これは、XOOPSアドベント・カレンダー2012のリレーブログ記事です。
d3forumのコメント入力画面をポップアップさせる方法
XOOPSの掲示板の定番と言えば、d3forumですね。
そして、コメント統合機能を使うと他のモジュールにコメント投稿欄が表示出来て、d3forumで一括管理できるという優れものです。
上図は、bulletinにコメント統合したもので、まるでbulletinの一部かのような状態でd3forumのコメント投稿欄が表示されていますね。
記事の下にコメント投稿欄があるので、投稿しやすいとは思いますが・・・少々、投稿欄が目立ちすぎる感もあったりします。
コメント投稿欄をポップアップさせよう!
そこで、このコメント投稿欄を隠しておいて、ボタンとかリンクをクリックすると表示されるようにすると、デザイン的にオシャレなページとなるかな? なんて考えて、テーマ fashionで採用した方法が、今回ご紹介する方法です。
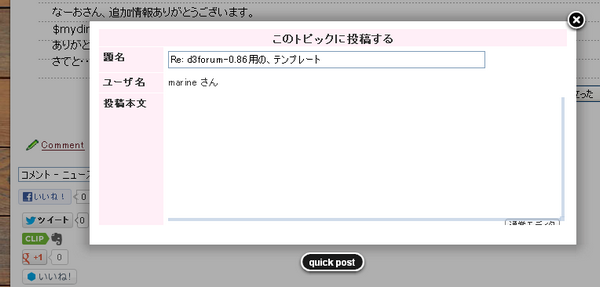
fashionの場合は、コメント欄の下に Comment というリンクを設けて、それをクリックすると、コメント投稿欄がポップアップするようにしてみました。
commentをクリックすると、こんな感じにポップアップします。
テーマfashionで採用した方法
d3forumのコメント投稿欄は、テンプレート inc_post_form_quick.html で表示しています。そこで、このテンプレートにポップアップさせるための仕組みを加えるのですが・・・fashionの場合はテーマ下テンプレートを使っています。
(テーマがあるディレクトリの下にtemplates/d3forumディレクトリを作って、そこにコメント投稿欄用のテンプレートinc_post_form_quick.htmlを配置しています。)
そして、jQueryのプラグインfancyboxでポップアップするようにしています。fancyboxは、画像だけではなくhtmlも表示してくれるので、色々なことが出来て面白いですね。
つまり、この方法を実現させるには次の作業が必要となります。
1 テンプレート inc_post_form_quick.htmlを編集する
2 テーマにポップアップの仕組みを追加する(fancyboxの動作設定)
1 テンプレート inc_post_form_quick.htmlを編集する
では、inc_post_form_quick.html を編集しましょう。
<!-- comment input form -->
<h2 class="head"><{$h2_title|default:$smarty.const._MD_D3FORUM_POSTASCOMMENTTOP}></h2>
<form id="postform" action="<{$mod_url}>/index.php?page=post" method="post" name="postform" onsubmit="return xoopsFormValidate_postform();">
オリジナルでは、最初にコメントのフォームである旨の「コメント」が書かれており、次行以降、h2、formと続きます。
<!-- comment input form -->
<a class="fancybox" title="quick post" href="#d3f_post_form_quick">Comment</a><{* -- marine add *}>
<div id="d3f_post_form_quick_div"><{* -- marine add *}>
<div id="d3f_post_form_quick"><{* -- marine add *}>
<h2 class="head"><{$h2_title|default:$smarty.const._MD_D3FORUM_POSTASCOMMENTTOP}></h2>
<form id="postform" action="<{$mod_url}>/index.php?page=post" method="post" name="postform" onsubmit="return xoopsFormValidate_postform();">
・・・略・・・
</div><{* -- marine add *}>
</div><{* -- marine add *}>
<{* -- marine add *}>と書かれた部分が追加分です。
最初のpが、Comment のリンクで、a要素に対してfancybox用のclass="fancybox"を追加、hrefでiframe表示の対象となるid 「d3f_post_form_quick」を指定しています。
実際の表示では、このp部分が表示されるということになります。
2 テーマにポップアップの仕組みを追加する(fancyboxの動作設定)
テンプレートの修正が出来たら、今後はテーマにポップアップさせる仕組みを追加しましょう。XCL2.2ならデフォルトでjQueryが読み込まれるので、ここでは、jQueryの読み込み部分は省略します。
追加するのは4つ、スムースな動作を実現させるためのプラグインeasingとfancyboxのスクリプト、専用CSSの読み込み設定、動作指定のオプションを記述します。
プラグインは、ページ読み込みコストを減らすため、それぞれ圧縮版の方が良いでしょうね。
<script type="text/javascript" src="<{$xoops_imageurl}>js/jquery.easing.compatibility.js"></script>
<script charset="utf-8" type="text/javascript" src="<{$xoops_imageurl}>js/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link href="<{$xoops_imageurl}>js/fancybox/jquery.fancybox-1.3.4.css" rel="stylesheet" media="screen" type="text/css" />
<script type="text/javascript">
// <![CDATA[
jQuery(document).ready(function() {
jQuery("#d3f_post_form_quick_div").css("display","none");
jQuery("a.fancybox").fancybox({
'overlayColor': '#000',
'overlayOpacity': 0.3,
'cyclic': true ,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'easingIn' : 'easeOutBack',
'easingOut' : 'easeInBack',
'speedIn' : 900 ,
'speedOut' : 600 ,
'hideOnOverlayClick': false
});
});
// ]]>
</script>
最後のスクリプトが、動作のためのオプション指定。transitionInからspeedOutまでがeasingのための設定ですね。
そうそう、もうひとつ大切な設定がありました。最後のスクリプトにある
jQuery("#d3f_post_form_quick_div").css("display","none");
という記述。これがないと、コメント投稿欄が表示されたままになってしまいます。
d3f_post_form_quick_divというdivを隠しておいて、Commentをクリックするとこのdivを表示するんですよね。
もちろん、d3f_post_form_quick_divというdivを隠すだけなら、テーマのCSSでdisplay:none を記述しても良いのですけど、その場合、javascriptを動作させていない閲覧環境の場合、コメント投稿欄が全く表示されなくなるので、ちょっと困ります。ということで、javascriptが動作する環境の場合、このdivを隠して、Commentをクリックしたらポップアップ表示されるということにしてある訳です。
ちなみに、今回はテーマ下テンプレートを編集する方法で紹介していますけど、もちろん、モジュールのテンプレートを修正する方法でも可能です。その場合、Altsysのテンプレート編集を利用すると良いでしょう。
もひとつ、ちなみに・・・xoops123.comで公開している「画像へのリンクをクリックしたらFancyboxでポップアップするプリロード」を使うと、Altsysでテンプレート編集するだけで、今回のコメント投稿欄ポップアップが利用出来ますよ~(^O^)
いかがですか? ちょっと試して見ませんか?