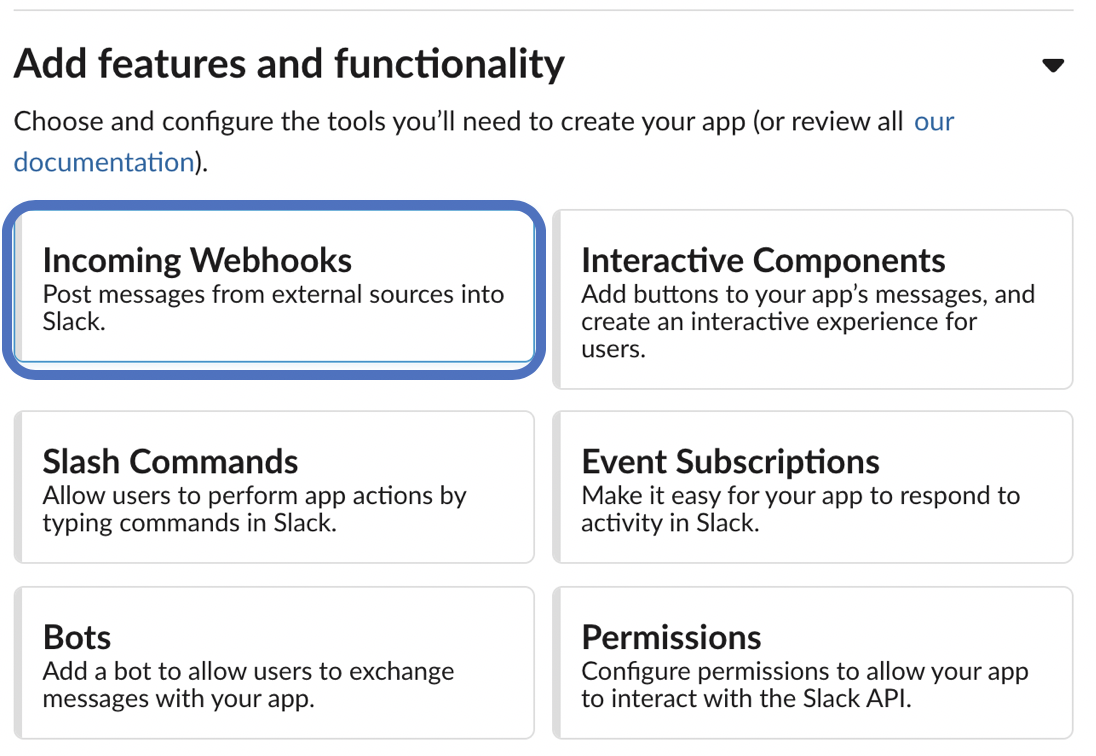
- 作成するアプリの種類として Incoming Webhooksを選択する (図1)
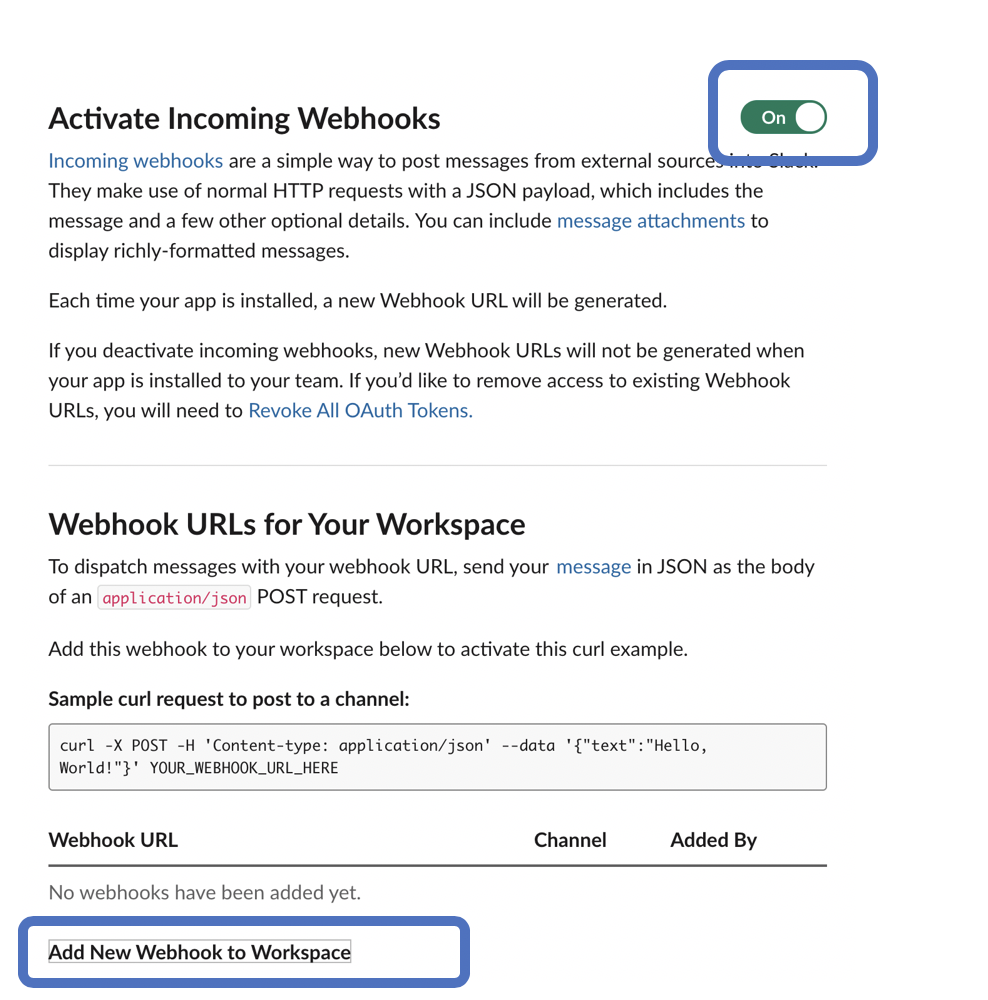
- Incoming WebhookをEnable(On)する (図2)
- 「Add new webhook to workspace」を押す(図2)
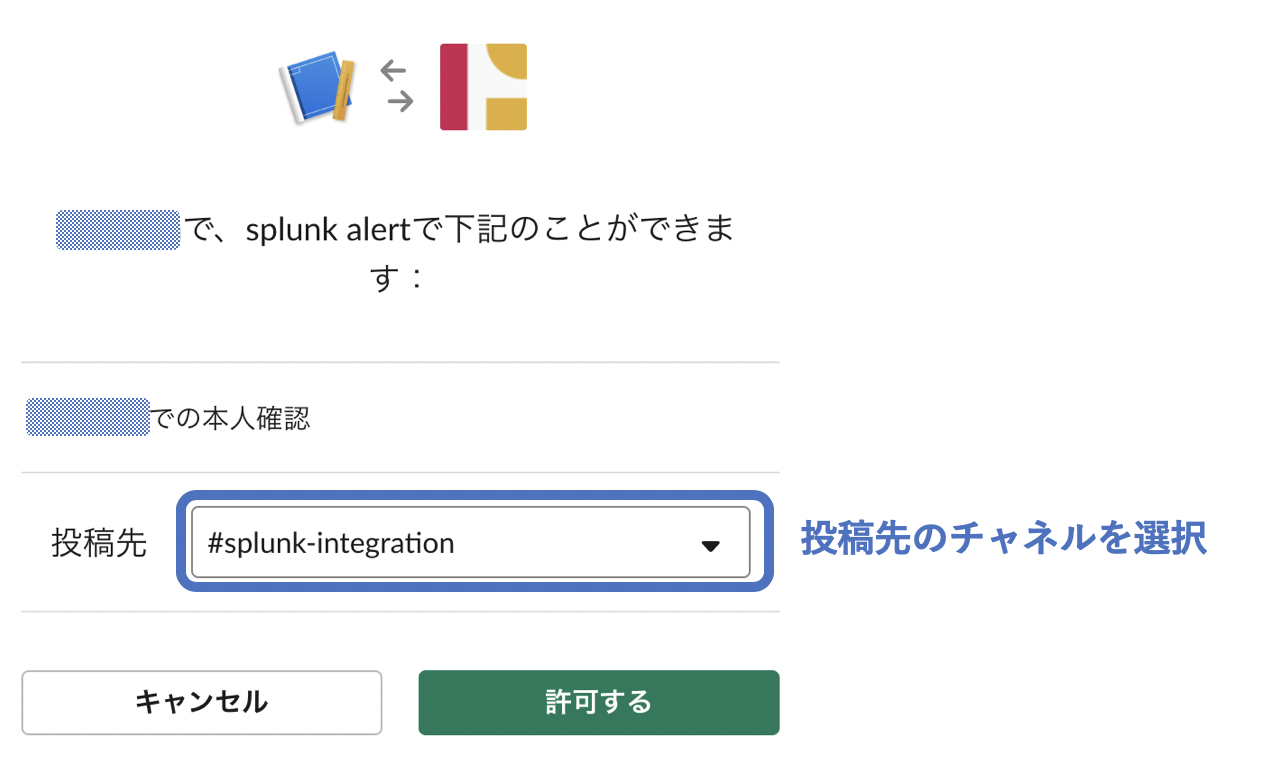
- 投稿先のチャネルを選択し、許可ボタンを押す(図3)
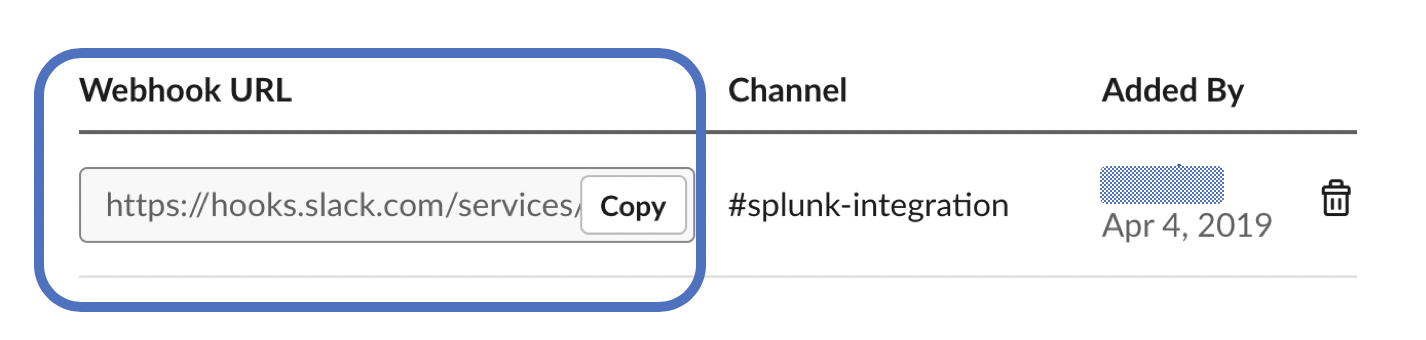
- webhook URLが作成されました。(図4)
図1: アプリの種類としてImcoming Webhookを選択する

図2:Incoming Webhookを Enable(On) し、 new webhookを作成する

図3:投稿先チャネルを選択し許可する

注意: Slack workspaceのオーナーでないと、webhook作成時に承認プロセスが入ります。
Splunk 側の設定
- Splunk Appsより、 slack alert のアプリをインストールする
今回は、Slack Notification Alertを利用しました。
https://splunkbase.splunk.com/app/2878/
(*) AppのInstall 方法については、ここでは割愛します。
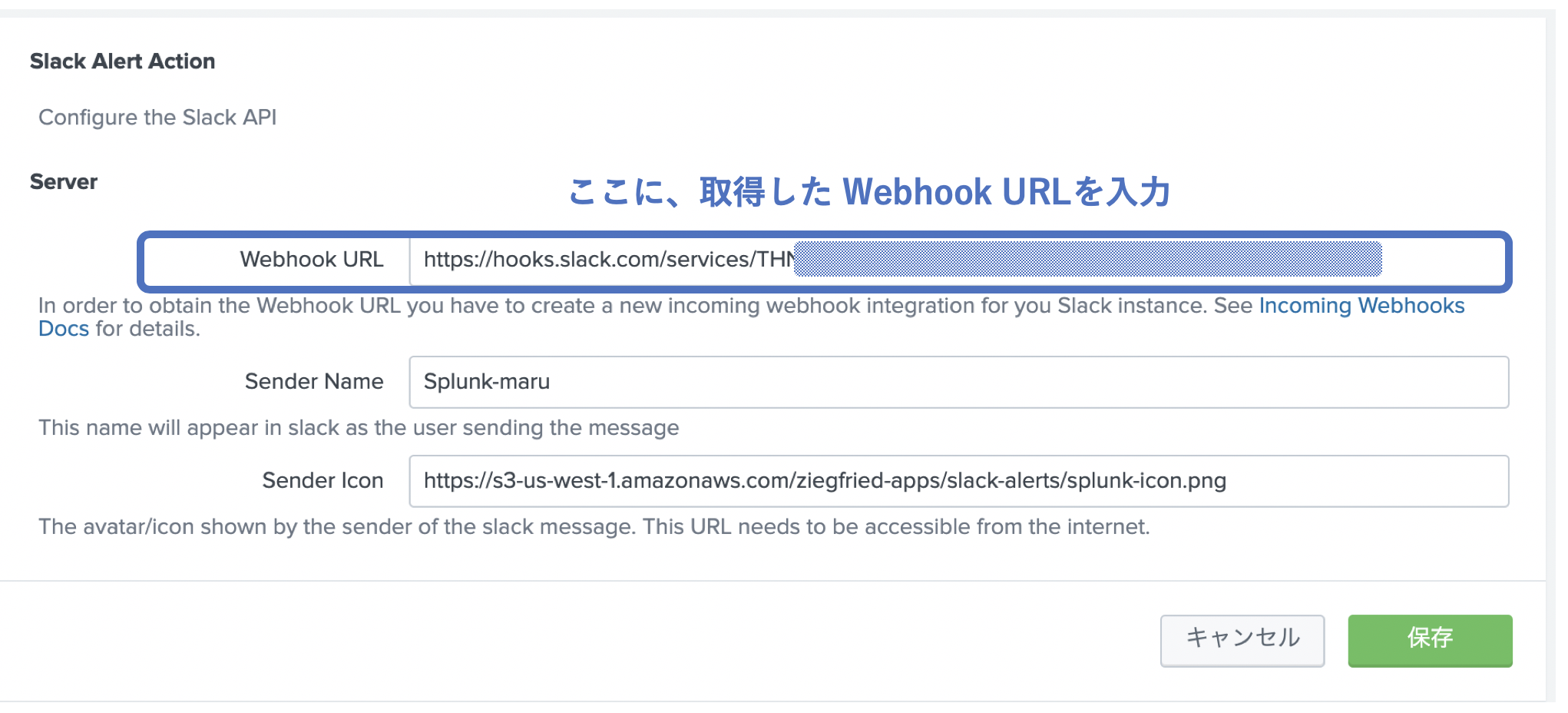
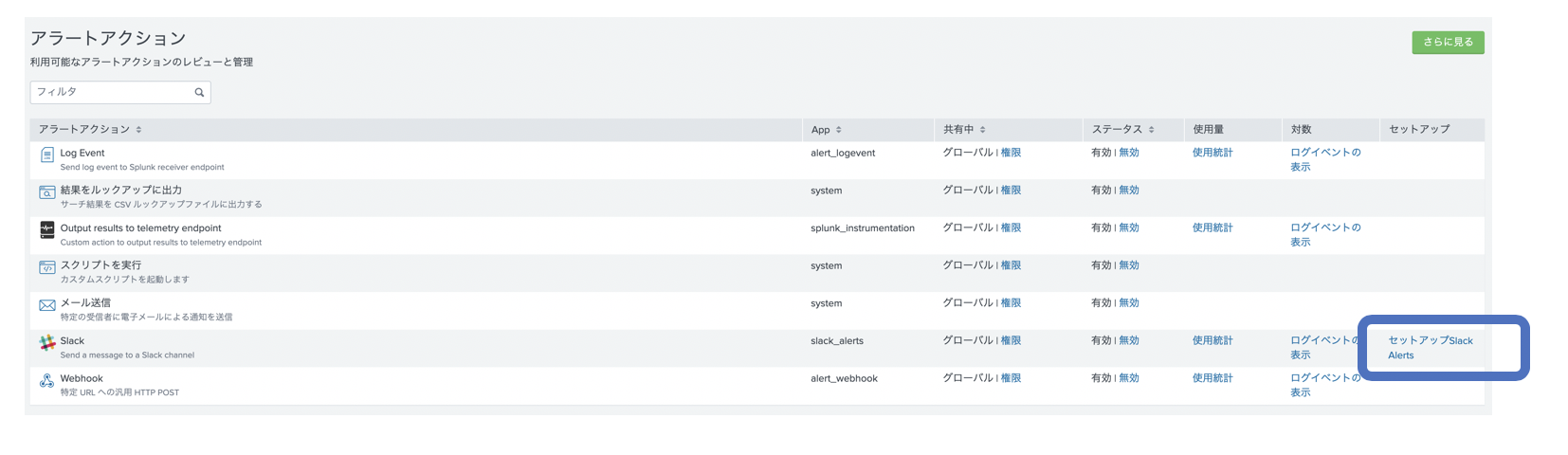
- Appの設定
このアプリはWeb画面がありませんので、「設定」 - 「アラートアクション」にて設定します。

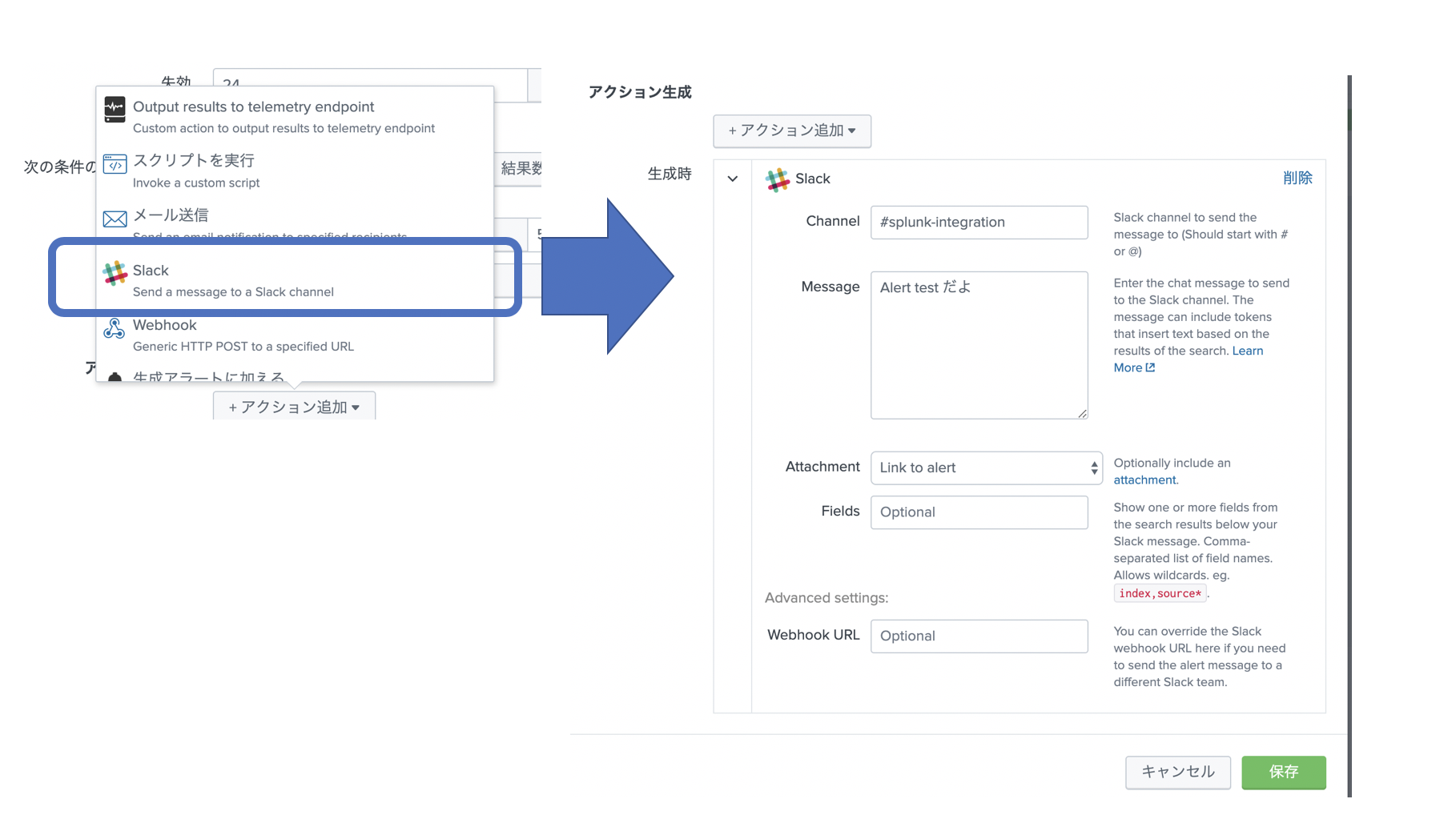
ここからは、通常のアラート設定
(*) ここでは、通常のアラート設定方法については割愛します。
ちなみに、Attachment には、こちらが選択できます。

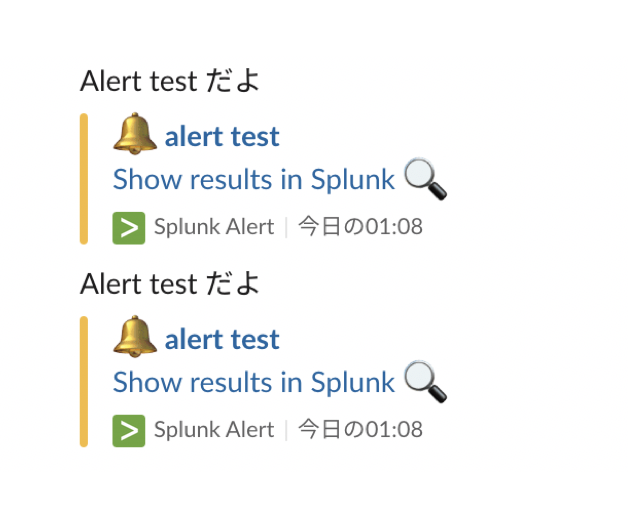
最後に
設定自体は非常に簡単で、特に大きな問題はなく設定できましたが、Slack のアプリ作成(incoming webhook)には権限が必要なため、会社の Slack などを利用する場合は承認が必要になります。今回は検証のため、自分でSlack ワークスペースを作成して試しました。
Splunkでは、Slack連携として、逆に Slackの内容を Splunkに取り込んで分析することもできるようです。
https://splunkbase.splunk.com/app/3542/