概要
本記事では以下の方法を取り上げます。
- GoogleSiteに編集可能なGoogleSpreadSheetを埋め込む方法
- 埋め込んだHTMLの大きさをインラインCSSで調整する方法
前提・はじめに
初カキコです!2023年4月からIT系企業で新米プログラマーとなったので、初投稿させていただきます!
業務でGoogleSiteに編集可能な状態でのGoogleSpreadSheetの埋め込みを実装する機会があったのですが、手法がまとめられているページがなかったので備忘録として投稿します。
今回は、HTMLのインラインフレーム要素を利用して実装する方法をご紹介します。
本記事では写真付きで手順をご紹介します。
HTMLの書き方などをご存じない方でも問題ございませんので、最後までご覧ください!
準備
今回の主役となる2つのツールを用意します。
内容はなんでもよいので、とりあえず以下の2つのファイルを作成してください。
- GoogleSite ※今回はシートの挿入のみなので、作成さえすれば大丈夫です
- GoogleSpreadSheet
実装
①GoogleSpreadSheetの埋め込みリンク取得
SpreadSheet側の準備をします。
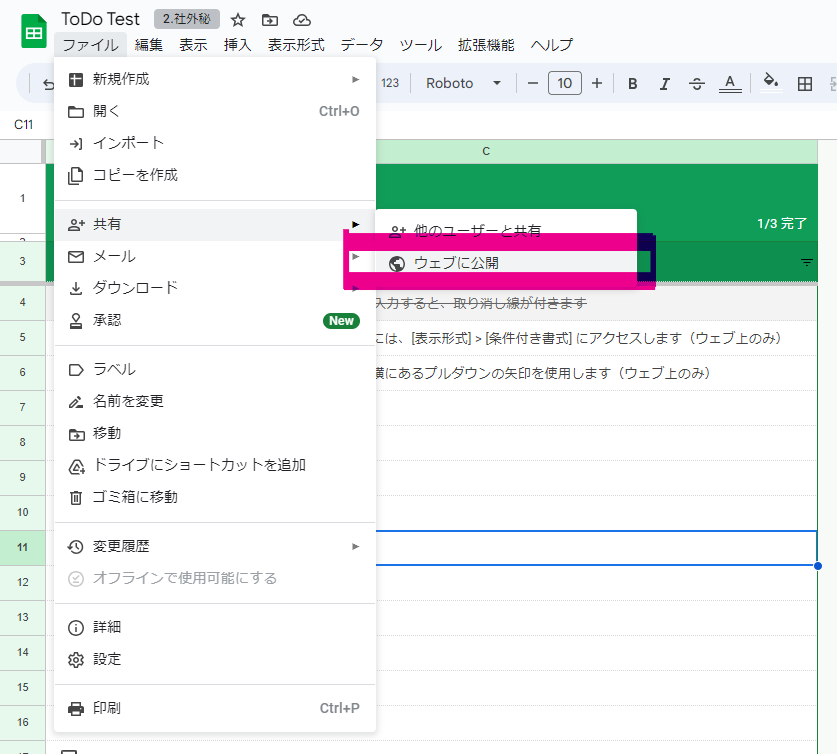
まず、作成したシートを開き、「ファイル」→「共有」→「ウェブに公開」を選択します。

表示されるポップアップで、「埋め込み」タブをクリックすると現れるリンクをコピーします。
これがGoogleSiteに埋め込むリンクになります。

②GoogleSiteで取得したリンクを埋め込み
GoogleSiteで先ほどのリンクを埋め込みます。
GoogleSiteにはデフォルトでSpreadSheetを埋め込む機能が搭載されているのですが、
そこから埋め込むと編集ができなくなってしまうのでこれから紹介する方法を取ってください。
編集画面右上部の「埋め込む」→「埋め込みコード」で表示されるテキストボックスに、先ほどコピーしたリンクをペーストします。
その後、下画像の選択部分をSpreadSheetのリンクに差し替えます。

これで挿入が完了しました!GoogleSiteの編集画面ではSpreadSheetの操作はできませんが、サイトの公開後であれば操作できることが確認できるかと思います!
ですが、これだとデフォルトのサイズに設定されてしまい、非常に小さく表示されてしまいますね…
そこで、ペーストしたリンクに手を加えて大きさを調整します。
挿入された枠の上に表示される鉛筆マークをクリックして、
HTML文頭の<iframe と、その次のsrc="http…の間に以下のCSSをコピペしてください。
style="width: 100%; height: 100%;"
完成形はこんな感じのコードになります。
<iframe style="width:100%;height:100%;" src="https://docs.google.com/spreadsheets/d/1YpUCn3gdmJ4c74uWalodLZYURLnLPvfWl_tvL9m_ZIQ/edit#gid=1386834576"></iframe>
加筆したHTMLをペースト後、先ほど同様「次へ」→「保存」を押すと…

枠内いっぱいに表示されました!あとはGoogleSite側でレイアウトを調整すれば完成です!
操作の説明
①GoogleSiteの編集画面でペーストしたコードの説明
GoogleSiteにデフォルトで用意されているSpreadSheetの挿入方法では編集不可となってしまうので、
今回はHTMLのタグである<iframe>を使用しました。
iflameとは、Webページに別のHTMLを挿入することができるHTMLタグです。
タグ内でHTMLのsrc属性を付与することで、指定したURLのページをそのまま埋め込むことが可能です。
※今回はタグ内の<iflame src=以降の部分がSpreadSheetのURLに対応しています。
②挿入したHTMLを大きくした方法
今回はインラインCSSを使って挿入したHTMLの枠を大きく調整しました。
<iframe>タグ内に書いたstyle="width: 100%; height: 100%;"が今回大きさを調整してくれた部分になります。
本記事では詳しいCSSの文法については省略しますが、
width: 100%;の部分で横幅を枠内の100%の大きさに、height: 100%;の部分で縦幅を枠内の100%の大きさに調整しました。
大きさの数値として用いた100%は、100pxのように直接大きさを指定することも可能です。
興味がある方は実際に値を変えてどのように大きさが変わるかを試してみてください!
最後に
今回はインラインフレームを利用してGoogleSiteにGoogleSpreadSheetを埋め込む方法をご紹介しました。
最近はGoogleツールの利便性の高さから社内サイトなどでもGoogleSiteを利用する企業が増えてきたのではないでしょうか。その際のお助けになれれば幸いです!
本記事を最後まで読んでいただきありがとうございました!
