概要
ダッシュボードやレポートなどを作成していくと、ダッシュボード一覧から目的のダッシュボードを見つけるのに面倒になってきたので、SplunkAppを作ってまとめてみました。
意外と簡単にできて、しかも他の環境にも持ち運びが簡単にできるのでおすすめです。
早速開始
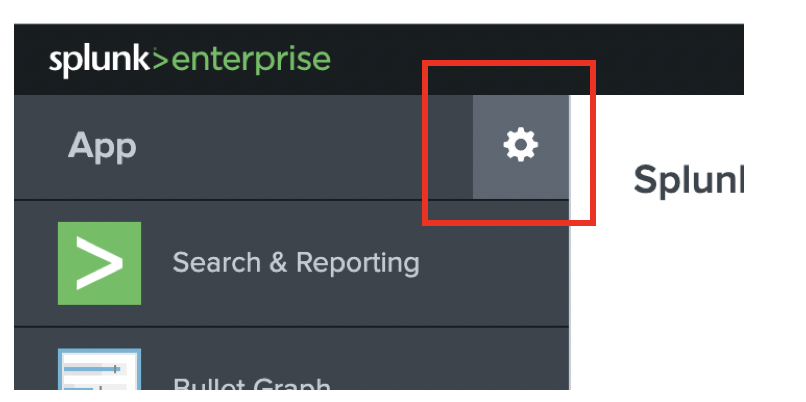
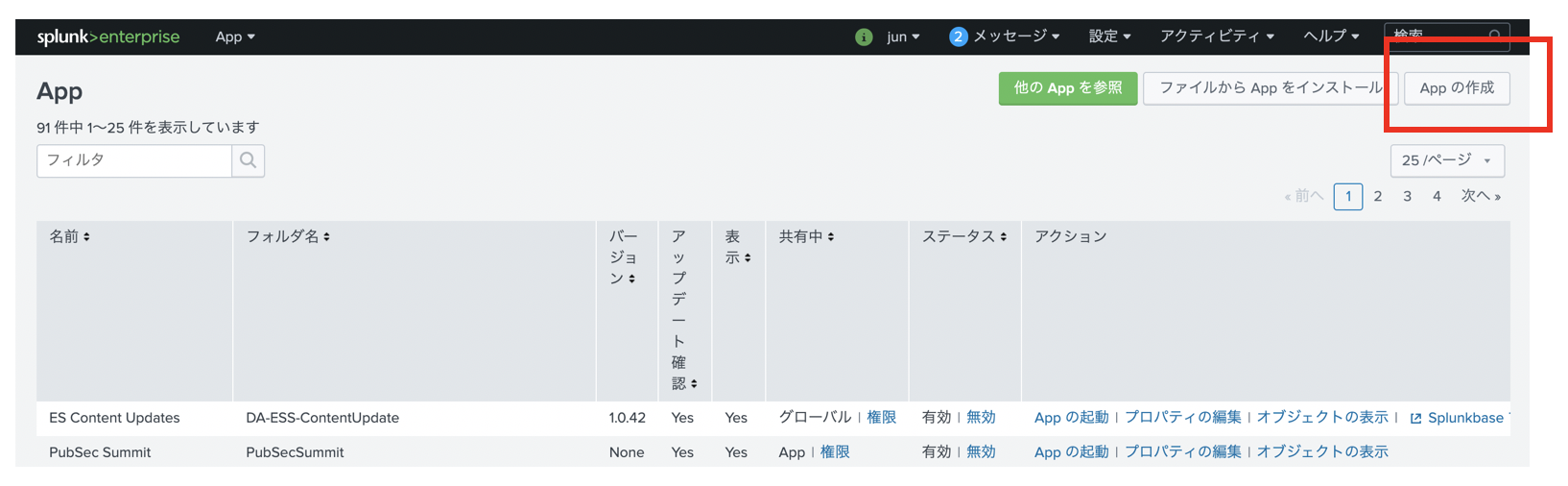
Splunk App の作成
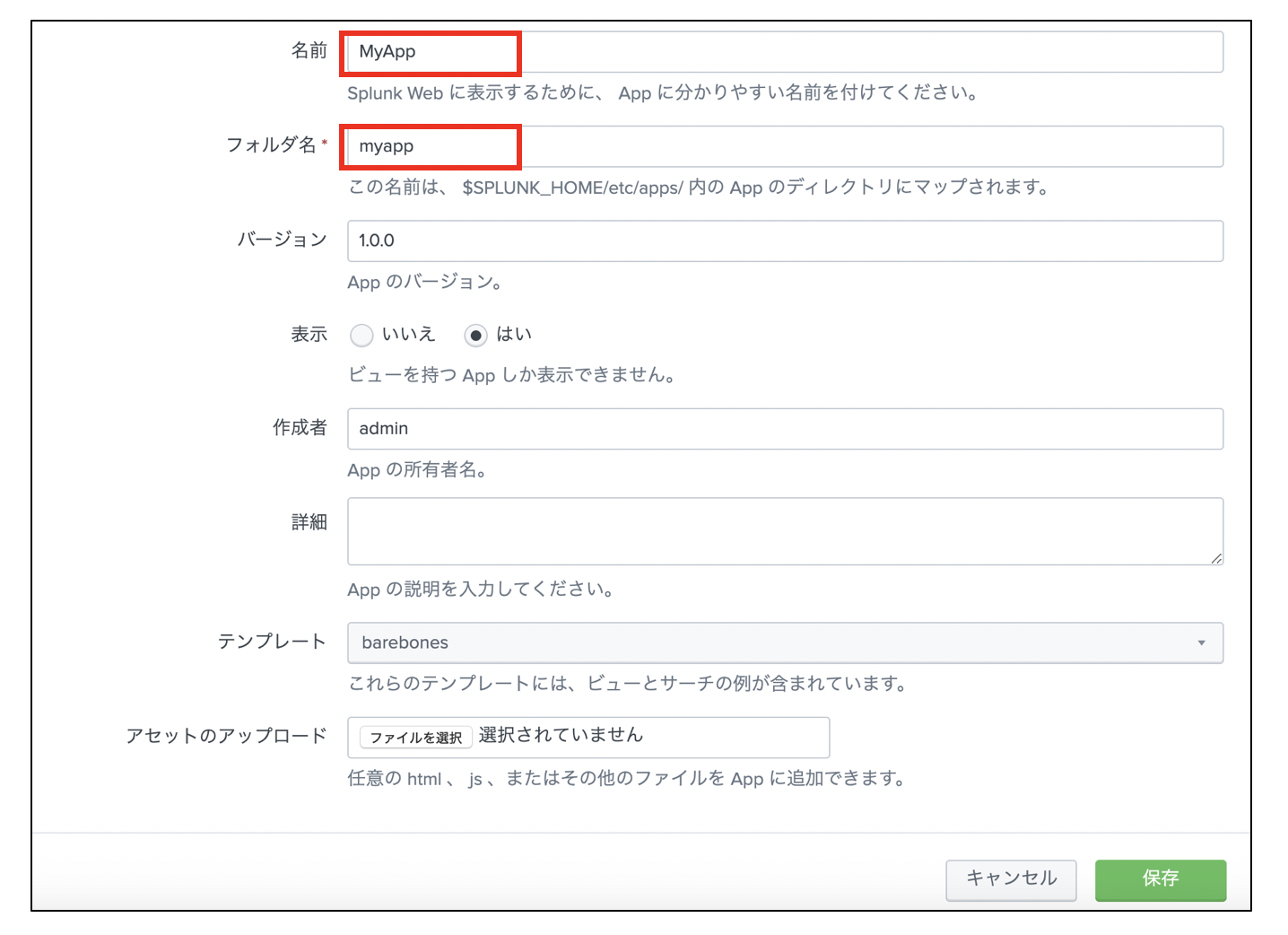
適当に Appの名前と $SPLUNK_HOME/etc/apps に作られるフォルダー名を作成します。
それ以外は任意設定です。テンプレートは barebones だとサンプルダッシュボードなどがないシンプルなものができます。こちらで問題ありません。
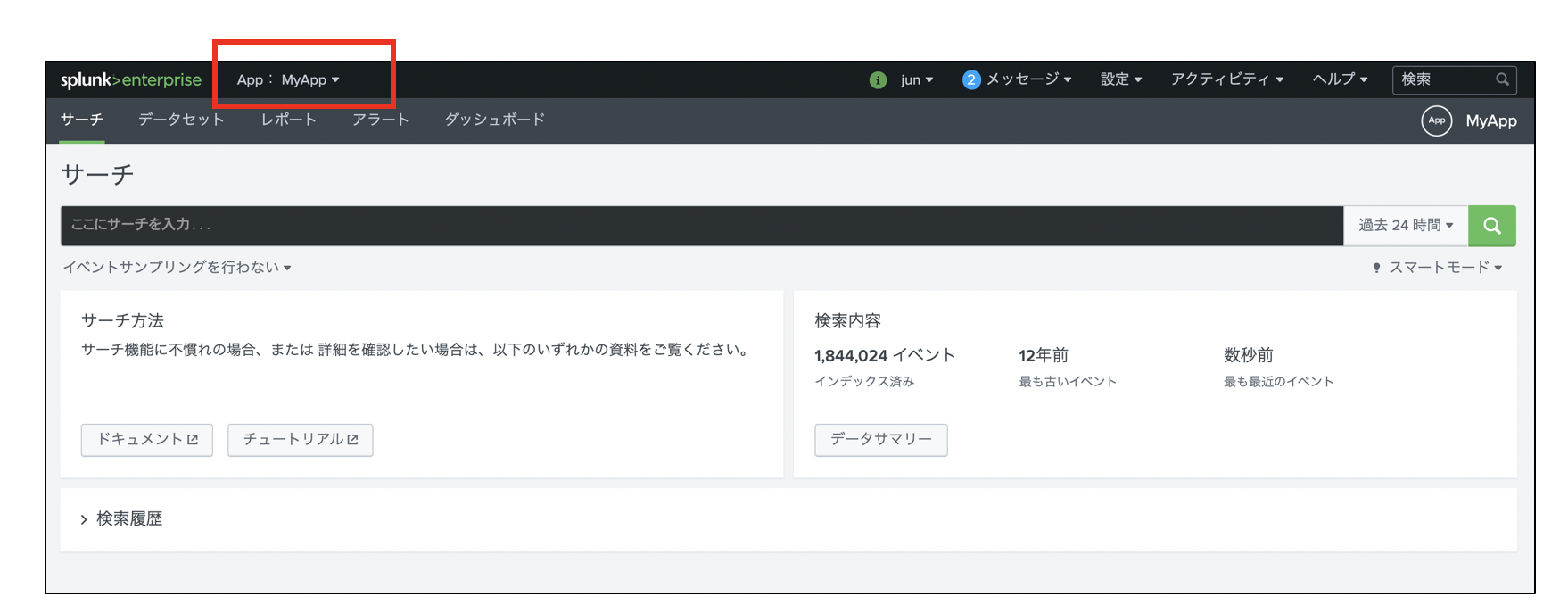
Splunk Appの完成
ただこれだけだとつまらないので、上のバーのところをカスタマイズして目的のダッシュボードなどにすぐに飛べるように設定したいと思います。
バーの編集
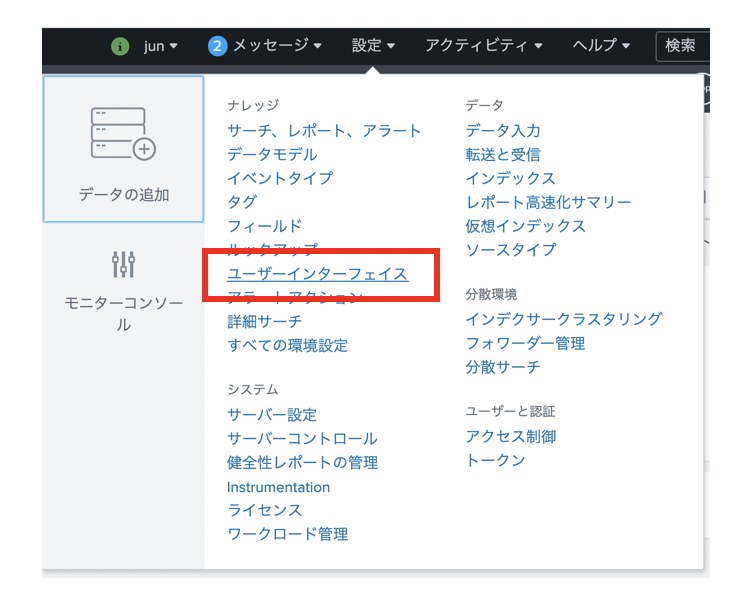
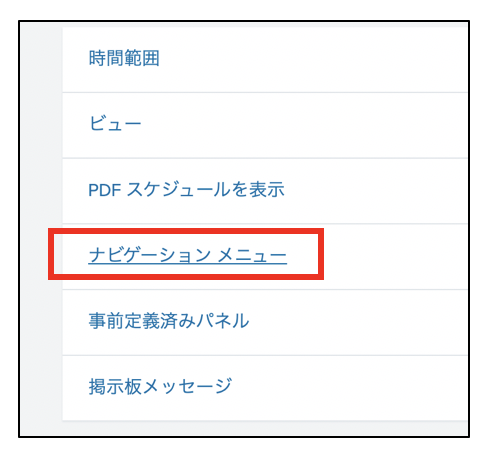
「設定」ー「ユーザーインターフェース」ー「ナビゲーションメニュー」ー「myapp の default を選択」
対象アプリ(myapp)をリストから選択します。
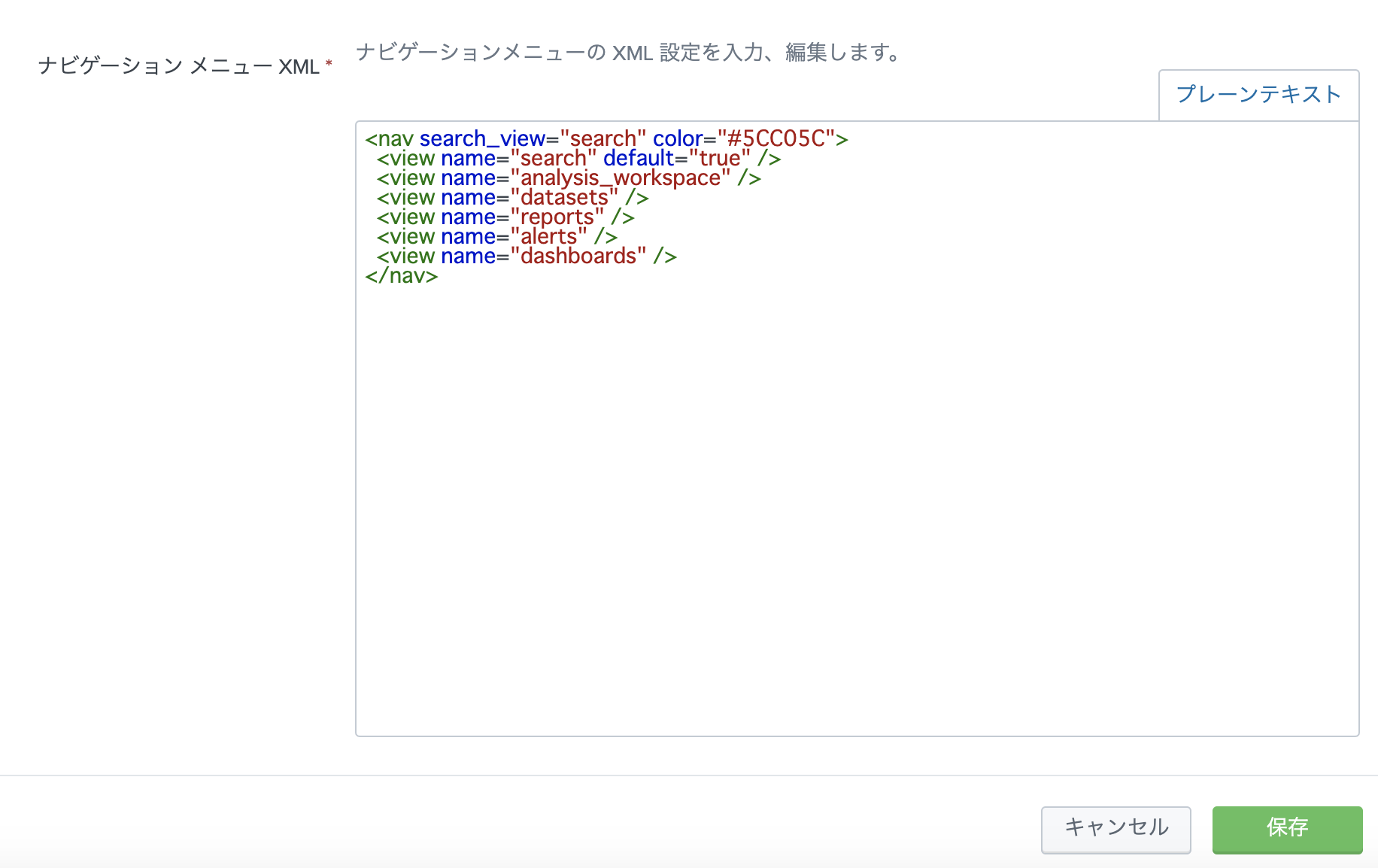
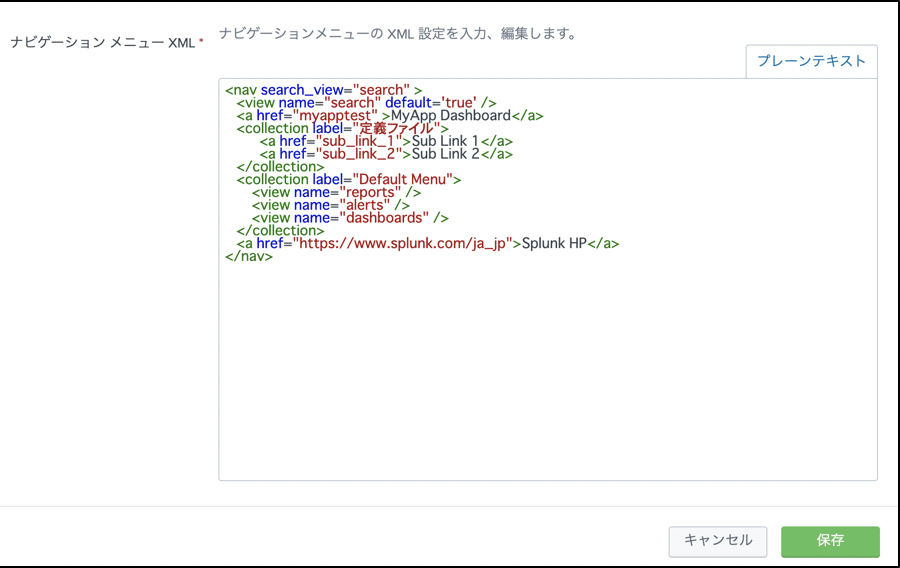
こちらを下記のように編集します。
<nav search_view="search" >
<view name="search" default='true' />
<a href="myapptest" >MyApp Dashboard</a>
<collection label="定義ファイル">
<a href="sub_link_1">Sub Link 1</a>
<a href="sub_link_2">Sub Link 2</a>
</collection>
<collection label="Default Menu">
<view name="reports" />
<view name="alerts" />
<view name="dashboards" />
</collection>
<a href="https://www.splunk.com/ja_jp">Splunk HP</a>
</nav>
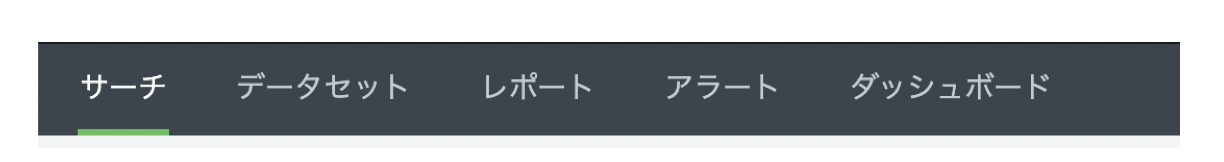
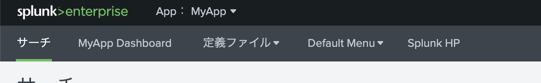
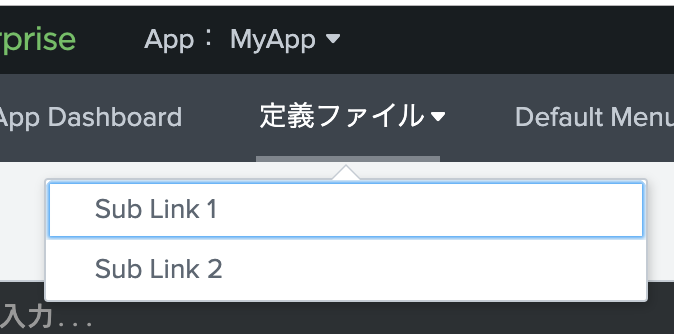
保存して、再度 MyAppを見ると下記のようになってました!
(*注意)
リンク先のダッシュボードは、作成されたアプリ(今回はmyapp)からアクセスできる権限がないといけないので、permision設定に注意ください。
編集内容の説明
ここで一旦、どんな編集をしたかを整理します。
<a href="myapptest" >MyApp Dashboard</a>
こちらは、直接既存のダッシュボード (myapptest) に移動するリンクです。 href= のところに既存のdashboard idを記入してください。
通常は dashboard へのリンクの場合は
<view name="myapptest" />
を使うようですが、表示をカスタマイズできなかったので、href の方法でやりました(もしやり方があれば教えてください)
また通常のHTMLと同じように、外部のサイトのURLなども記入が可能です。
<a href="https://www.splunk.com/ja_jp">Splunk HP</a>
ドロップダウンメニューのように、グループ化したい場合は下記のようにします。
<collection label="定義ファイル">
<a href="sub_link_1">Sub Link 1</a>
<a href="sub_link_2">Sub Link 2</a>
</collection>
その他、レポートの指定は下記のようにします。
<saved name="report1" />
詳細はこちらをご覧ください。
https://dev.splunk.com/enterprise/docs/developapps/addnavsplunkapp/
設定ファイルについて
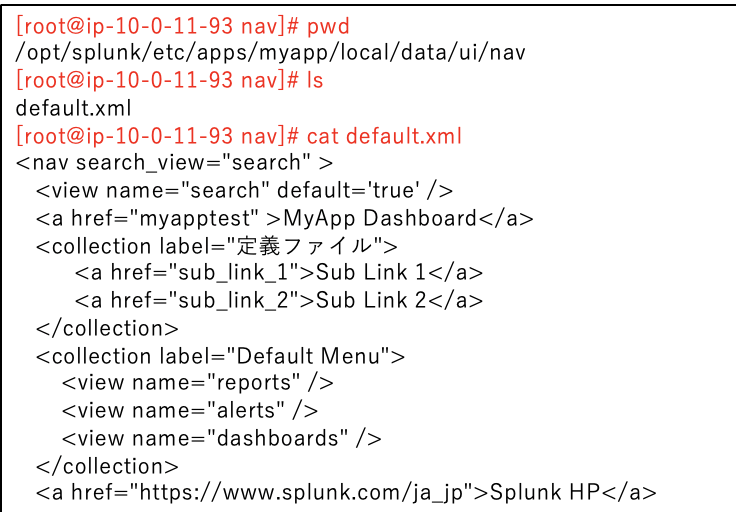
先ほど設定したファイルは、 default.xml というファイルに保存されます。

local フォルダー内の default.xml が変更されます。また直接ファイルを編集可能ですが、その場合は splunkの再起動か設定ファイルの再読み込みが必要です。
http://YOUR_SERVER:8000/en-US/debug/refresh?entity=/data/ui/nav
作成したAppを package として export する場合
作成した Appは、他の環境に持ち出し可能です。
/opt/splunk/bin/splunk package app myapp
Splunk username: admin
Password:
App 'myapp' is packaged.
Package location: /opt/splunk/etc/system/static/app-packages/myapp.spl
このmyapp.spl を通常のAppと同じようにSplunkに追加すればOKです。
(*) もし、一般公開する場合は設定ファイル類を local フォルダーから default フォルダー配下に移動しておく必要があります。
また、今回はダッシュボードをまとめるためだけにAppを作成しましたが、他にもAppには色々なものを含めることができます。詳細はこちらのマニュアルをご確認ください。
https://dev.splunk.com/enterprise/docs/developapps/createapps
まとめ
これまで、Appを作るのって面倒かなと思ってましたが、作ってみると(今回のケースに関しては)めちゃくちゃ簡単にできました。
システム単位や部署単位などで Appにまとめておけば便利だし、なんで今までやらなかったのだろーかと後悔しました。まだ作った事がない方は是非トライしてみてください。