リモート接続の拡張機能の種類
- SSH
- Containers (今回はこれを使う)
- WSL
拡張機能は
- Remote - Containersをインストールしておきます。
リモート接続設定
-
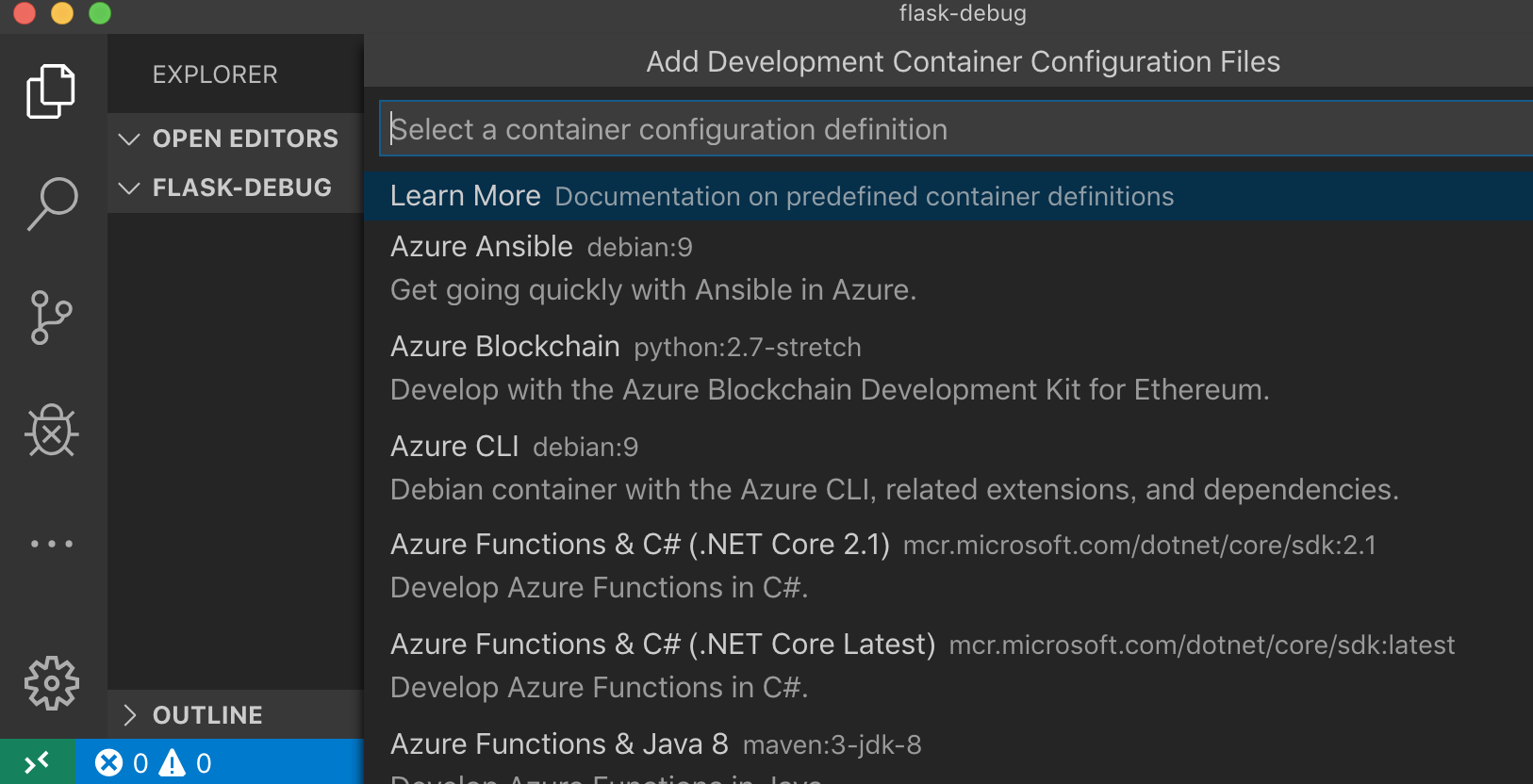
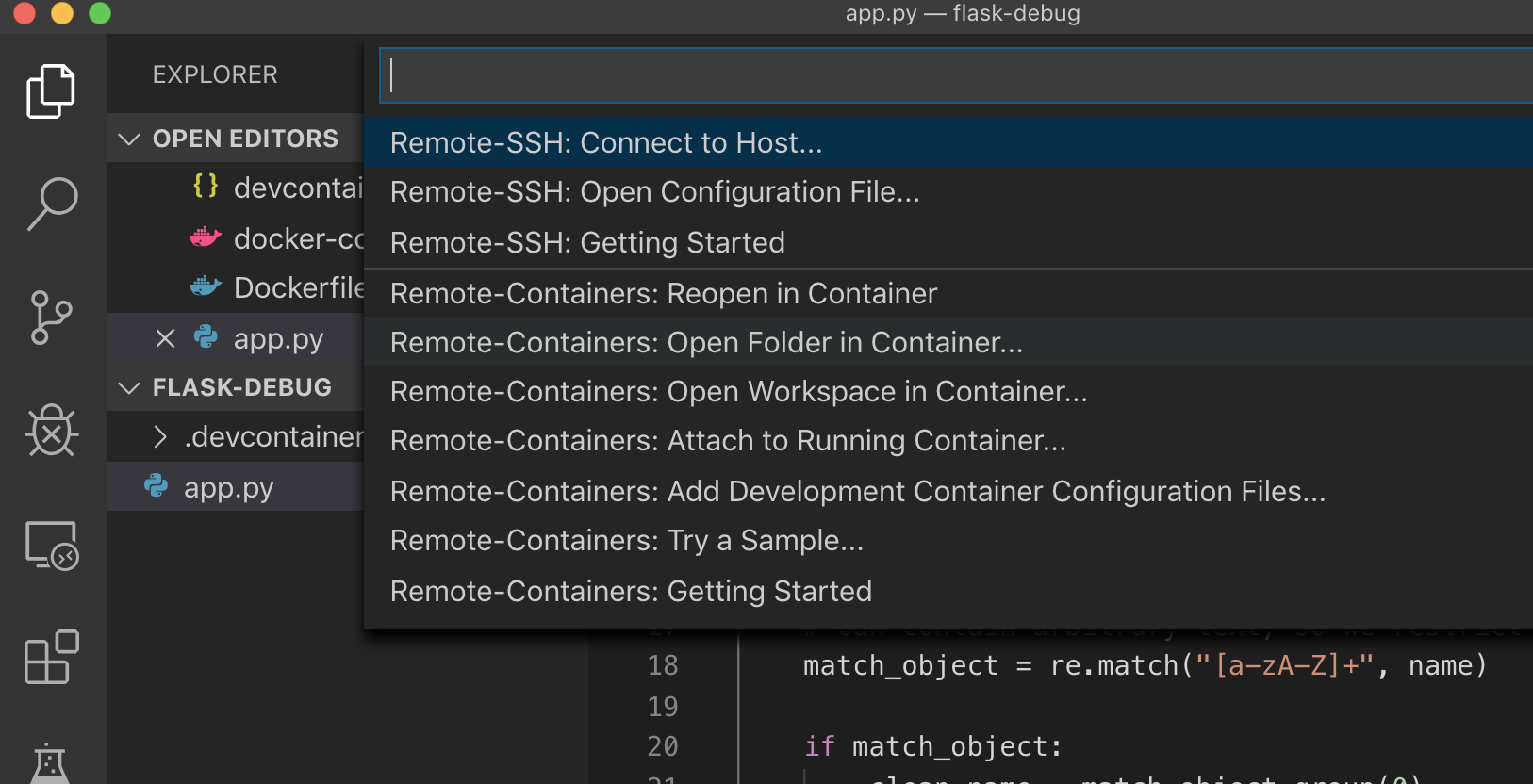
「remote-containers: Add Development Container Configuration Files...」を選択
image.png -
ここまで進めると.devcontainerフォルダーと3つのファイルが生成される
- .devcontainer
- devcontainer.json
- docker-compose.yml
- Dockerfile
- .devcontainer
docker compose
- devcontainer.jsonを編集
- "ms-azuretools.vscode-docker" ⇒ "ms-python.python"
{
"name": "Flask Remote Sample",
"dockerComposeFile": "docker-compose.yml",
"service": "web_flask",
"workspaceFolder": "/projects",
"extensions": [
"ms-python.python"
]
}
動かして見る
参考
VS CodeのRemote DevelopmentでFlaskアプリをデバッグしてみた
Flask Tutorial in Visual Studio Code
microsoft/python-sample-vscode-flask-tutorial
docker.for.mac.localhost