FirefoxやChromeで、Stylusを使ってフォントをお気に入りのものと置き換えたりしているが、フォントの指定で悩んだので、備忘として書いておく。
Stylusの導入などは、【参考】FirefoxにおけるWebページの表示から、MS Pゴシックとかを駆逐する。その方法 などを参照されたい。
例えば、MS Pゴシックをメイリオに置き換えるときは以下のようにするのだが、
@font-face {
font-family: 'MS Pゴシック';
font-weight: normal;
src: local(Meiryo); /* 'メイリオ'では上手く行かない */
}
src: local()で指定するフォント名は。メイリオではなくMeiryoでないとうまくいかない。
これは、置き換え前のフォントはfont-familyで指定するが、src:local()のカッコ内はfont-face名(Postscript名)でないといけないのである。
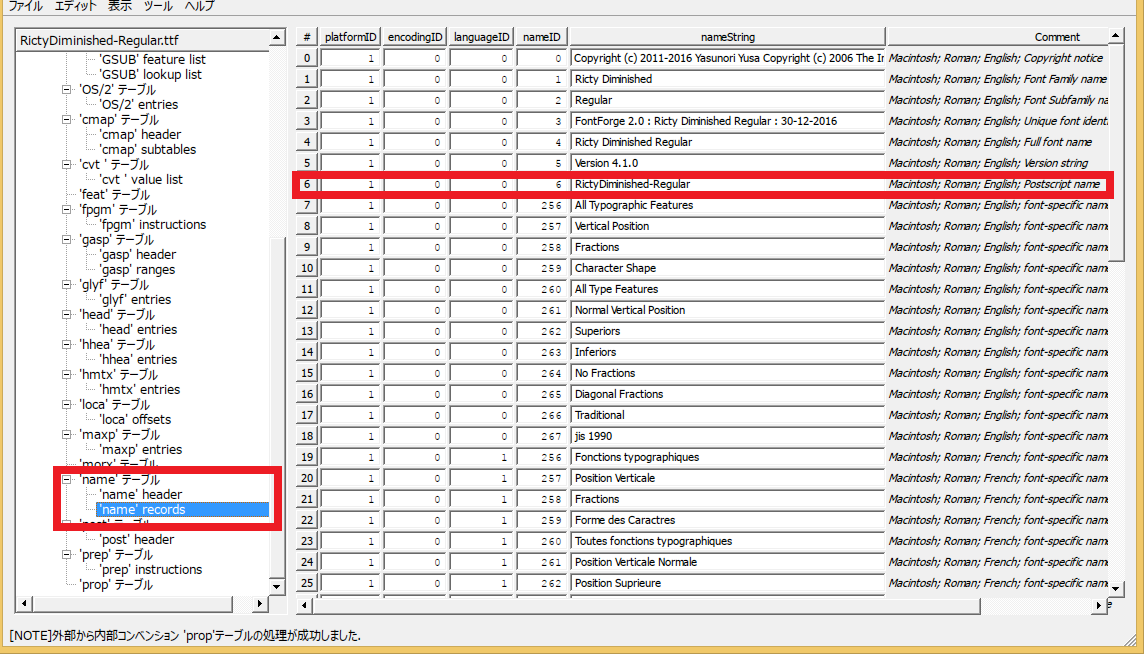
フォントフェイス名(Postscript名)の調べ方は、DTL OTMaster Lightをダウンロード
し、nameテーブルの6番を確認すれば良い。
以下は、Ricty Diminished (https://rictyfonts.github.io/diminished) の例である。
font-familyはRicty Diminishedで、font-faceはRictyDiminished-Regularであることが分かる。

【参考資料】山田敬美: Modern 日本語フォント指定