初めに
これは、とあるサービスのスマートフォンで表示したログイン画面である。しばらくログインせずに、safariのタブを開きっぱなしにしていたらこの画面になっていた。
さて、皆さんなら再度ログインするためにどのような操作をするだろうか?
今回は1ユーザーという視点からこの画面の不便さと「なぜそう感じたか」について考えていこうと思う。
※この記事では、「実際にどういう順番で操作したのか」といったことを追体験する形で記事が進みます。多少の冗長さをご容赦ください(;'∀')
画面を操作してみる
①「閉じる」ボタンを押してみる
まず真っ先に目に入るのが画面中央に配置された「閉じる」のボタンである。

「ボタンっぽいものこれしかないし…」という短絡的な発想ではあるが、このボタンを押してみる。
すると…

何も起こらない。タップするとわずかにボタンがグレーアウトするので、ボタンであることは間違いなさそうなのだが、何か変化が起こっているということは認識できなかった。無念。
②会社のロゴを押してみる
「ヘッダー部分の企業名orロゴをタップすればTOPページに遷移する」というよくある機能を想起したためだ。
押してみると…

アドレスが無効との表示が出た。
参った。ここからでも再ログインはできないのか。
③他に押せそうなところを押してみる
①②の他に押せそうな箇所といえば画面左下にずっと存在している「リモートサポート」のみだった。

ダメもとでタップしてみることにした。すると…

アイコンの表示に変わった。
このアイコンは何を示しているのだろう?人が2人書かれているのでサポートデスクにつながる…?
ただ、丸いアイコンの下には社名も記載されている。「もしかしたらTOPページにいける!?」という淡い期待を抱いてタップしてみると…

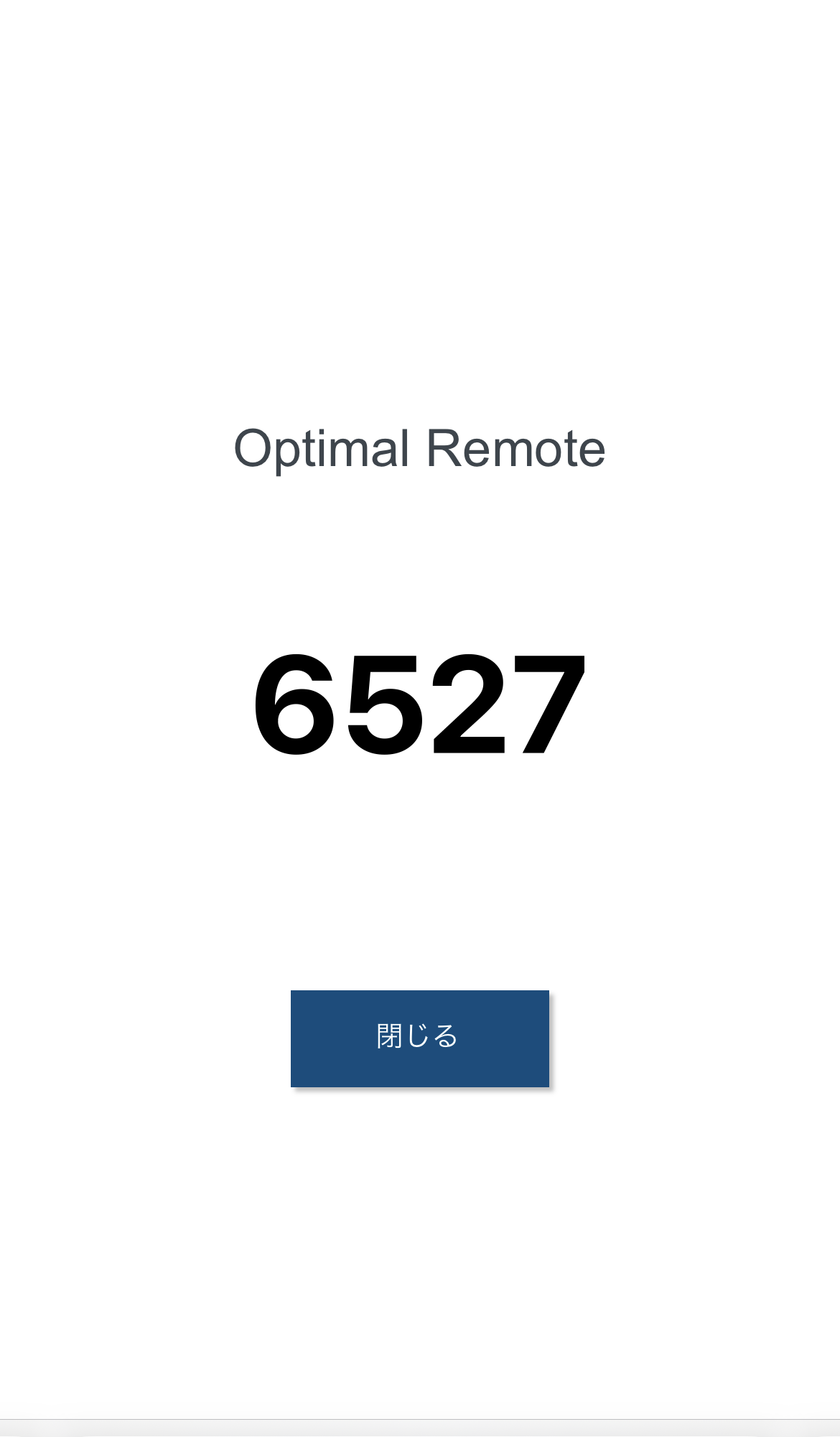
なんだかわからない画面が表示された。
聞き馴染みのない「Optimal Remote」の文字と4桁の数字、閉じるボタンの3つ。脱出ゲームか?
調べてみると、Optimal Remoteとはサポートデスクが外部から画面を操作してくれる機能のことで、ここに表示されている4桁の数字を相手に伝えるとそれを操作することができるとのことだった。
ちなみに閉じるボタンを押すと先ほどの画面に戻ることができた。
結果、手詰まり。最後はタブを閉じ、改めてサービスのホームページを検索することで再ログインを果たした。
ここまでで、とにかく不便だと感じた。
不便さについて考えてみる
①そもそも、何を「キャンセル」したのか?
画面していた画面の中央には赤枠で目立つように、
一定の時間ご利用されなかったため、自動でキャンセルいたしました。…
との文言がある。
記憶が正しければ私はログインしようとしただけなので、何かデータを送信したり申請したりしたわけではない。ここで、「ログインをキャンセルする」 という文言は適切なのだろうか?
「何かしようとしていたっけ?」と不安になってしまわないだろうか。
しばらく放置していたサイトであれば尚更だろう。
改善案
ここでは文言を「一定の時間ご利用されなかったため、ログアウト いたしました。」というように変更するほうが良いだろう。
自動で画面が遷移したのであれば、自分がなぜこの画面にいるのかは明示されるべきである。
②「閉じる」ボタンであるべきか?
前提として、ボタンを置くのであれば機能してほしいという意見だが、それは一度おいておくとして…
ここにあるべきボタンは「(画面が)閉じる」ことを示唆するボタンであるべきなのだろうか?
しっかりと考えると、このボタンを押すと起こりうる変化は 「タブが閉じられる」 というものだと思う。
ログインのたびに検索エンジンからサービスのホームページを検索し、そのページを開き、ログイン画面にたどり着かねばならないのであれば、とても不便に感じる。
改善案
やはりここには 「再ログインする」 といったボタンがあるのが最適だろう。
もちろん、ボタンを押したらログイン画面が表示されるような”機能する”ボタンが好ましい。
③ヘッダーの社名 = タップしたらTOPページに飛んでほしい
これは経験則から生まれたフィルターでしかないが、多くのWebサービスがそうである以上、ユーザーが想像する通りの動作をしてほしいと願ってしまう。今回で言えば、そのサービスはTOPページに特別なセキュリティが存在しているわけでもない(と思う)ので、他サービス同様、TOPページに遷移するのが礼儀だと感じる。
改善案
ヘッダーの社名をタップしたら、問答無用でTOPページに遷移する。
遷移先はログイン前のホームページのTOPの画面でよい。
④リモートサポートの利用のために2回ボタンを押す必要はあるのか
表示されている「リモートサポート」のボタンを押すと、リモートサポート画面に遷移する用のボタンが現れる。
このように冗長性を持たせるUIは誤操作を防ぐのにとても効果的だ。しかし、今回で言えばたとえ画面遷移が起こったとしても、そのリスクはとても小さい。
はたして、画面遷移のボタンが隠れていることに意味はあるのだろうか。
改善案
画面遷移用のボタンを直に配置し、何が起こるかを明示することが必要である。
小さなボタンに「リモートサポート用の番号を表示」と記載するのは酷だが、謎のアイコンのボタンよりかは有用であると思える。
終わりに
今回はとあるページを例に、困ったUIについて考察しました。
特定のサービスのページをつるし上げて、何も知らない自分がとやかく言ってしまった点、非常に申し訳なく思います…
とはいえ、自分が制作側になったときの警鐘として、ユーザーとして非常に不便を感じた機会を利用してこのような記事を書かせていただきました。
最後まで読んでいただき、ありがとうございました。
