はじめに
本記事は、フロントエンド(今回はデザインに特化した内容)についてのエントリです。
入門編としてウェブサイトのデザインのコツや考え方で私自身が意識していることを紹介しています。
あまりデザインにこだわりを持ってこなかった人や考え方に触れてこなかった人を対象としています。
何故デザインが大切なのか?
そもそも何故本記事でデザインをテーマにしているのかについて説明します。
ウェブサイトやシステムを開発する際、当然機能面も大切ですが、見た目も非常に大切です。
一般的に人間が知覚機能を通じて外から受け取る情報量は、視覚からの受け取る情報量が83%と最も多く、視覚から入った情報はユーザの行動や価値判断に大きく影響すると言われています。
(参考:デザインが視覚に与える影響)
つまりは、機能がどれだけ良くても見た目に大きく影響を与えるデザインが伴っていなければ伝えたいものも伝わらないということです。
本記事ではそのデザインに対する考え方を中心に紹介していきます。
デザイン三原則
デザインが何故大切なのかを言及したところで、ここからは実際にどう考えていけばいいのかを紹介します。
綺麗なデザインには、いくつかの基本原則が存在すると言われています。
ノンデザイナーズ・デザインブックという書籍によるとデザインの四大原則は以下になります。
- 近接
- 整列
- 反復
- コントラスト
です。関連した情報がまとまっているか、整理されているか、繰り返されているか、配色などにメリハリがあるかです。見やすいなと感じるウェブサイトなどはこの四原則に則って作られていることが多いです。
この四原則を基に、私は以下の三原則を定義しデザインを考える際に意識しています。
- 心地いい配色
- パーツの配置
- 適切な画像量
です。
配色は、全体のテーマカラーや印象に繋がるので、爽やかな印象を与えたければ緑系や青系の色を選んだり、強い印象を与えたければビビッドな配色も選ばれます。通販サイトなど色々な画面を遷移する場合はシンプルな配色が適切です。
パーツの位置は例えば通販で言えば商品選択から購入完了までどのボタンを押せばいいかなど遷移が分かりやすいことが大切ですね。
適切な画像量はその名の通り、画像を置けばいいってものじゃありませんという話です。
本記事では、私が定義した三原則に従ってデザインを考えていきます。
実際に見てみよう
三原則を踏まえた上で、私がよく使う通販サイトで個人的に見やすく使いやすいなと感じるウェブサイトを紹介してみましょう。
・アプワイザーリッシェ
ファッションブランドの通販サイトです。
- 心地いい配色:〇(洋服の写真に色彩が多い分ウェブサイト全体は白を背景に黒文字、アクセントカラーにピンクを使用したシンプルな配色になっている)
- パーツの配置:〇(画像が整理して表示されており、特集記事も折りたたみコンテンツになっていて最初から配置の場所を取っていない)
- 適切な画像量:〇(洋服の写真に加えてトップのスライドショー、特集用の画像のみでシンプル)
といったように三原則に則って見てみると、それぞれを満たしているかによって使いやすさや見やすさが変わってきます。色々なサイトで比較してみてください。
配色の考え方
これまで三原則に基づいて考えてきましたが、今回は三原則の一つ目でもある「心地いい配色」を実現する為の考え方を紹介します。
配色は、3種類に分類して色を決めると考えやすくなります。
- ベースカラー
- メインカラー
- アクセントカラー
ベースカラーはその名の通り基準となるカラーです。一般的には全体の70%を占めるもので、白や薄めのグレーといった無彩色のものが選ばれやすいです。背景に使われるような色彩です。
メインカラーは全体の25%程度を占めるもの。印象付けるための色となります。企業ロゴになっている色が選ばれやすく、ベースカラーとは違う有彩色のものが選ばれやすいです。メニューバーやタブ、テーブルデザインなどに使用する色彩です。ベースカラーが白ならメインカラーは青、グレーなら黒など、印象によって色彩バランスが重要です。
アクセントカラーは全体の5%程度を占めるもの。強調したい時に使用する色で、メインカラーとは違うビビッドな有彩色(赤、オレンジ、黄色など)が選ばれやすいです。強調文字などに使われる色彩です。
実際に配色を考える際には、
のような一つ色彩を選べばバランスよく指定してくれるツールもあります。選択した配色によって自動的にサイトデザインを抽出してくれる機能もあるので、こういったツールを有効活用しましょう。
 ※カラーパターン作成ツールで抽出した結果
※カラーパターン作成ツールで抽出した結果
配色を意識したパーツを作ってみよう
ここからは、実際に配色を意識してパーツを作ってみましょう。
今回はjQueryライブラリを使用してアコーディオンパネルを作成してみます。
アコーディオンパネルは、該当するラベルをクリックすると隠れているパネルをスライドしながら表示してくれるもので、初期表示の情報量を少なくしたい場合などに用いられます。
まずは配色などは意識せずにシンプルなアコーディオンパネルを作ってみましょう。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="test.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="test.js"></script>
</head>
<body>
<dl>
<dt>メニュー1</dt>
<dd>メニュー1の中身</dd>
<dt>メニュー2</dt>
<dd>メニュー2の中身</dd>
</dl>
</body>
</html>
dl{
width: 200px;
}
dt{
padding-left: 10px;
line-height: 2.0;
font-size: 1.0em;
font-weight: bold;
color: #fff;
height: 30px;
background: black;
cursor: pointer;
}
dd{
margin: 0;
height: 100px;
background: #eee;
}
$(function(){
$("dd:not(:first)").css("display","none");
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
});
完成したシンプルなアコーディオンパネルがこちら。
 メニュー2をクリックするとメニュー2の中身がスライドして表示されますが、どのメニューの中身を開いているのか分かりにくく感じます。
こちらを、配色の考え方の章で紹介したように3種類に分類して考えます。
メニュー2をクリックするとメニュー2の中身がスライドして表示されますが、どのメニューの中身を開いているのか分かりにくく感じます。
こちらを、配色の考え方の章で紹介したように3種類に分類して考えます。
- ベースカラー:灰色
- メインカラー:グラデーションを使用した黒色
- アクセントカラー:グラデーションを使用したオレンジ色
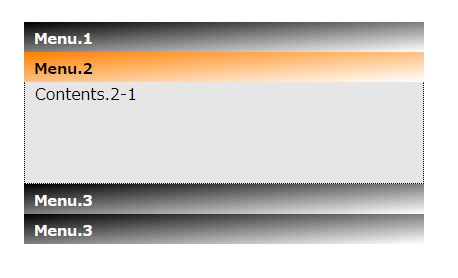
こちらの配色に変更してみます。
$("dt:first").addClass("selected");
///if内最後の行に追加
$("dt.selected").removeClass("selected");
$(this).addClass("selected");
dt.selected{
background: linear-gradient(to bottom right, #FF8000, white);
color: #000;
}
と変更すると・・・

とても見やすくなりましたね!
アクセントカラーをしっかり考えることで、どのメニューバーが選択されているかとても分かりやすくなったのではないかと思います。
おわりに
今回はデザインへの考え方のうちの一つ、配色の考え方について紹介しました。
配色を意識するだけでも、ウェブサイト全体の見やすさや使いやすさは大きく変わります。
三原則の残りの二つでもある「パーツの配置」や「適切な画像量」もデザインを考える際にとても大切な要素なので、機会があれば紹介したいと思っています。
これまであまりデザインにこだわりを持たなかった方や考え方について触れてこなかった人も、是非デザインを意識してみてください。
ご一読ありがとうございました。