はじめに
Databricks Dashboard に埋め込み機能が搭載されましたので実際に検証してみようと思います。
AI/BI ダッシュボード埋め込み機能とは
Databricks AI/BI ダッシュボードを外部の Web サイトやアプリケーションに埋め込む機能です。詳細はこちらのドキュメントをご覧ください。
機能を利用するには
1. ワークスペース管理者設定
まずは管理者の設定画面で、共有できるドメインの範囲を指定します。
[設定] - [セキュリティ] - [外部アクセス]に移動し、[埋め込みダッシュボード]で公開する範囲を選択します。
- 許可:ドメイン制限なく、どこにでも公開できます
- 承認済みドメインを許可:左の[管理]ボタンで公開可能なドメインを指定できます
- 拒否:埋め込み機能は利用できません
2. ダッシュボードの共有設定を行う
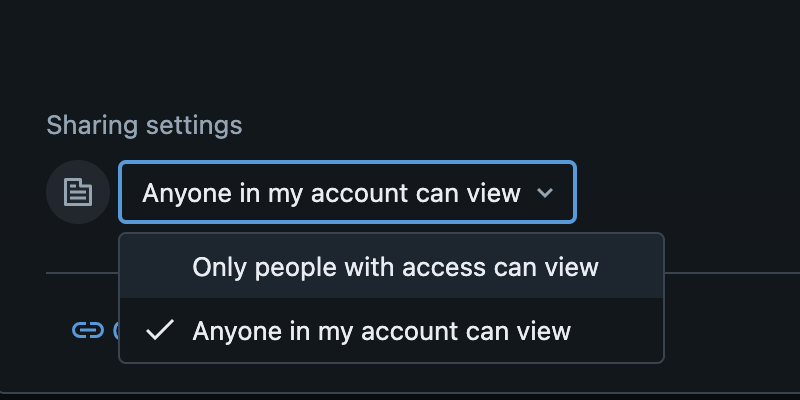
ダッシュボードの「共有」ボタンより、アクセスできるユーザーを指定できます。
- 個々のユーザーやグループを指定する場合は、上の[Only people with access can view]を選択します
- 同じアカウント内(このワークスペースに限らず、アカウントコンソールに登録されているユーザー)であれば誰でもアクセス可能にする場合は、[Anyone in my account can view]を選択します
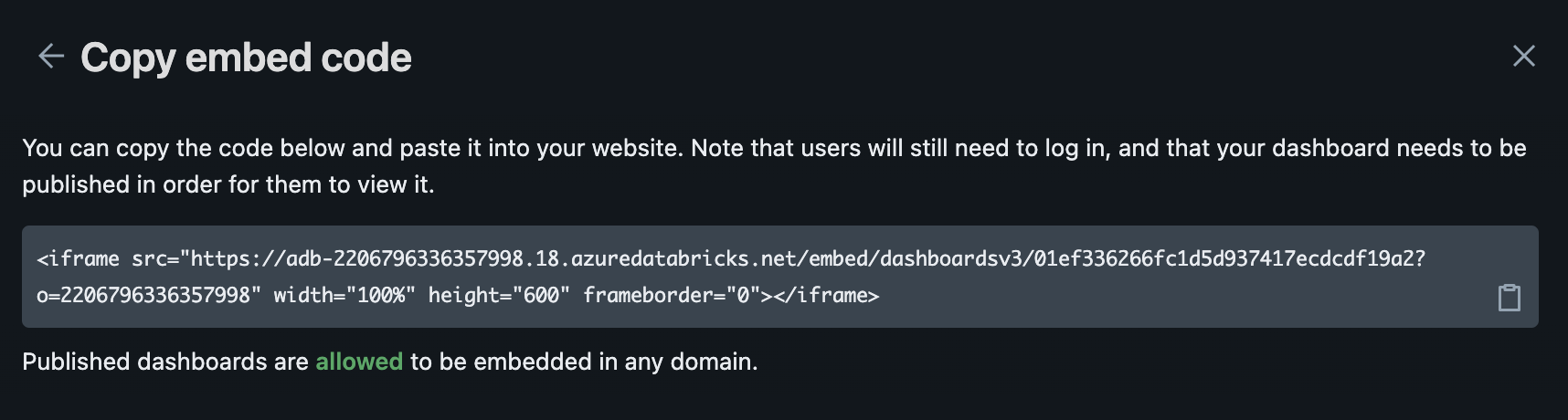
下の [Embed dashboard]ボタンをクリックすると、共有可能な embed codeが表示されるのでコピーします
実際にhtmlファイルを作成しアクセスしてみる。
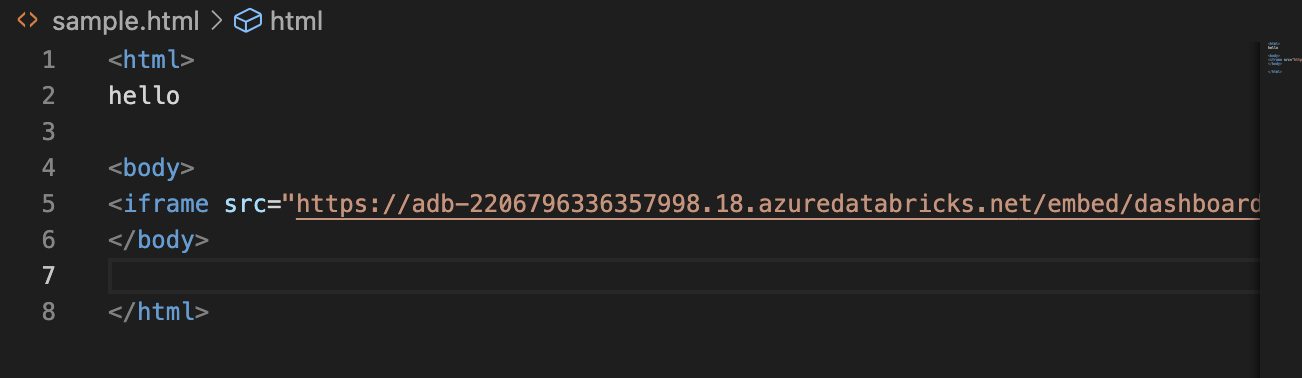
始めは一番シンプルに iframeだけ入力したものを作成しました。

Chromeでこのファイルにアクセスすると、なぜかエラーに。

どうやら、Chromeではセキュリティ対策として、ローカルファイルから開いたHtmlファイルだと、iFrameでの外部接続がエラーになる模様。(参考)
ということで、ローカルにWebServerを立ち上げて再度チャレンジ
簡易的なWeb Serverを立ち上げる
今回はこちらの Mongoose Web Serverを利用しました。
https://mongoose.ws/binary/
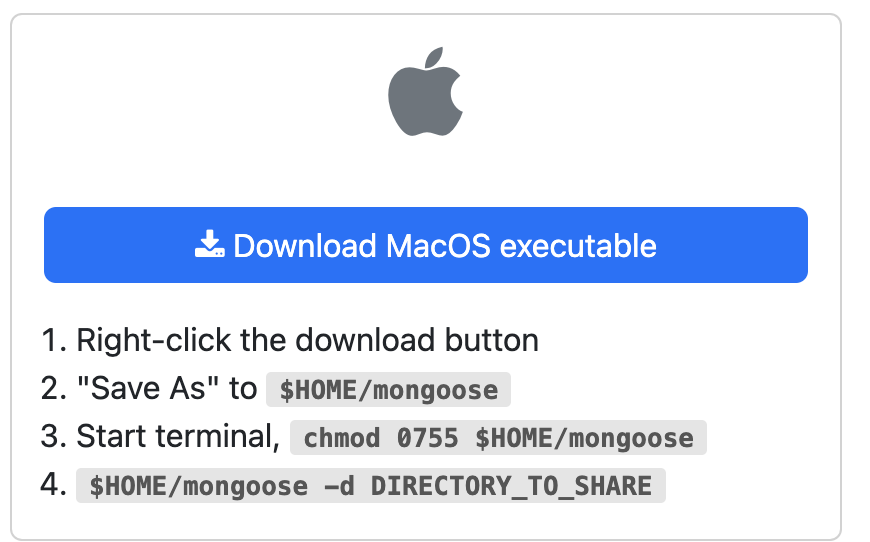
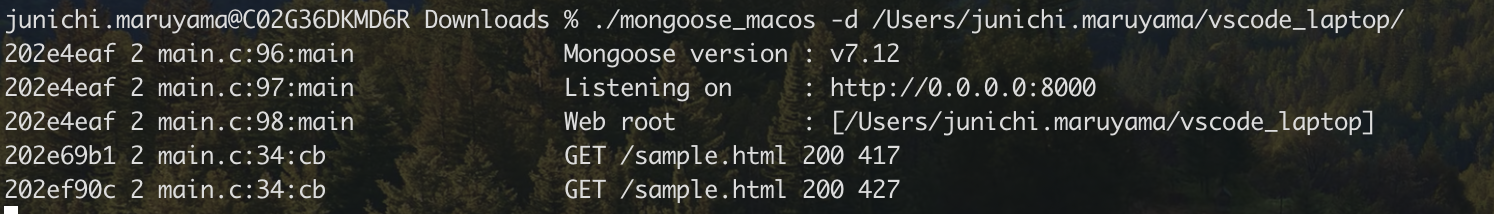
binaryをダウンロードして、権限を付与して、先ほどのhtmlファイルをこちらのディレクトリに置いて、起動するだけ。
こちらの http://0.0.0.0:8000 (もしくは http://localhost:8000) にアクセスします。
ログインすると、以下のように表示されました。(サイズはiframeの中で調整可能です)

参考
こちらに詳しい公式ブログが公開されてました。
https://www.databricks.com/jp/blog/how-embed-aibi-dashboards-your-websites-and-applications
Sharepoint , Confluence, Salesforce などにも共有できます。
ぜひトライしてみてください。