初心者から見たuseEffect
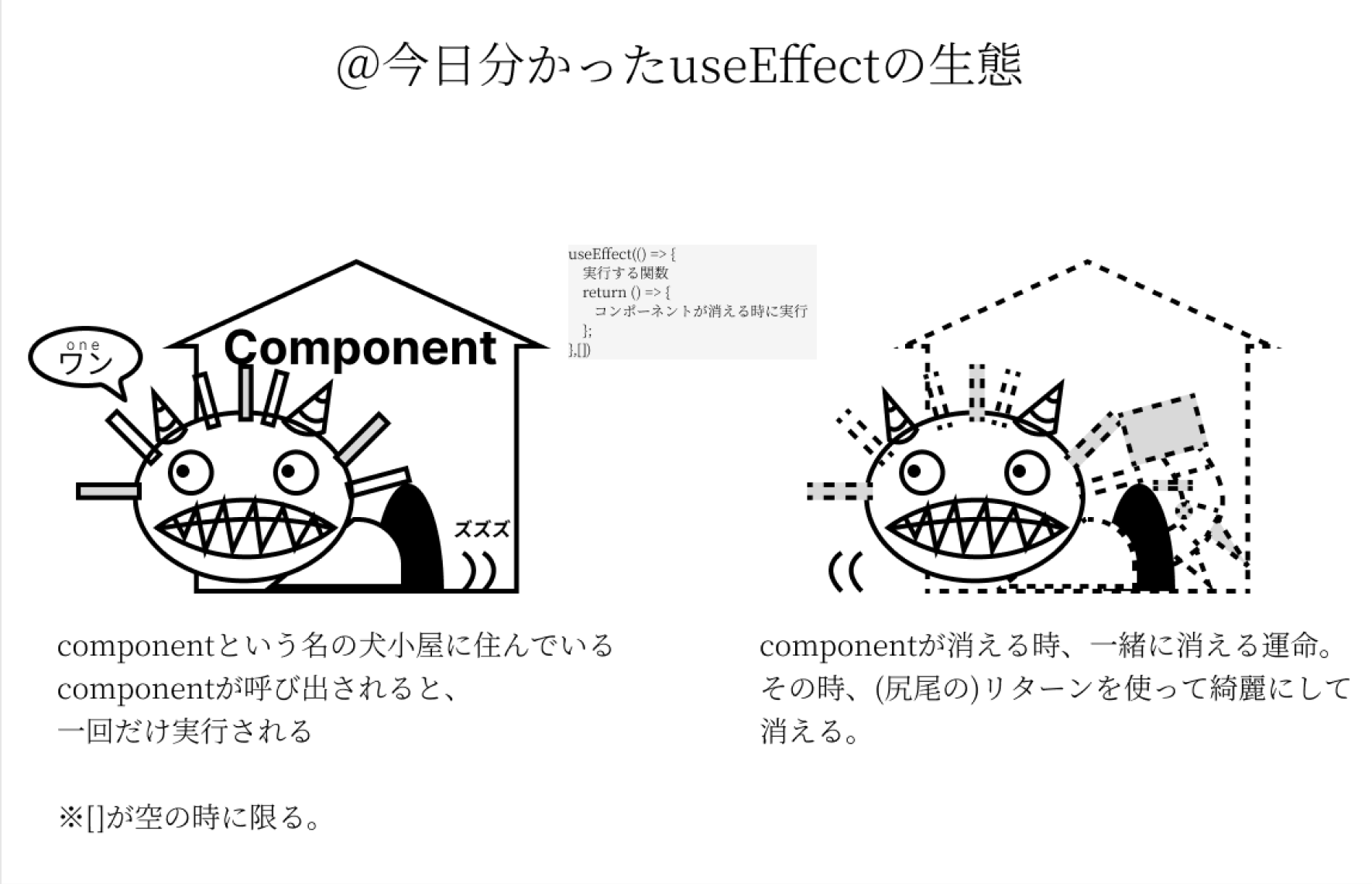
今日わかったuseEffectの生態(エラい人に教えてもらった)
useEffect(() => {
実行する関数
return () => {
コンポーネントが消える時に実行
};
},[])
なぜ、リターンがあるかというと、コンポーネントが消えても関数が後ろでずっと実行され続けるというのを防ぐため、掃除できるようになっているんだそうな。
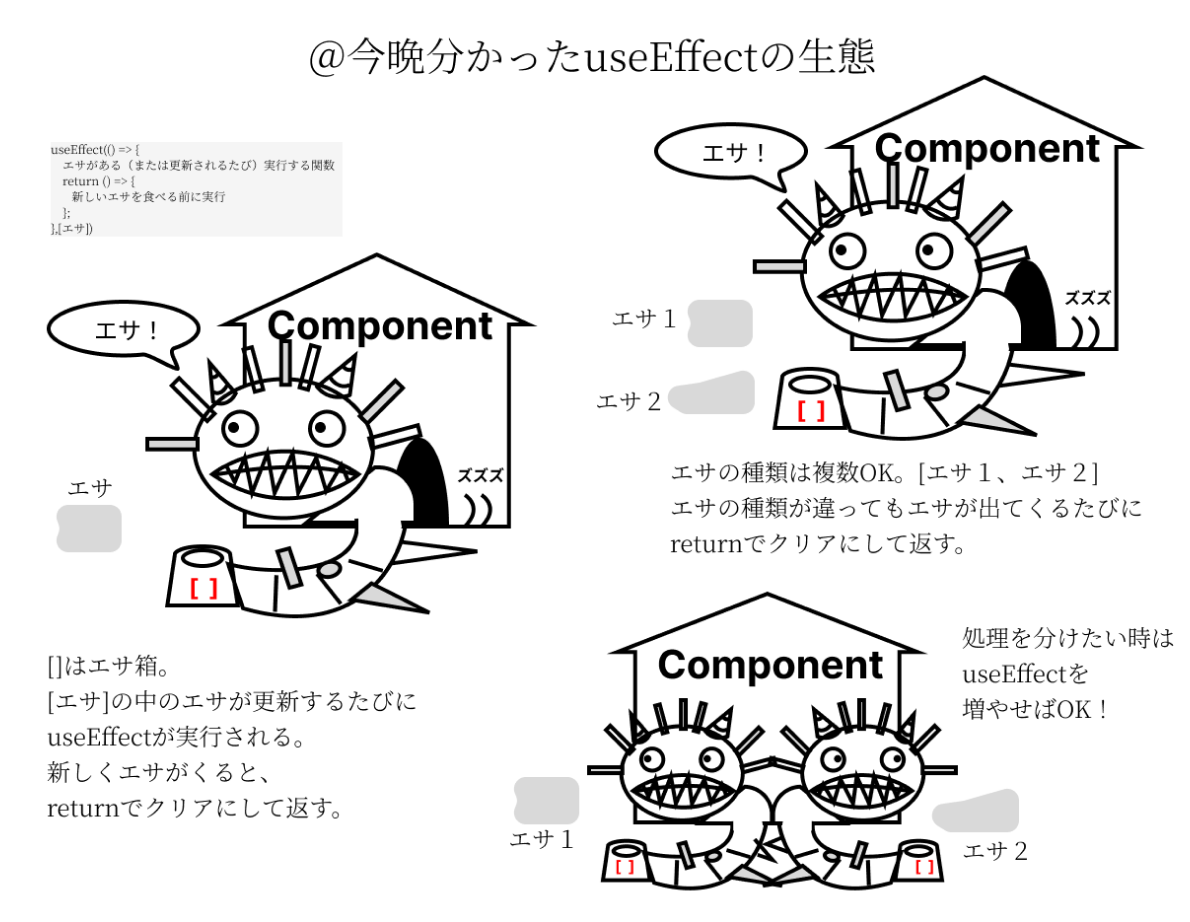
今晩わかったuseEffectの生態(またエラい人に教えてもらった)
useEffect(() => {
エサがある(またはエサが更新されるたび)実行する関数
return () => {
新しいエサを食べる前に実行
};
},[エサ])
あとがき
エラいエンジニアでも、
useEffectで他人が書いたのも読みにくいし、
(コメントつけて書いてほしいと言っていた)
初心者には理解しづらいと思うよ〜〜と言われた。
ちなみにuseSstateさんとは関係ないが、全く関係がないとは言い切れない仲らしい。
(初心者から見ると、よく中でsetしているように見える)
useStateさんの良記事はこちら
https://qiita.com/daishiman/items/298750c188544980b863