はじめに
本日思いつきでひとりアドベントカレンダーを作ってしまいました。私は初学者なのと1日に使える時間が2時間程度なので、少しずつ進めていきます。
flutter_blocを使ってみる
Flutterの状態管理としてBLoCパターンというものがあります。その中で一般的なライブラリであるflutter_blocを使ってみます。
注: 現在は状態管理手法としてはBLoCパターンは主流ではないようです。これから始める場合はproviderまたはriverpodを用いた方が良いと思います。
注2: BLoCの説明はこちらを参照してください。かんたんに言うとStreamを用いた状態管理手法です。
一歩目: 公式Exampleを動かしてみる
公式のExapmleを動かしてみます。

Exampleの動作
Exampleはボタンを押すことで以下の動作をします
- A. 中央の数字が変化する
- B. カラーテーマが変わる
- (エラーを出す)
ExampleではこのA. をBLoC、B. をより簡易的なCubitを用いて実装しています。
BLoCの動作
flutter_blocパッケージでのBLoCがする動作は、Eventを受け取ってStateを返すというものです。
通常はユーザーのボタンを押す等の操作をトリガーにしてUIからEventを受け取り、そのEventに応じたStateをUIに返します。
UIは受け取ったStateをもとにウィジェットを再構成します。
Exampleでは「+」「-」のボタンが押されることでそれぞれ数値を増加させるイベントと減少させるイベントをBLoCが受け取ります。
受け取ったイベントによってBLoCは初期値0のint型のStateを増減させてUIに返します。
Cubitの動作
CubitはBLoCの簡易版で、UIからイベントを受け取らず、メソッド呼び出しを受け取ります。
Exampleではボタンを押されることでCubitのメソッドが呼ばれて、明暗のColorThemeが反転します。
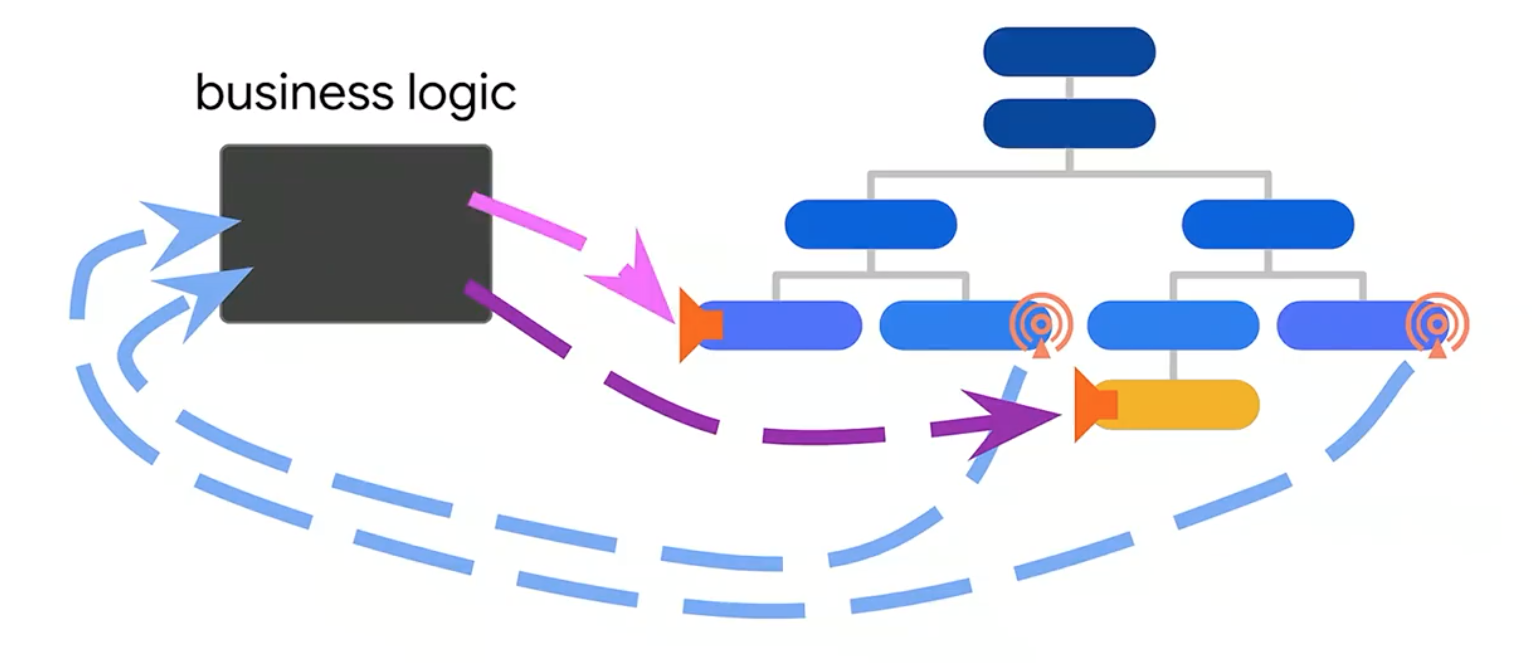
BLoC、Cubitの動作の概念図
いずれもウィジェットツリーの中のボタン等のUIからイベントまたはメソッド呼び出しを受け取り、BLoCまたはCubitが状態を変化させることでUIが再描画されるという図式になります。
まとめ
flutter_blocパッケージのExampleを使ってBLoCとCubitの動きの概要を説明しました。
明日はExampleのコードを使って学習をしてみます。