slackあるある
※※お知らせ※※
今後、備品購入を希望される方は当チャンネルで
================
【購入品名】 :
【購入URL】 :
【購入承諾者】:
【納品希望日】:2019/mm/dd
【備考】 :
================
というフォーマットを使って下さい。
(ピンどめしておきます)
現実は・・・
- フォーマットを自己流に改変する人
- そもそもフォーマットを使ってくれない人
- 別のチャンネルで依頼する人 etc.....
解決策
今後、備品購入依頼は
当チャンネルで /bihin と投稿し、
表示されるダイアログから依頼して下さい。
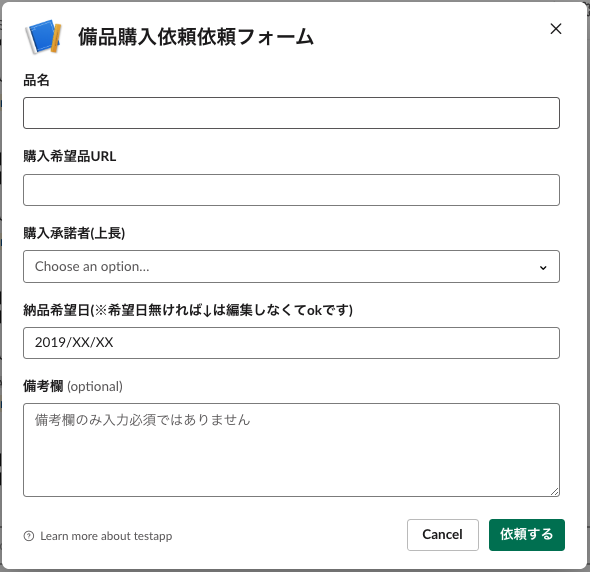
表示されるダイアログ
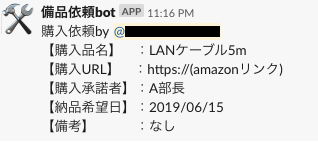
ダイアログ経由で生成される投稿
指定のチャンネル以外でコマンドを使用した際のエラー表示
スマホからも投稿しやすい(外回りの営業さんも安心)

実装
- GoogleAppsScriptを使用します
- コード&処理内容だけ見たい方はコード解説編を御覧ください。
処理の流れ
slack上でスラッシュコマンドを投稿
→slackAppの「コマンドごとに設定されたURL」にPOST
→GoogleAppsScript(サーバー)が受けてダイアログを返す
→slack上にダイアログが表示され、各項目を入力して投稿をする。
→slackAppの「InteractiveComponentsに設定されたURL」にPOST
→GoogleAppsScript(サーバー)が受けて、入力内容を整形してslackに投稿
設定手順
1.GoogleAppsScript(以下GAS)の準備
1-1.スプレッドシート新規作成
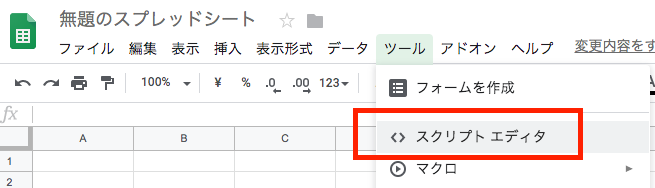
新規でスプレッドシート作成し、ツール>スクリプトエディタを開く。

1-2.
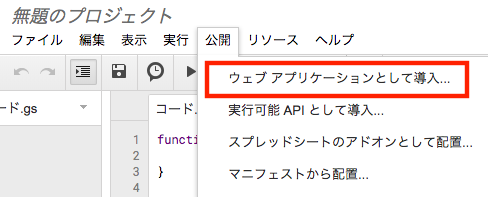
コードなどは特に書かずに、公開>ウェブアプリケーションとして導入を開く。

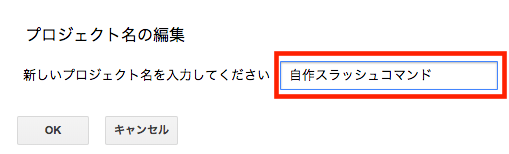
1-3.プロジェクト名編集
プロジェクト名を入力。わかりやすい名前であれば何でも良いです。

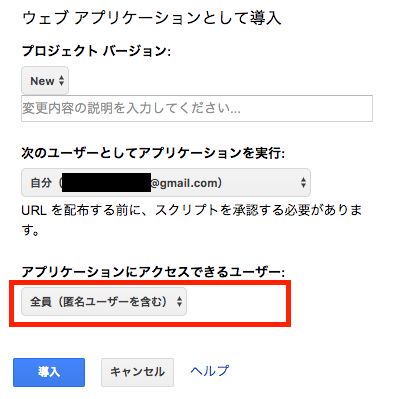
1-4.アクセス権限変更
slackのappがこのスクリプトを実行できるようにするために、「アプリケーションにアクセスできるユーザー」の項目を「全員(匿名ユーザーを含む)」に変更する。

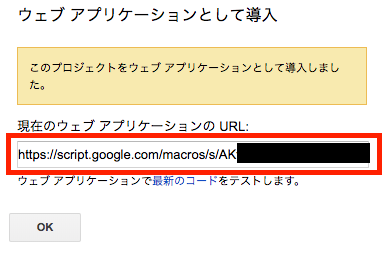
1-5.スクリプトのURL取得
現在のウェブアプリケーションのURLが表示されるので、このURLをメモしておきます。

2.slackの設定
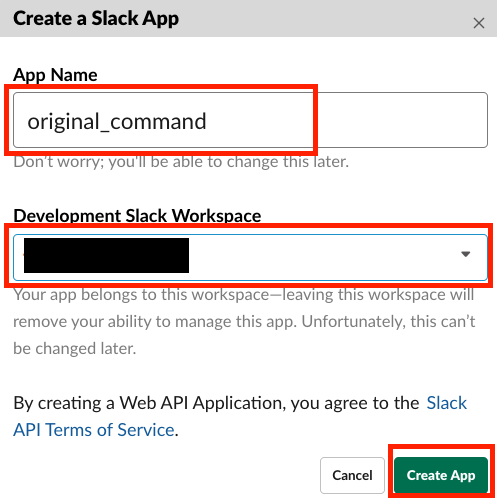
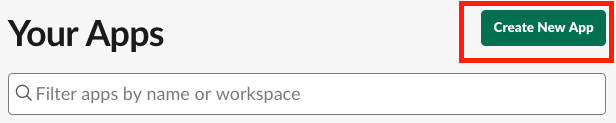
2-1.SlackApp新規作成
https://api.slack.com/apps にアクセスし、「Create New App」を押す。

2-2.SlackApp基本設定
- App_Nameに任意の名前を入力し(この名前はコマンド呼び出し時にユーザーに表示されます)
- DevelopmentSlackWorkspaceはプルダウンから自分のWorkspaceを選択
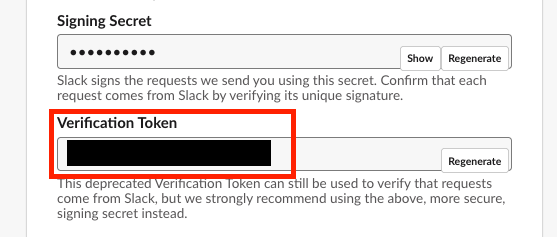
2-3.Verification Token取得
遷移した先のページ(appのBasic Information)の中段「App Credentials」内にVerification Tokenが表示されているので、この値をメモする。

2-4.SlackApp詳細設定
同じページ(appのBasic Information)の上段「Building Apps for Slack」内の「Add features and functionality」を編集する。
編集する項目はInteractiveComponents,SlashCommands,Permissionsの3つ。
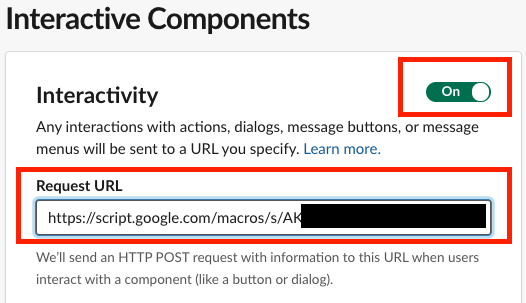
2-4-1.InteractiveComponents
InteractivityをOnにして、
RequestURLには1-5.で取得したURLを入力する。
URL入力後にエンターキーを押すと、画面右下の「SaveChanges」ボタンがアクティブになるので押す。

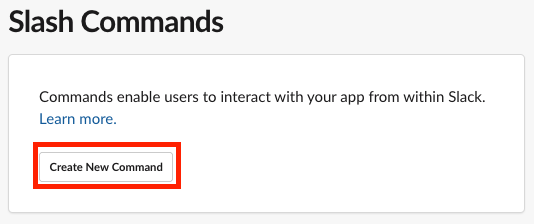
2-4-2.SlashCommands
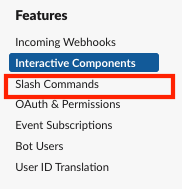
まず、画面左のリンクから SlashCommands を開く。

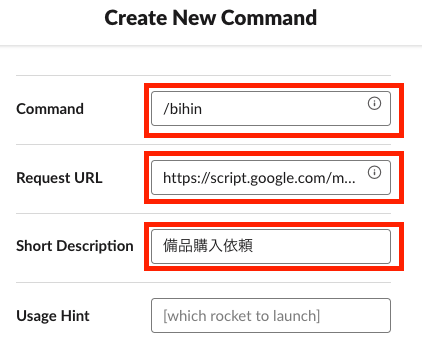
CreateNewCommandの画面に遷移するので、
- Commandに今回自分が追加したいコマンドを入力
- RequestURLに1-5.で取得したURLを入力
- ShortDescriptionに実行されるコマンドの目的を入力
- UsageHintは特に入力してもしなくても良いです
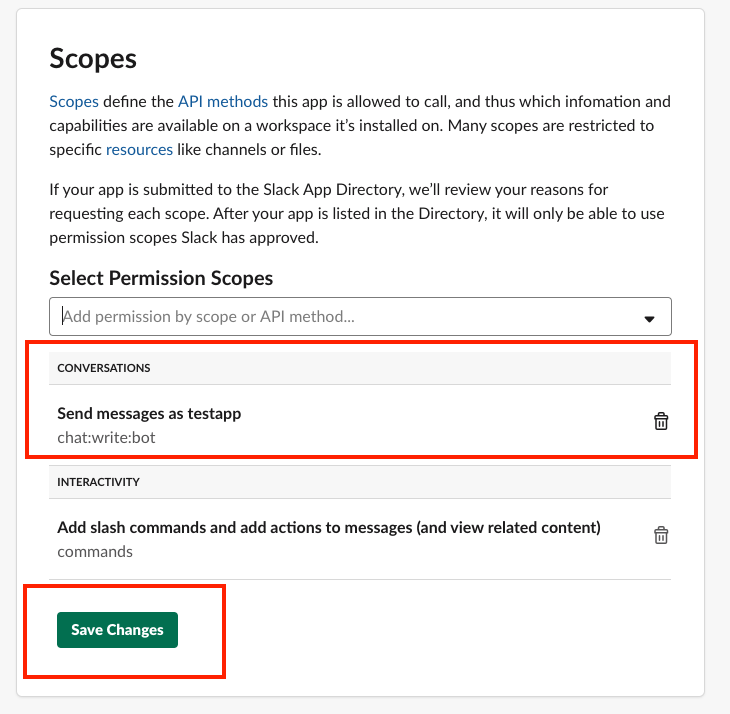
2-4-3.Permissions
まず、先ほどと同様に画面左のリンクからOAuth&Permissionsを開く。
【※↓2019/06/27手順追記】
画面中段にあるScopes欄内の Select Permission Scopes のプルダウン内の「Send messages as {{slackApp名}}」を選択し、
SaveChangesを押す。

【※↑2019/06/27手順追記ここまで】
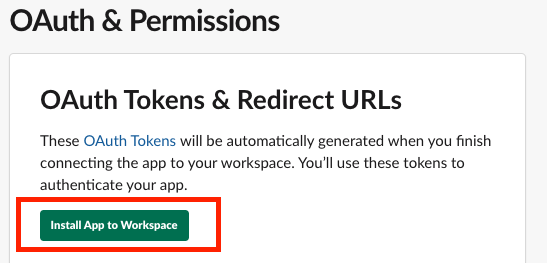
画面上部の「Install App to Workspace」を押す。

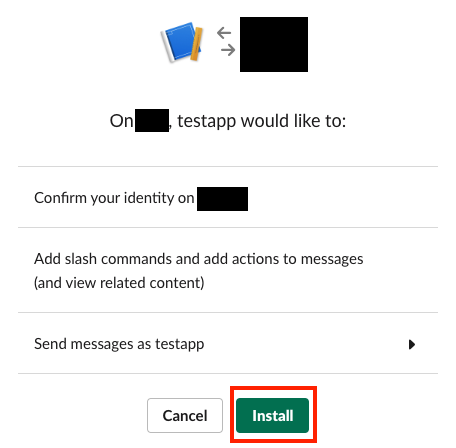
インストール画面が表示されるので、右下の「Install」を押す。

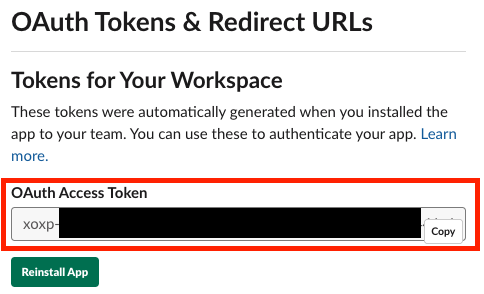
OAuth&Permissionsのページにリダイレクトされ、
OAuth Access Tokenの値が表示されるのでこの値をメモする。

3.GoogleAppsScriptの本設定
3-1.tokenの登録
1-1.同様にスプレッドシートからスクリプトエディタを開き、
左上のファイル>プロジェクトのプロパティを開く。

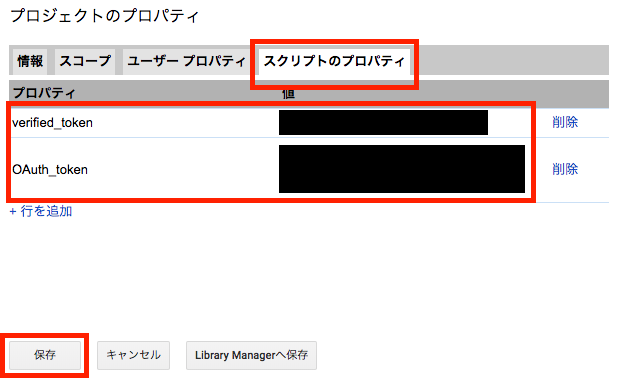
スクリプトのプロパティに
-
verified_tokenというプロパティ名で、2-3.で取得したtokenの値 -
OAuth_tokenというプロパティ名で、2-4-3.で取得したtokenの値
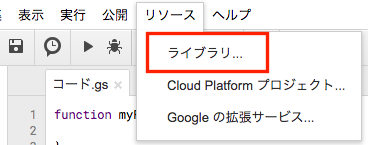
3-2.SlackAppライブラリの追加
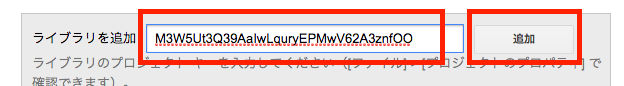
- 「ライブラリを追加」の欄に
M3W5Ut3Q39AaIwLquryEPMwV62A3znfOOと入力し、「追加」を押す
(※こちらは@soundTrickerさん作のライブラリです。詳細は作者様の紹介記事をご確認下さい)

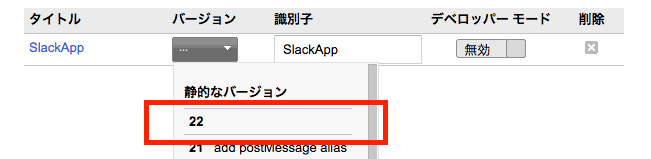
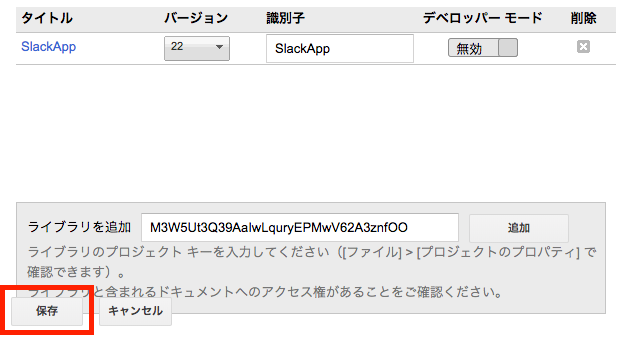
- ダイアログ上部にバージョン選択のプルダウンが表示されるので22を選択

- 左下の「保存」を押す

3-3.コード追加
-
slashコマンドgasコード例※githubリンクをコピーして、
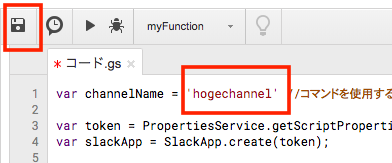
スクリプトエディタのコード.gsに貼り付ける - 1行目のchannelNameの値を実際にコマンドを使用したいチャンネル名に書き換える
- フロッピーのアイコンを押して保存する。

3-4.公開スクリプトのバージョンアップ
- スクリプトエディタ左上の「ファイル」>「版を管理」を押す。
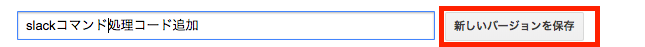
- コミットコメントを入力し、「新しいバージョンを保存」を押す。

- 左下のOKを押してダイアログが閉じられる。
- スクリプトエディタ上部の「公開」>「ウェブアプリケーションとして導入」を押す。
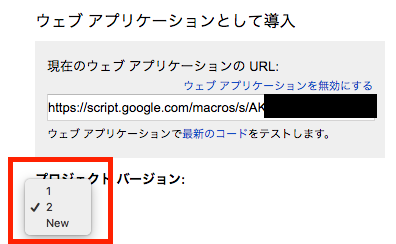
- プロジェクトバージョンを最新(下記画像では2)にする

- ダイアログ最下部の「更新」を押す。
- 承認が求められるので、「許可を確認」を押す。
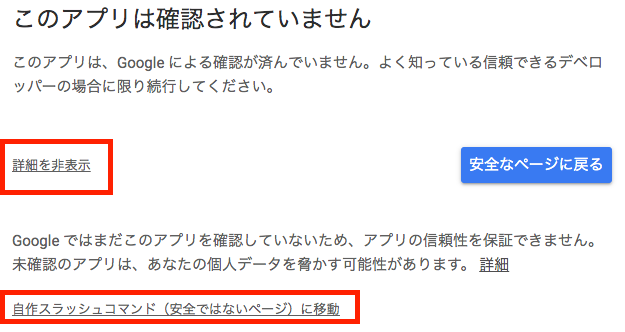
- 「このアプリは確認されていません」の警告が出ますが、「詳細」>「自作スラッシュコマンド(安全ではないページ)に移動」を押す。

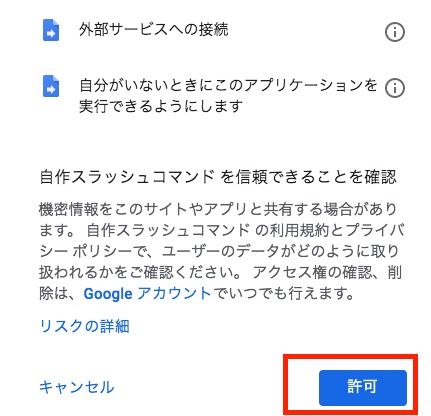
- 各種許可が求められるので、右下の「許可」を押す。

- 「このプロジェクトをウェブアプリケーションとして導入しました。」と出るのでOKを押して完了。
4.おまけ(slackで設定する際の注意点)
- slack側でコマンドを設定する際に「すでにそのコマンド自体が登録されているか否か」という判定はされません。
- つまりAというappで
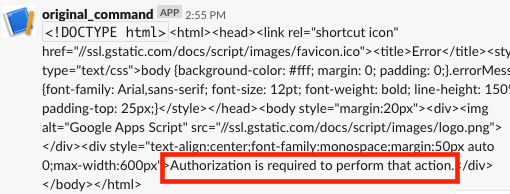
/hogeを登録し、Bというappでも/hogeを登録する、という事ができてしまいます。 - このように複数登録されたコマンドを呼び出した場合、下記のような
Authorization is required to perform that action.というエラーになりますので、ご注意ください。(私はこのエラーをpermissionの設定ミスと勘違いしハマりました)

設定編は以上となります。
ここまでの手順を完了すると、
「slack上で /bihin を実行→ダイアログ表示→投稿が可能」となっているはずです。
※コード解説編に続きます。