はじめに
Reactなどでのフロントエンド開発にStorybookは欠かせないツールになりつつあると思います。Storybookはコンポーネントカタログや開発ツールとしての機能だけでなく、コンポーネントのデザインレビューにも有用です。ただしデザインレビューの度に、プルリクエストをローカルへpullしてstorybookを起動するのは非常に面倒だと思います。
この面倒くささはNetlifyで解決できます。NetlifyにStorybookをデプロイすればよいのです。
Netlifyを利用するにあたりGithub ActionsなどのCIを導入する必要はありません。設定が簡単な上に、Deploy Previews機能によりプルリクエストのStorybookも勝手にデプロイしてくれます。デザインレビューにもってこいです。さらに公開ホスティングで良ければNetlifyを無料で使えます。
この記事ではStorybookをNetlifyにデプロイする方法(2022/02時点)を紹介します。
前提
- 開発しているアプリケーションにstorybookがインストールされていること。
-
yarn build-storybook(などのStorybookをビルドするコマンド)が叩けること。
netlifyにデプロイする
Netlifyアカウントの作成
(既にアカウントを持っている場合はスキップしてください。)
まずNetlifyアカウントを作成します。作成途中、下のスクショのようにDeploy your first projectという画面が出てくるので、Import from Gitをクリックし、Storybookをデプロイしたいリポジトリをインポートします。

ビルド設定
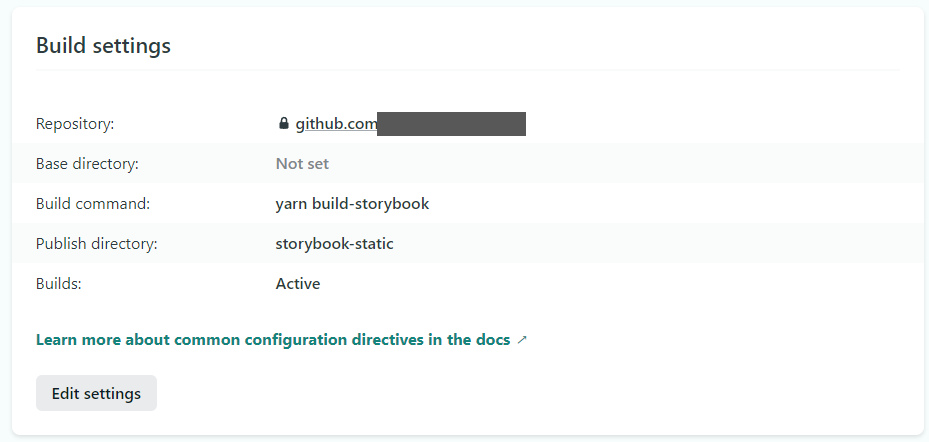
アカウントを作成しリポジトリをインポートすると、ビルドを設定する画面に遷移するので、Build commandとPublish directoryを以下のように設定します。
既にアカウントを持っている場合は、新たにサイトを作成するか、既存のBuild Settingsをいじり、以下の値を設定してください。
| key | value |
|---|---|
| Build command | yarn build-storybook |
| Publish directory | storybook-static |
以上で設定は完了です。
設定後、Netlifyが自動でProduction branch(デフォルトはmainブランチ)のコードをビルドしStorybookがデプロイされると思います。またプルリクエストを作成したときには、それをトリガーに自動デプロイが走りプレビューが作成されます。GitHubを使用しているなら、デプロイ完了後にBotがNetlifyから吐き出されたURLを教えてくれます(Browse the preview:の右)。

Q&A
Deploy failed due to an error in @netlify/plugin-nextjs pluginというエラーが出る
nextjs用プラグインがNetlifyにインストールされていることが原因です。Pluginsタブを開き、Essential Next.jsのOptionsからUninstall pluginをクリックし、このプラグインをアンインストールします。

その後デプロイを再実行するとこのエラーが消えると思います。
nodeのバージョンを指定したい
netlifyに環境変数を設定することでバージョンを指定できます。
例えばnodeのバージョンを14にしたい場合、Build & Deploy > EnvironmentでEdit variablesをクリックし、次のようにkeyとvalueを追加します。
| key | value |
|---|---|
| NODE_VERSION | 14 |