この記事はチームラボエンジニアリングアドベントカレンダー6日目の記事です。
はじめに
iOSアプリ開発でCharlesを使ってみたところ、通信まわりのデバッグがたいへん快適になりました!
モバイルだけでなく、Web開発でも通信周りのデバッグでCharlesは威力を発揮しそうです。
導入も簡単で、10分あれば設定が完了します。
この記事では、以下についてまとめています。
- Charlesの導入方法
- 通信をキャプチャしたい端末側の設定(PC, iOS実機, iOSシミュレータ)
- Charlesでのデバッグ方法
とにかく、みんなCharles使おうぜ!という布教記事です![]()
Charlesについて
公式サイト
https://www.charlesproxy.com/
モバイル開発・Web開発かかわらず、こんなことでお困りではないでしょうか?
- サーバがメンテナンス中で通信まわりの実装の確認ができない
- 開発用のモックサーバを書き換えに行くのが面倒
- 正しい順番で複数のAPIを呼べているか不安…
プロキシアプリCharlesを使えば、自分のPC上で通信をキャプチャ&編集できるので、これらの悩みが一気に解決します!
有料アプリ(50US$)ですが、30日間は無料で利用できます。
ただし5分に1回ぐらい購入してねアラートが出る、かつ30分でアプリが強制終了します…
イラっとしたら購入しましょう ![]()
Charlesでできること
- 通信のモニタリングがリアルタイムできる!(ブレイクポイントも置ける)
- 通信のリクエスト・レスポンスを自由に書き換えられる!
- 低速の通信状況をシミュレータできる!
- リバースプロキシを試せる!
…などなど通信まわりのハンドリングが自由自在にできます。
激アツです![]()
Charlesの導入方法
バージョン: 4.5.4 (2019/11/28時点での最新版)
1. Charlesのダウンロード
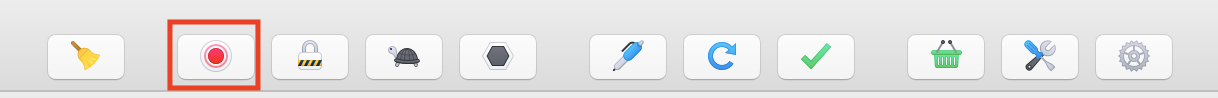
- 公式サイトのダウンロードページからDLする。(Mac版は赤枠内)

- Charlsを立ち上げる。

2. プロキシの設定
- プロキシの設定を行う

- 画像のように設定されていればOK

3. 証明書の設定
- 証明書の設定を行う

- キーチェーンアクセスが表示されるので、
Charles Proxy CAを探す

- 「常に信頼」に変更する

4. SSLプロキシの設定
- SSLプロキシの設定を行う

- 「Enable SSL Proxying」にチェックを入れ、「Add」をクリック

- Hostにワイルドカード「*」を設定

これで下準備は完了です!簡単!
Charlesで通信をキャプチャしたい端末側の設定
1. ローカルPC
- 「Proxy」 → 「macOS Proxy」を選択

- PCの通信が表示されればOK

2. iOSの実機
※ 画像のOSのバージョンは12.3.1ですが、13.2.2も同様に設定できました。
プロキシの設定
実機の通信をキャプチャーするためには、Charlesを起動させているPCと同じIPアドレスで接続する必要があります。
- [Charles側]以下を選択して、表示されたローカルIPアドレスをメモしておく

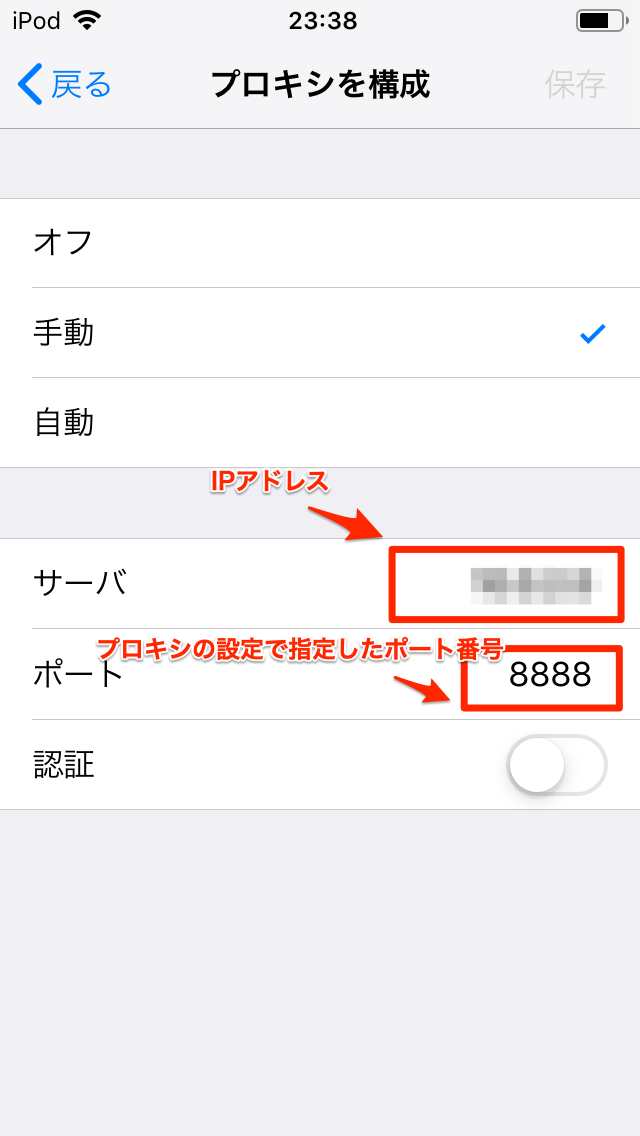
- [実機側]Charlesを起動させているPCと同じwifiに接続して、接続先の詳細から「プロキシを構成」を選択

- 「手動」を選択して先ほどメモしたIPアドレスを入力

証明書の設定
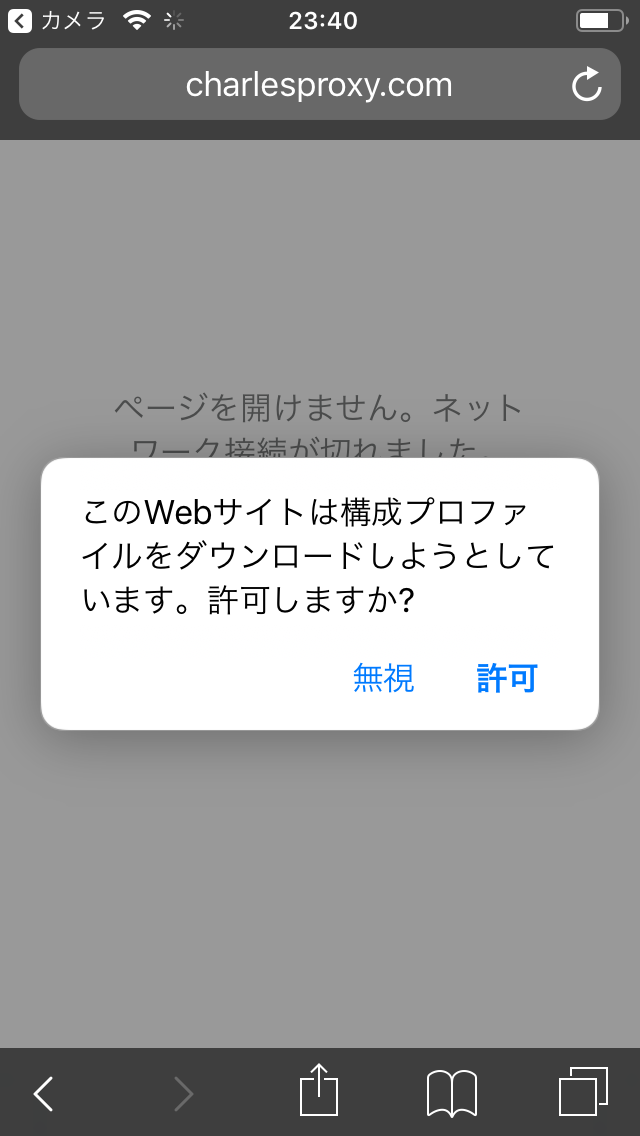
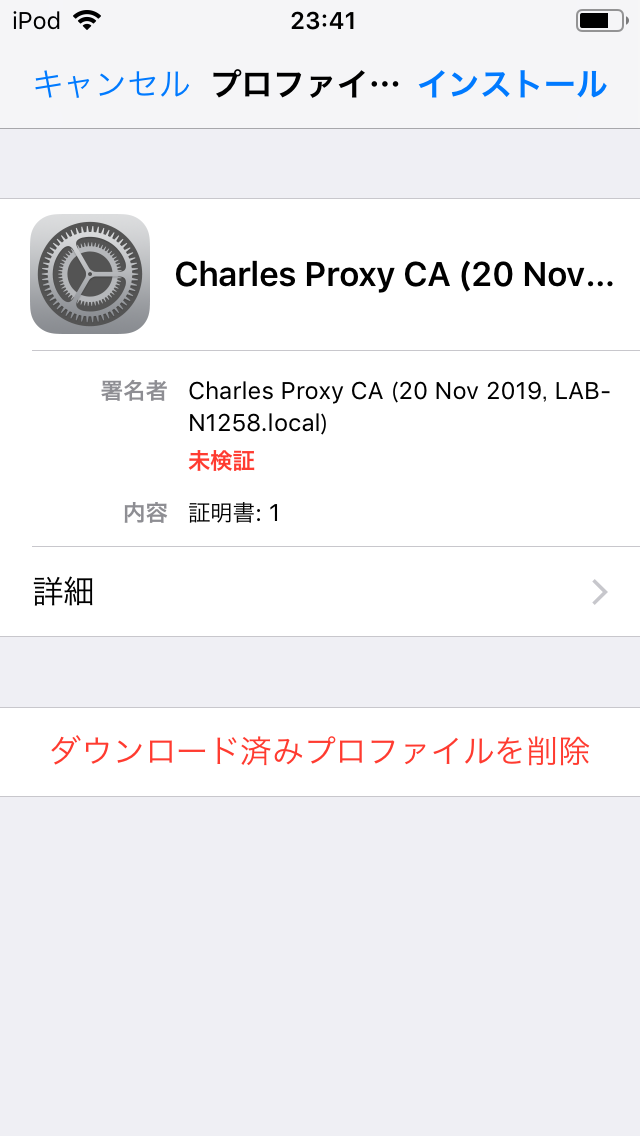
- [実機側]PC側でCharlesを起動した状態で、Safariから http://www.charlesproxy.com/getssl を開き、「許可」を選択

- 「設定」を開いて、インストールを完了させる


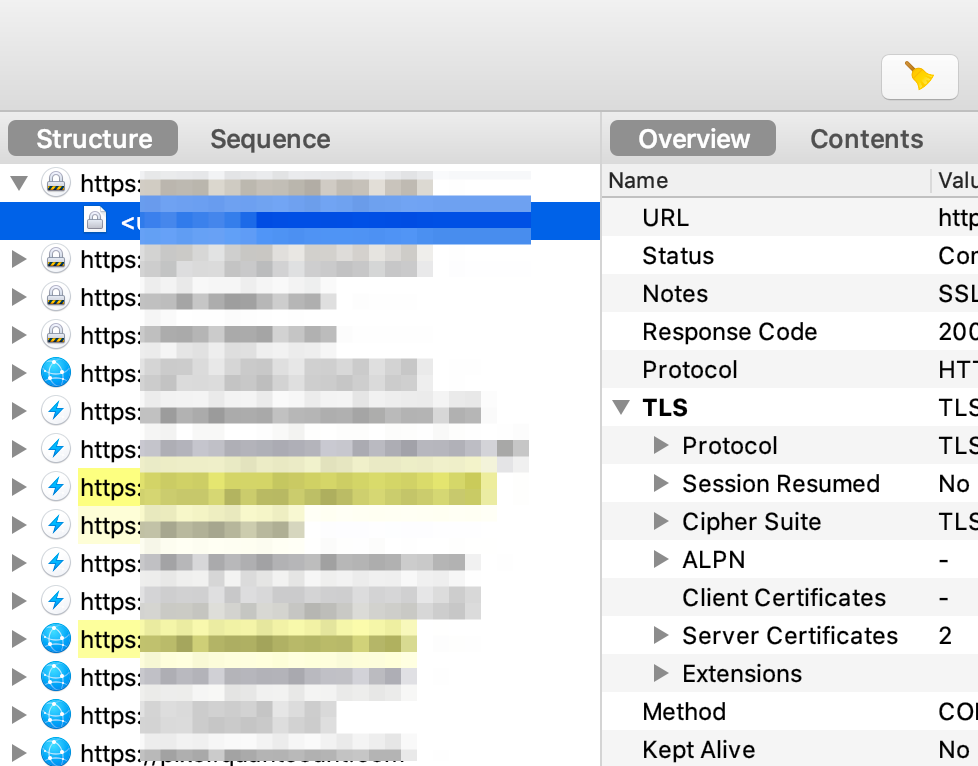
- [Charles側]設定が完了すると、一度だけ以下のアラートが表示されるので「Allow」を選択

- Charlesにシミュレータの通信が表示されていればOK
3.シミュレータ
※ 画像のシミュレータのXcodeバージョンは11.1です。
- [Charles側]「Help」→「Install Charles Root Certificate in iOS Simulators」を選択して証明書をインストールする

- [シミュレータ側]設定から「about」を選択

- 「Certificate Trust Settings」を選択

- Charlesの証明書をONに変更する

- Charlesにシミュレータの通信が表示されていればOK
Charlesでのデバッグ方法
Charlesには色々なデバッグ機能がありますが、ここでは私が最もよく使っている2つのデバッグ機能をご紹介します。
1. 通信のレコーディング
- 「Proxy」 → 「Start Recording」 を選択


2. 通信のレスポンス書き換え
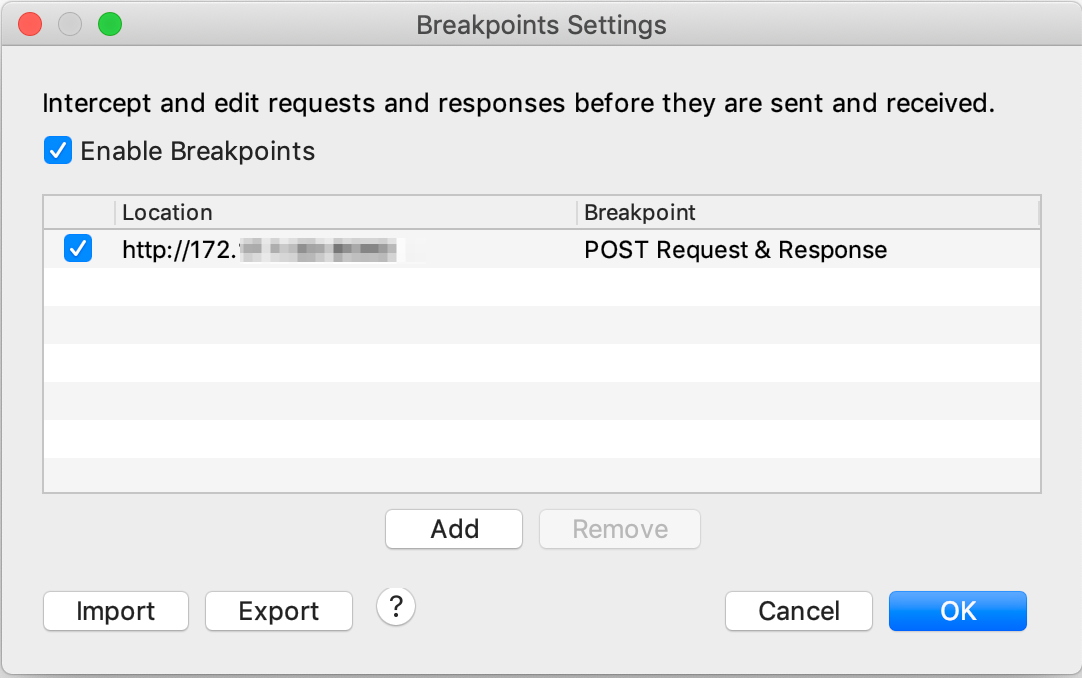
- ブレイクポイントを設定する 「Proxy」→ 「Brakepoint Settings」

- 「Add」→ブレイクポイントを貼りたいURL(= 書き換えたいURL)を設定する

- ブレイクポイントが追加される

- ブレイクポイントを貼ったURLとの通信が走ると、通信をキャプチャするので「Edit Response」タブで通信のレスポンスを書き換え

- 編集が終わったら画面下部の「Excute」をクリックすると、編集後の通信が走る
まとめ
プロキシアプリCharlesの導入とデバッグ方法について、簡単にご紹介しました。
公式サイトでは以下のようにCharlesが紹介されています。
Charlesは、デバッグを迅速で信頼性が高く、高度なものにします。時間とフラストレーションを節約できます!
実際にこのアプリを使ってみて、デバッグの時間とフラストレーションを節約できてるなーと実感しています![]()
Charlesを使って快適なデバッグライフを送りましょう!