2021.1.16追記
記事の投稿後、コメント欄やGitHubのIssuesで頂いたご指摘について、改良点を追記しました。
2021.1.10追記
GitHubにソースコードを公開しました。
こちらからアクセスしてください
初めまして。たけもとまりなと申します。
私は現在未経験からのWebエンジニア転職を目指して活動中であり、
自身の学習成果を公開することを目的にこの記事を書いています。
企業の採用担当者の方にこの記事をご覧頂きたいのはもちろん、
同じ境遇の方にもご参考頂けましたら大変嬉しく思います。
今回は私が初めて作成したWebアプリを紹介したいと思います。
開発したのは、ペットに特化したインスタグラム風の写真投稿・閲覧アプリです。
開発のきっかけ
私は動物が好きで、ツイッターやyoutubeで動物の画像や動画を閲覧することが多いのですが、以下の不満がありました。
- 動物の投稿だけをまとめて見たい
- お気に入りのペットの投稿はまとめてチェックしたい
- できれば苦手な動物の画像は避けたい(個人的に爬虫類が苦手なので)
そこで、これらの要件を満たすWebアプリを開発することにしました。
使用言語・データベース・ツール・プラグインなど
- HTML/CSS
- PHP
- Javascript
- jQuery(いいねボタンをAjaxで実装するために使用)
- MySQL
- Git/GitHub
- phpMyAdmin
- VSCode
- MAMP(Mac)
- XAMPP(Windows)
※GitHubに慣れたかったため、所有しているPC2台を使ってpushしたりpullしたり、いろいろやっていました。WindowsとMacだったため、MAMPとXAMPPの両方を駆使しました。
開発したアプリの動作
1.会員登録
最初にe-mailアドレスとパスワードを入力
↓
ニックネームや好きな動物の種類を登録(ここで登録した種類の動物の投稿のみが表示されるようになります。)
↓
自分のペットを最大5匹まで登録(ペットがいなくても会員登録はできるようになっています。ペット登録していない動物の写真の投稿も可能ですが、ペットの登録をしないと他のユーザーからお気に入り登録はして貰えません。)
※登録内容はいつでも変更可能です(e-mailアドレス以外)
2.ログイン/ログインアウト時の表示の違い
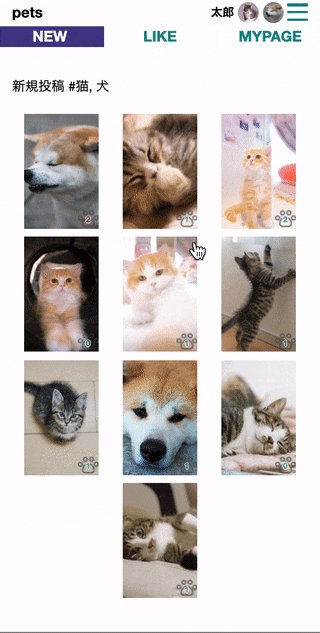
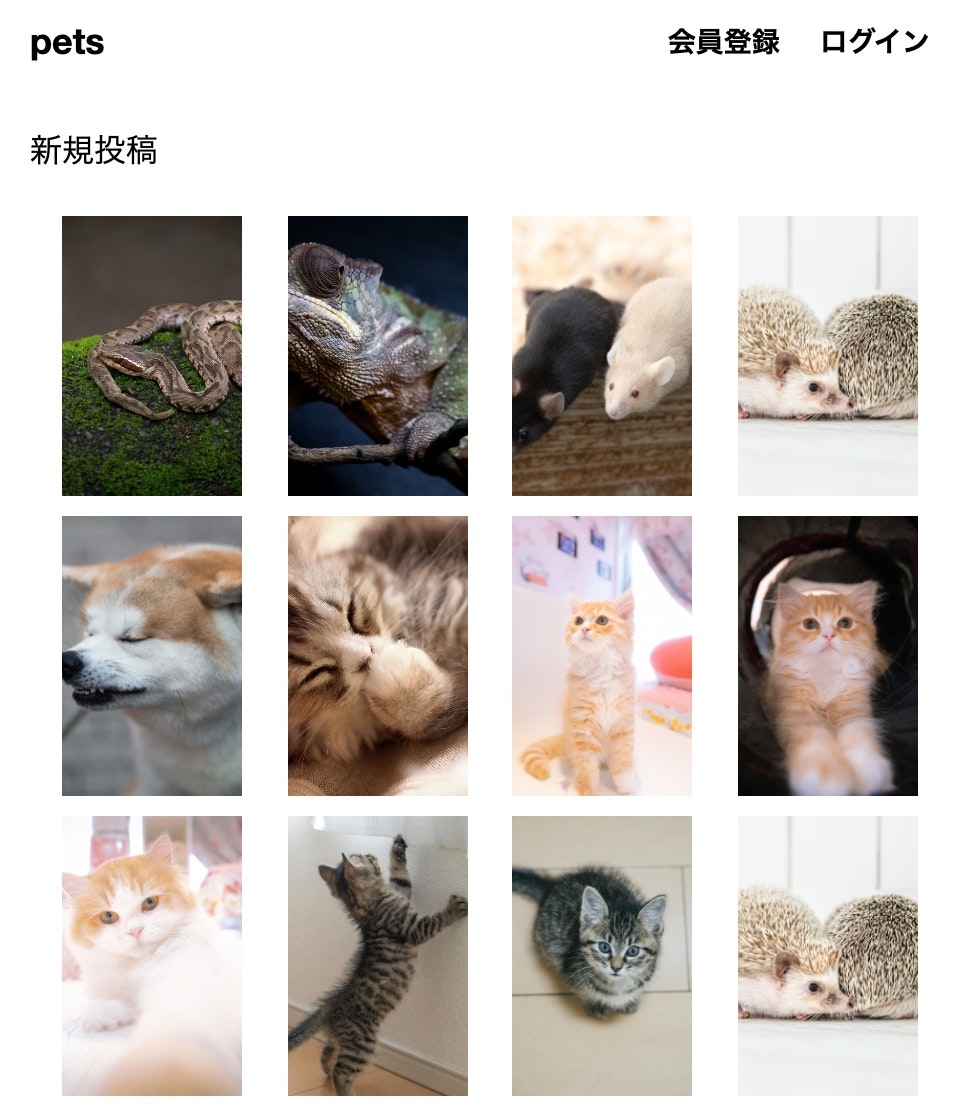
ログインされていない状態の時は以下の画面表示になります。
好きな動物の種類が登録されていないので、全ての投稿が表示されます。

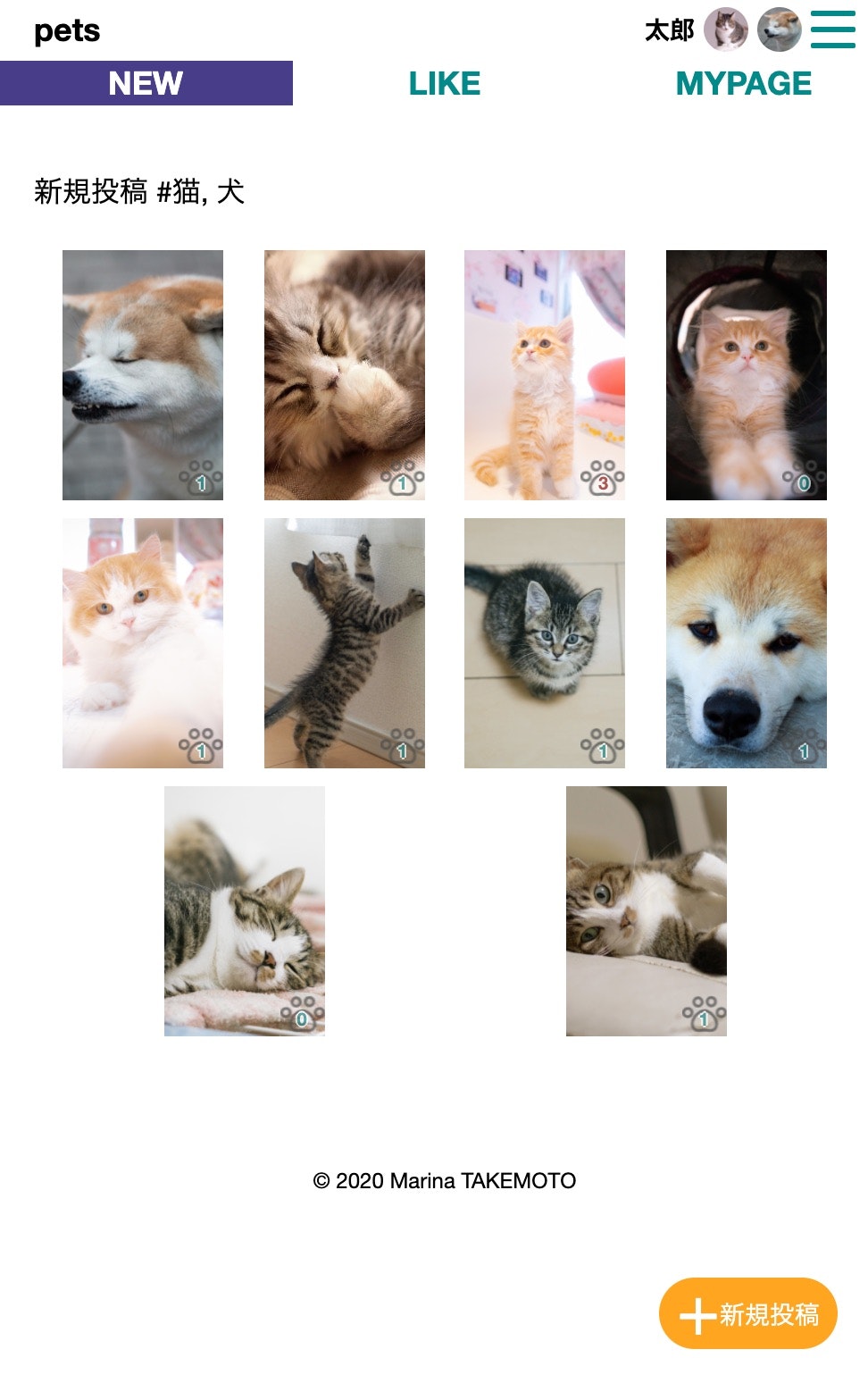
ログインした状態では、メニューバー(NEW/LIKE/MYPAGE)が表示されます。NEWでは、予め登録した種類の動物の投稿のみが表示されます。

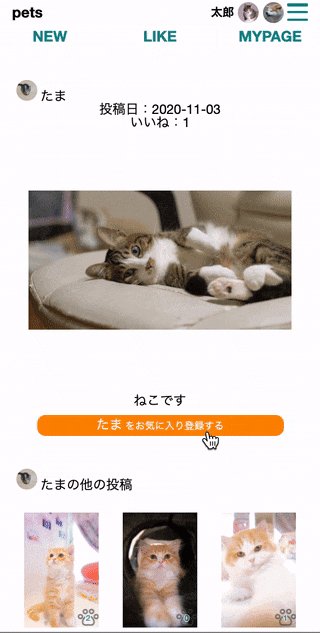
また、ログイン/ログアウトいずれの場合でも、投稿をクリックすると「飼い主・投稿年月日・コメント」などの投稿に対する詳細を見ることができます。また、同じペットの他の投稿や同じ飼い主の他のペットの投稿もまとめて楽しむことができます。
3.新規投稿機能(※ログイン時)
新しくペットの写真を投稿することができます。特に写真の投稿・閲覧を目的としたアプリのため、写真は必須、コメントは任意入力項目にしています。投稿時には、どのペットの投稿か(もしくはペット以外か)を選択できるようになっています。
4.いいね機能(※ログイン時のみ)
それぞれの投稿に対して「いいね」することができます。「いいね」した投稿は、別ページでまとめて閲覧可能です(後述)。
5.お気に入り登録機能(※ログイン時のみ)
それぞれのペットをお気に入り登録することができます。お気に入り登録したペットの投稿は、別ページでまとめて閲覧可能です(後述)。
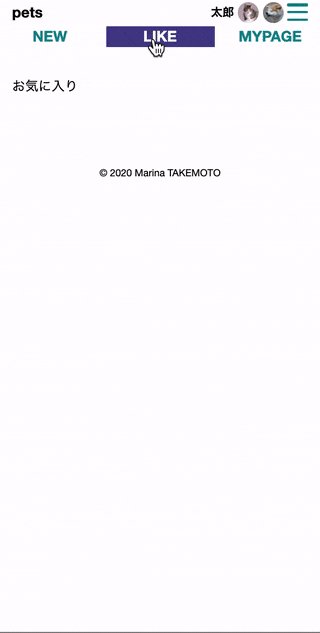
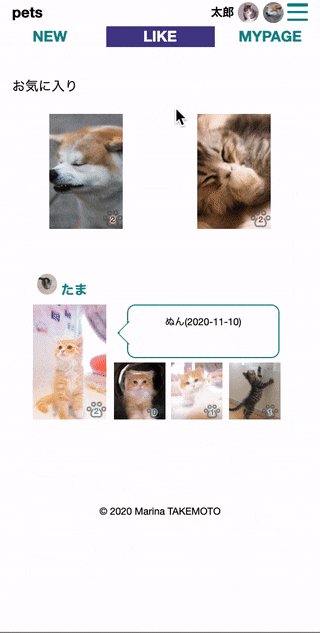
6.LIKEページ(※ログイン時のみ)
「いいね」した投稿とお気に入り登録したペットの投稿のみがまとめて表示されます。お気に入り登録したペットはそれぞれ最新の投稿が4つ表示され、最新の投稿は吹き出し内にコメントや投稿日時も表示されます。また、複数のペットをお気に入り登録した場合には、最新投稿日が新しいペットの順に上から表示されるようになっています。
7.MYPAGEページ(※ログイン時のみ)
自分の投稿がペット毎に分かれて表示されます。最新の投稿は吹き出し内にコメントや投稿日時も表示されます。また、他のユーザーからのお気に入り登録数も分かるようになっています。
8.ログアウト機能・会員情報変更など(※ログイン時のみ)
ログイン状態ではハンバーガーメニューが表示され、ここをクリックするとログアウトや会員情報の変更などの処理をすることができます。
要件は満たしたか
私がこのアプリを開発するに当たって、必ず実装したかった機能は以下の通りでした。
- 動物の投稿だけをまとめて見たい
→動物の画像投稿の専用アプリを開発した! - お気に入りのペットの投稿はまとめてチェックしたい
→気に入った投稿やお気に入りのペットを登録し、それらをまとめて表示するページを作成した! - できれば苦手な動物の画像は避けたい
→見たい動物の種類を登録できるようにした。また、画像の新規投稿時にどのペットか選択して貰うことで、投稿された画像がどの種類の動物かを認識できるようにした。結果的に、見たい動物の投稿のみを閲覧可能にした!
また、開発するうちに以下の機能を追加で実装しました。
- ペット以外の画像も投稿できる
←ペットは飼っていないけど動物好きのユーザーにも楽しんで貰えるように。また、自分のペット以外でも投稿したい動物の画像があると思ったため。 - 自分のペットの投稿をペット毎にまとめて閲覧できる
←複数のペットを飼っているユーザーはペット毎に投稿が分けられた方が便利だと思ったため。
今後実装したい機能
投稿の「いいね」の数やペットのお気に入り登録数を期間毎に集計し、「今話題の投稿」や「今話題のペット」をランキング形式で表示する機能を実装したら面白いかなと思っています。
改良(2021.1.16追記)
2021年1月8日に本記事を投稿してから約1週間が経ちましたが、大変有難いことにコメント欄やGitHubの方でも様々なご感想やご指摘を頂いています。ご指摘頂いた不具合等について修正しましたので、紹介したいと思います。
コメント欄
- 登録情報変更での'該当箇所の変更ボタン'が一瞬どこにあるのかわかりづらかった
→変更ボタンを他とは違うテキストカラーに変更し、分かりやすくしました。 - パスワードを忘れてしまって、試しに同じメールアドレスで会員登録したら出来てしまったのは問題ないか
→メールアドレスの重複を確認し、既に登録済みのメールアドレスの場合にはエラーメッセージを表示するようにしました。 - メニューがハンバーガーにならない広さの画面幅の時に、新規投稿ボタンが押しづらい(たぶん footer がかぶっている)
→footer部分のcssを修正し、新規投稿ボタンに被らないようにしました。 - 会員登録時にペット情報を2匹登録として確認画面に行く、確認画面からペット情報入力画面に戻るを押すと、2匹表示されるはずが1匹のみ表示されたり、2匹表示にされたり
→SESSIONにペット登録数を保持して値の受け渡しを行っています。ニックネームなどを登録する画面で保持したSESSIONの値ではなくペット情報登録画面でペット登録数を新しくSESSIONに保存し、こちらを利用するように変更しました。この不具合に関しては再現性も低く原因を究明することができておらず、この修正で不具合が解消されているのか自信がありません。引き続き検証していきます。 - 会員の名前が長いと左側の表示が崩れている
→会員の名前を最初の5文字だけ表示するように変更しました。
GitHub
コメント欄では実際に使ってみて分かった不具合を中心に、GitHubではコードを見て脆弱なところを複数ご指摘頂きました。いずれも自分では気づけなかったことや知らなかったことばかりで、とても参考になりました。ご感想・ご指摘くださった皆様、誠にありがとうございました。
開発期間
約2か月半
平均すると平日は就業前後の約3~4時間程度、休日は8~12時間程度取り組んでいました。初めての開発ということもあり、手探り状態でいろいろ調べながらの開発だったのでかなり時間がかかってしまった印象ですが、大変実りの多い2か月半だったと感じています。データベースの設計では、正規化や主キー・外部キーなど応用情報の勉強で得た知識が大いに役立ちました。
最後に
後日、難しかった部分の実装方法や本番サーバー(ロリポップサーバーを使用しています)への移行方法について、別記事をアップしたいと思います。同じ志をもって学習に取り組んでいる皆様に、少しでもご参考頂けましたら大変嬉しく思います。
初めてのQiita投稿でおかしな表現等あるかもしれませんが、その際はご指摘頂けましたら幸いです。
以上、たけもとまりなでした。