いい感じにHTMLのコードが書けた!CSSで文字や背景の装飾などは順調に進み…
最後にページ全体のレイアウトにとりかかってから全くうまくいかず😭
手を加えれば加えるほどぐちゃぐちゃになっていき焦燥感マックス。
あまりにもわからなさすぎて、教えていただいたところ、
基本的にHPはいくつかの箱で出来ている、という考え方から教えていただきました。
floatの解除方法はいくつかありますが、
clearfixを使う方法が1番わかりやすかったので記載していきます。
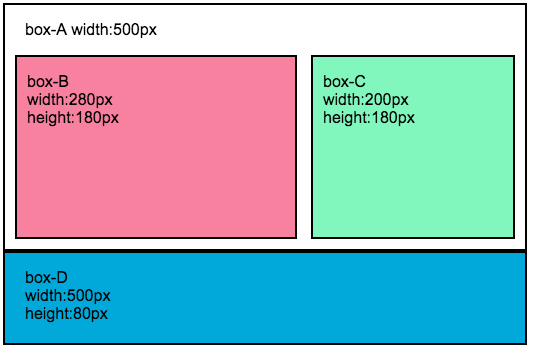
1.まずは図を書いてみる
大きな箱 box-A(box-aクラス)の中に
小さな箱 box-b(box-bクラス)を左側、
小さな箱 box-c(box-cクラス)を右側に配置。
さらに
box-Aの下にbox-Dを配置したい。
このようにざっくり設計図を描く
2.HTMLをコーディング
※body部分のみ記載とします
<div class=box-a>
<div class="box-b"></div>
<div class="box-c"></div>
</div>
<div class="box-d"></div>
3.CSSをコーディング
.box-a {
width: 500px;
}
.box-b {
width: 280px;
height: 180px;
float: left; /* ←左に配置 */
}
.box-c {
width: 200px;
height: 180px;
float: right; /* ←右に配置 */
}
box-d {
width: 500px;
height: 80px;
}
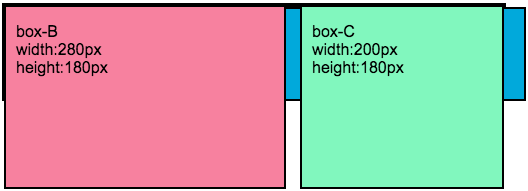
box-Aが消えた!?
そしてbox-Dがおかしな場所に😭
floatを直訳すると**”浮く”**という意味です。
box-Bをfloatしてleftに配置=box-Bを浮かせて左に配置
box-Cをfloatしてrightに配置=box-Cを浮かせて右に配置
高さ(height)を指定していなかったbox-Aの中には、
180pxの高さを持つbox-Bとbox-Cが入っており高さを保っていましたが、
そのBとCが浮遊したため、Aの中に要素がなくなってしまい高さが消失。
box-Aの下に配置していたbox-DがBCの下に入りこみ、このような配置となってしまいました。
floatは次の要素にも影響を与えます。
そこで…
4.clearfixを使う
ここでの場合、とても簡単に言うと、
①HTML:floatさせる要素を持つ親要素のクラスにclearfixを追加
②CSS:clearfix:afterのセレクタを追記
です。
先ほどのHTMLにclearfixクラスを追加
《HTML》
<div class=box-a `**clearfix**`> <!-- ←ここです。 -->
<div class="box-b"></div>
<div class="box-c"></div>
</div>
<div class="box-d"></div>
《CSS》
これは丸々追記
.clearfix::after {
content: "";
display: block;
clear: both;
}
どういう事かというと
.clearfix::after
clearfixというクラス名を付けた要素の直後(::after)に、
content: "";
contentプロパティで任意の文字などを挿入。
display: block;
それをブロック要素にして、
表示はされないがclearfixを付けた要素の直後に要素を作った
clear: both;
ここでfloatを解除
すると回り込みが解除され、思い通りのレイアウトになります!
clearfixを使う時のCSSは形式的に暗記していましたが、
意味がわかると何を行なっているのかが理解することができました〜!
参考:https://www.tam-tam.co.jp/tipsnote/html_css/post192.html
参考:http://creator.aainc.co.jp/archives/4721