はじめに
本記事は、Googleデータアナリティクスのプロフェッショナル認定証のプログラムより、参照させて頂いています。興味を持った方は、是非受講してみてください。

デザインの 9 つの基本原理
美しく効果的なデータビジュアライゼーションを作成するために、 9 つのデザイン原理を学んでいきましょう。

バランス
色や形といった視覚的要素を均等に配置しているデータビジュアライゼーションのデザインは、バランスが取れています。完全に均等にする必要はありませんが、いずれかの要素が他の要素の邪魔をしてはいけません。データ ビジュアライゼーションのバランスがとれているとはつまり、グラフィックに使用される線の長さが均等であったり、オブジェクト間のスペースが同じであったりすることです。
以下の棒グラフは、バランスがとれているといえます。列の高さが異なり、グラフが左右対称でなくても、列の色、幅、間隔によって、このデータ ビジュアライゼーションはバランスがとれているのです。色彩は互いに十分なコントラストを保ち、表示されるモチベーションレベルとエネルギーレベルの両方に視線を集めることができます。

強調
データビジュアライゼーションでは、聞き手が注目するべき場所がわかるように、ポイントを押さえる必要があります。言い換えればビジュアライゼーションでは、最も重要なデータを強調することでユーザーがそれを最初に認識できるようにする必要があります。これを実現するための効果的な方法のひとつが、色と明度の活用です。対照的な色を使用することで、グラフィック要素やその中に表示されるデータを確実に目立たせることができます。
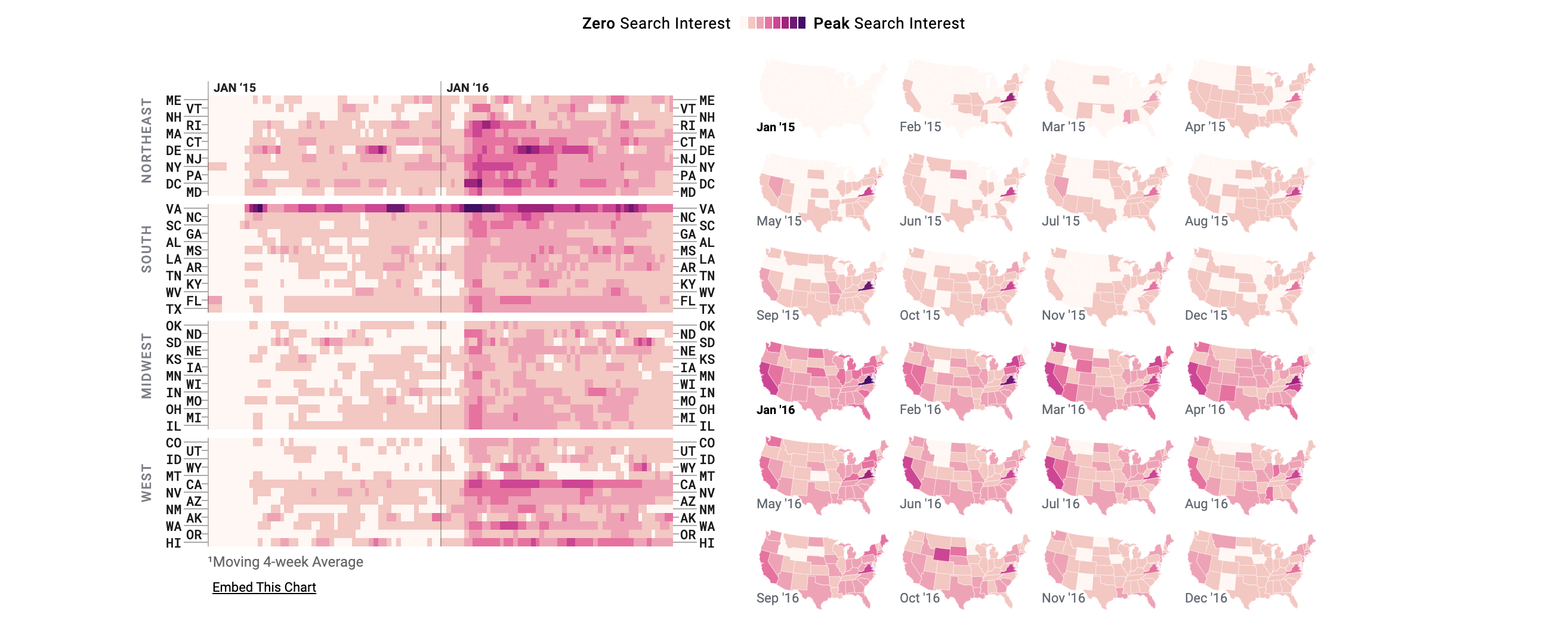
例えば、The Pudding’s “Where Slang Comes From" という記事には、以下のようなヒートマップのデータ ビジュアライゼーションが掲載されています。このヒートマップは、色と明度の強弱を使って、検索インタレストが最も高い州を強調しています。時間の経過とともに検索が増加していることを視覚的に確認できます。このように、具体的なデータ値を知らなくても、提示されている重要なアイデアをすばやく把握することが可能になります。

ムーブメント
ムーブメントとは、データビジュアライゼーションを見る人の視線の動きや、アニメーションによる動きのことです。データビジュアライゼーションにおけるムーブメントは、通常文字を読むときの動きをなぞる必要があります。線と色を使って、見る人の注意をページ全体に向けるようにします。
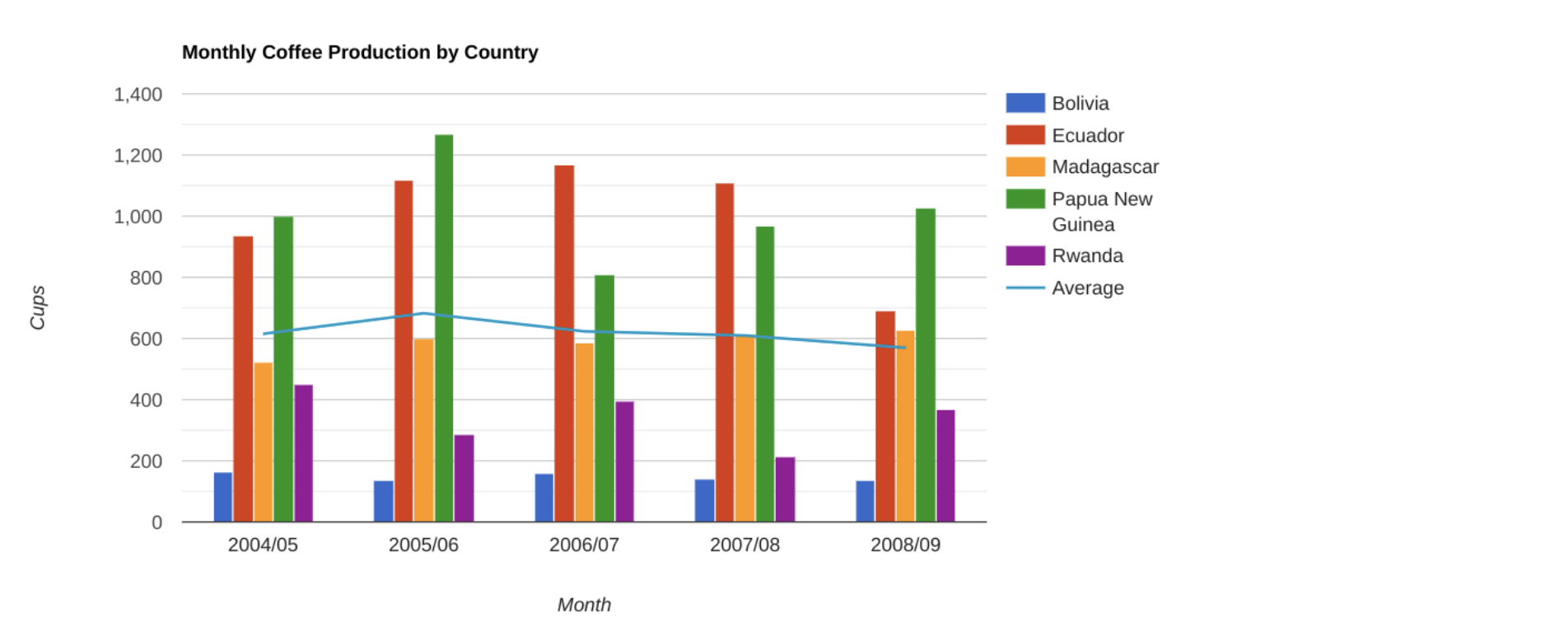
例えば、以下のコンボチャートでは、平均線を用いて左から右へと注意を引きつけています。この図は動いてはいませんが、ムーブメントの原理を利用して、見る人がデータを理解しやすいように工夫されています。

パターン
データビジュアライゼーションでは、似たような図形や色を使って、パターンを作ることができます。これは、さまざまな方法で役に立ちます。たとえば、パターンを使用して異なるデータセット間の類似性を強調したり、ユニークな形状、色、または線でパターンを分割して、より強調することができます。
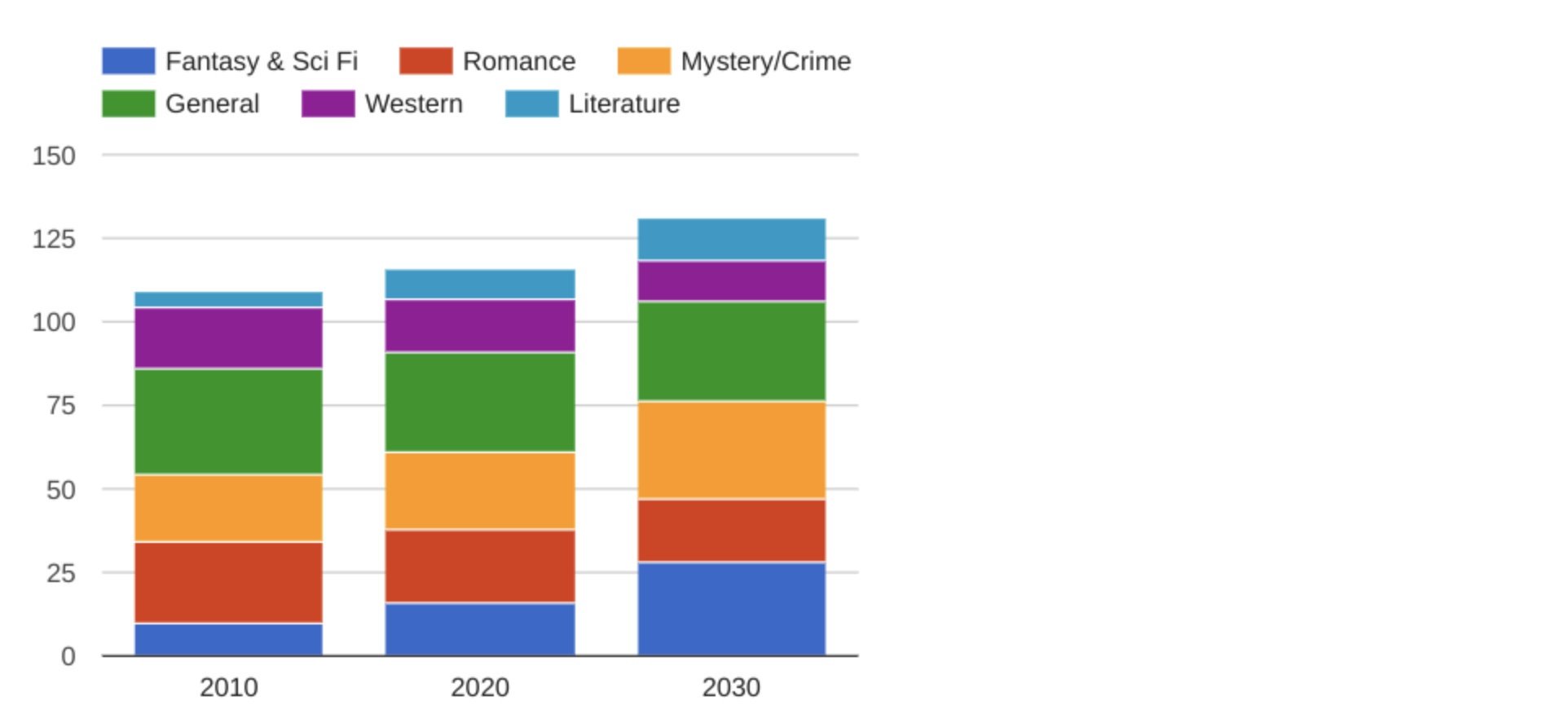
下の例、積み上げ棒グラフで色分けされた異なるカテゴリにはパターンが使用されており、各列のジャンル別の書籍売上を比較しやすくしています。グラフでは、一般カテゴリー(緑)がほぼ同じであるにもかかわらず、ファンタジー& SF カテゴリー(ロイヤルブルー)が時間の経過とともに増加していることに注目してください。

反復
グラフの種類、形状、色を繰り返すと、ビジュアライゼーションの効果が高まります。前の書籍の売上高グラフを例に考えてみましょう。色の反復は、データに明確なセットがあることを読み手に理解してもらう上で役立ちます。このような反復は、これまで見てきたすべての例で見られることにお気づきでしょう。時間をかけてこれまでの例を見直し、意味のあるビジュアルストーリーを作るために繰り返されている要素に注目してみましょう。
比率
比率は、特定のデータの重要性を示すことができる方法のひとつです。さまざまな色やサイズを使用することで、他のビジュアルよりも特定のビジュアルに注意を向けてもらうことが可能になります。ダッシュボードの中の 1 つのグラフを他のものより大きくすると、そのグラフに対する注目が高まります。
各グラフがその中の値を正確に反映し、ビジュアライゼーションできているかを確認するのが重要です。以下のダッシュボードでは、円グラフのスライス サイズと色をテーブル内のデータと比較することで、それぞれが食べたドーナツの数がわかるようになっています。

これら最初の 6 つのデザイン原理は、データビジュアライゼーションを作成する際に考慮すべき重要なポイントです。加えて、以下 3 つの原理は、データビジュアライゼーションが完成した後のチェックに役立ちます。最初の 6 つの原理を熟慮して適用していれば、以下 3 つの原理はすでにビジュアライゼーションの中で意識づけられていることでしょう。
リズム
リズムとは、ビジュアライゼーションによって、ムーブメントや流れの感覚を作り出すことを指します。リズムはムーブメントの原理と密接に結びついています。もし完成したデザインで、うまく流れを作れない場合は、いくつかの要素を並べ替えてリズムを改善するとよいでしょう。
バラエティ
ビジュアライゼーションでは、図表の種類、線、形、色、数値にバラエティを持たせる必要があります。バラエティに富んでいると、聞き手の興味を引くことができます。しかし、バラエティが豊富すぎると人を混乱させるので、バランスをとることが大切です。バラエティに富んでいることで、ダッシュボードやその他のビジュアライゼーションが面白く、統一感のあるものになるはずです。
統一性
これは、最終的なデータビジュアライゼーションが、まとまりのあるものであることを意味します。もし、ビジュアルがバラバラだったり、うまく整理されていなかったりすると、聞き手は混乱し、圧倒されてしまうでしょう。