はじめに
わたしが Google プロジェクト管理:プロフェッショナル認定証で得られた素晴らしい体験を、要点をまとめ小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ "Google プロジェクト管理:プロフェッショナル認定証" を受講してみてください。

データビジュアライゼーションとは
『データビジュアライゼーションとは、理解を容易にするために情報をグラフィカルに表現すること』
プロジェクトマネージャーは、いくつかの理由でこれらの視覚的な表現を使用します。
- 最も重要なデータポイントや洞察に聴衆を集中させる ことで情報をフィルタリングすることができるため、有効です。
- 長いアイデアや事実を1つの画像や表現に凝縮するため、情報をより効率的に要約し、聴衆の記憶に残ります。
- プロジェクトの洞察を聴衆に伝えるのを助けることで、ストーリーテリングプロセスにおいて積極的な役割を果たします。
データビジュアライゼーションの種類
ダッシュボード
ダッシュボードは、ユーザーインターフェースの一種で、通常はグラフやサマリーチャートで、プロジェクトの進捗やパフォーマンスをスナップショットで表示します。

ダッシュボードは、プロジェクトの関係者が迅速な洞察を得るための一元的な場所として機能する。
- メトリクス
- 統計情報
- 主要業績評価指標(KPI)
の要約を表示することができる。
KPI
『KPIとは、組織が主要な目標を達成するためにどれだけ効果的であるかを示す、測定可能な値や指標』
KPIは、組織が正しい方向に進んでいるかどうかを、チームや利害関係者が理解するための大きな助けとなります。言い換えれば、成功基準に到達するために前進しているかどうかを示すものです。
ダッシュボードには、
- 主要なKPIや測定基準の概要と、これまでの進捗状況が表示されている場合があります。たとえば、3か月後に顧客満足度を95%にすることを目標の1つとする場合、何千もの顧客満足度調査を通じてその目標を追跡することができます。
- 各回答のスプレッドシートを表示するのではなく、これらの結果を要約し、顧客満足度の平均スコアを表示して、目標達成までのペースを確認するのに適しています。
- プロジェクト開始までの日数を示すカウントダウンや、解決した問題数の割合など、進捗状況を示す他の主要なKPIを表示することもできます。
- プロジェクトの計画書やドキュメント、報告書などを一箇所にまとめ、それぞれの状況を視覚的に確認することができる場合があります。例えば、プロジェクト計画に数百のタスクがあり、その完成度がまちまちな場合、ダッシュボードには、その時点で完了したタスクやマイルストーンの量、進行中、完了、未着手のタスクの割合がまとめられていることがあります。
このように、ダッシュボードは、プロジェクトの主要なデータをグループ化し、要約し、ハイライトすることができるため、効率的なステータス更新に最適なビジュアル化ツールです。
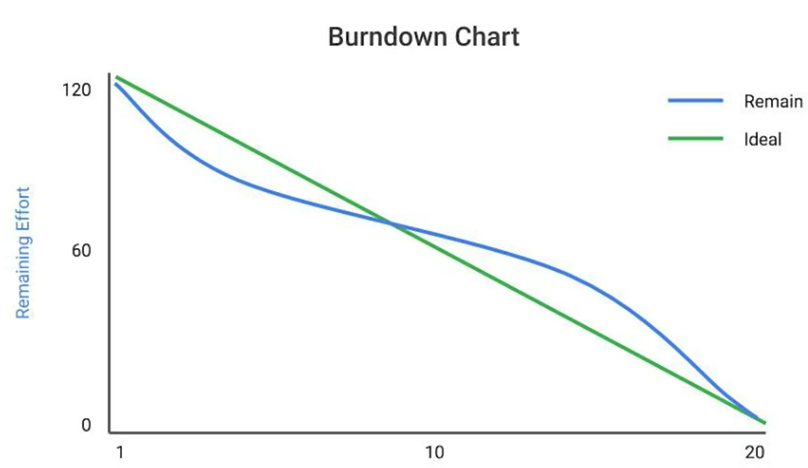
バーンダウンチャート
バーンダウンチャートとは、作業量と残作業量に対して時間を計測する折れ線グラフです。通常、縦軸に未完成の仕事、横軸に時間が可視化されます。これは、チームに残されたタスクの量をイメージさせる強力な視覚化として機能する。

コラムチャート
コラムチャートは、異なるアクティビティを比較したり、時系列で進捗を比較するのに便利です。例えば、顧客数や納入した工場の数など、異なるアウトプットを前年比で表示し、変化の成長を示すことができます。

円グラフ
円グラフは、何かの構成や部品と全体の関係を示すときに便利です。

インフォグラフィック
インフォグラフィックは、データや事実などの情報を視覚的に表現したもので、通常、Googleでは "ワンページャー "や "ワンシーター "と呼ばれる形式をとっています。その違いは、データの簡潔な要約であることです。これは主にグラフィックやドローイングで行われ、最大のポイントを強調し、さらに説明のためのテキストが追加されることが多い。
インフォグラフィックスは、複雑な情報を素早く、プロフェッショナルに、そして明確に表現するために使用します。インフォグラフィックは、余分なサポートや説明を必要とせずに、強力な情報を伝えることができるはずです。

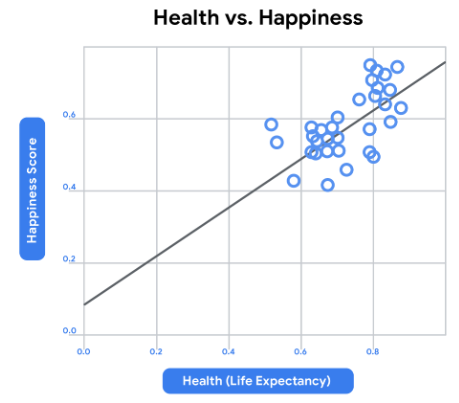
散布図
散布図は、2つの異なる変数の値を表すために点を使用します。横軸と縦軸の各点の位置は、個々のデータポイントの値を示している。散布図には、その中心を横切る線が描かれることがあります。この線は傾向線と呼ばれ、点がどの方向に傾いているかを示しています。散布図は、データセット間の関係を示し、ある要因が他の要因に与える影響を理解するのに役立ちます。
例えば、以下の散布図は、ある国に住む人々の平均寿命と、その人々がどれだけ幸せであるかということの関係を示しています。この散布図を見ると、幸福度が上がるにつれて、平均寿命も伸びていることが分かります。

Scatter plot best practices:
- データを正確に表現するために、Y軸を0からスタートさせる。
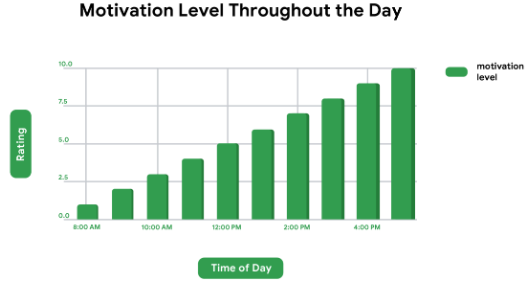
棒グラフ
棒グラフは、2つ以上の値を比較するために、大きさの対比を使用します。棒グラフは、傾向を明らかにし、パターンを識別するのに最適な方法です。
下の例では、ある人の一日を通してのモチベーションのレベルを、時間帯で比較しています。このデータを比較することで、この人のモチベーションは、仕事の始めは低く、終わりにはどんどん高くなることが分かります。

Bar graph best practices:
- チャート全体で一貫した色を使用する。
- 重要なデータポイントや経時変化を強調するために、アクセントカラーを使用する。
- 読みやすくするために、水平ラベルを使用する。
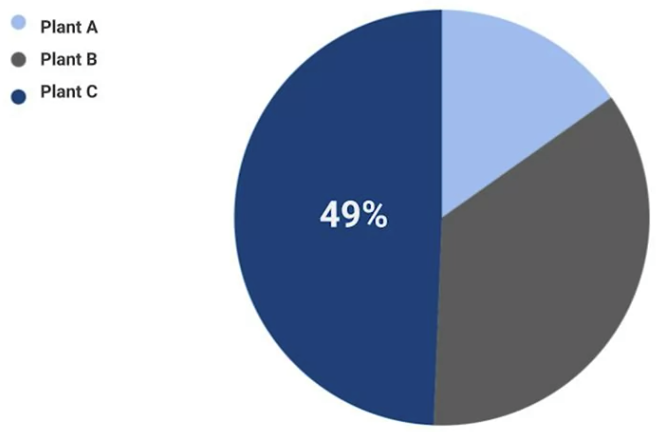
もう一つのビジュアライゼーションである円グラフ
円グラフは、何かの構成比を示すものです。言い換えれば、何かの各部分が全体をどれだけ構成しているかということです。
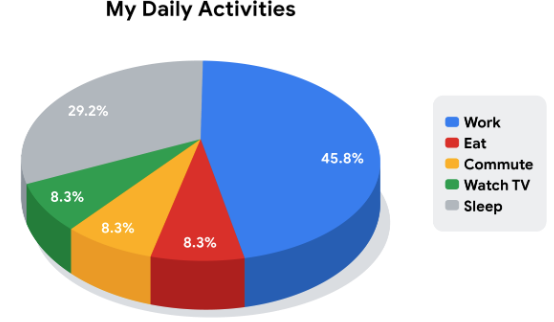
下の円グラフは、ある人の一日を構成するすべての活動を示しています。その半分が仕事に費やされていることが、青い部分の面積で示されています。この円グラフをパッと見ただけで、どの活動が1日の中でかなりの割合を占め、どの活動がそれほど時間をかけていないかがすぐに分かります。

Pie chart best practices:
- スライスを比較しやすいように、あまり多くのカテゴリーを含めないようにする。
- スライス値の合計が100%になるようにする
- スライスの大きさによって順番に並べる
折れ線グラフ
トレンドを追跡することで、データのシフトや変化を理解することができます。折れ線グラフは、時間の経過に伴う変化を視覚的に示すのに最適なツールですが、他の要素と組み合わせて使うことも可能です。
下の折れ線グラフでは、2本の線を使って、一定期間の猫と犬の人気を比較しています。2色の線を使っているので、犬の方が猫よりも人気があることが一目でわかります。線が上下に動いても、全般的には上昇傾向にあり、犬の線は猫の線よりも常に高い位置にあります。

Line graph best practices:
- 乱雑にならないように、4つ以上のカテゴリーを表示しないようにする。
- 変動幅の大きいデータは、グラフの上部に整理して見やすくする