はじめに
”Googleデジタルマーケティング&Eコマース プロフェッショナル認定証" の受講が完了しました(2022/3/3)。私がこのコースから得られた素晴らしい体験を、テーマごとに分割して、わかりやすくご紹介しています。興味を持たれた方は、是非下記を受講してみてください。

ヒートマップとは
ヒートマップツールの多くは、虹色(または熱色)スケールを使用しています。ほとんどのヒートマップツールは、虹色(または熱)スケールを使用して、ページのさまざまな部分にわたるユーザーの行動パターンを示しています。

- エンゲージメントが高い領域は「ホット」とみなされ、スケールの暖かい方の色(例:赤、オレンジ)で示されます。クリック率やタップ率が高い要素がホットスポットと呼ばれるのは、このためです。
- エンゲージメントが低いエリアは「冷たい」状態となり、冷たい色(例:青)で表現されます。
ヒートマップは、単に指標を追跡するだけでなく、有用なツールです。ヒートマップは、ページの特定の部分に対して訪問者がどのように反応しているかという詳細なデータを提供します。ヒートマップは、訪問者が何を読み、どこをクリックし、何を完全に見逃しているのかを知ることができます。このデータから得られる洞察は、訪問者の体験を改善し、パフォーマンス目標を達成するために、各ページをテストまたは調整する方法を決定するのに役立ちます。
ヒートマップの種類
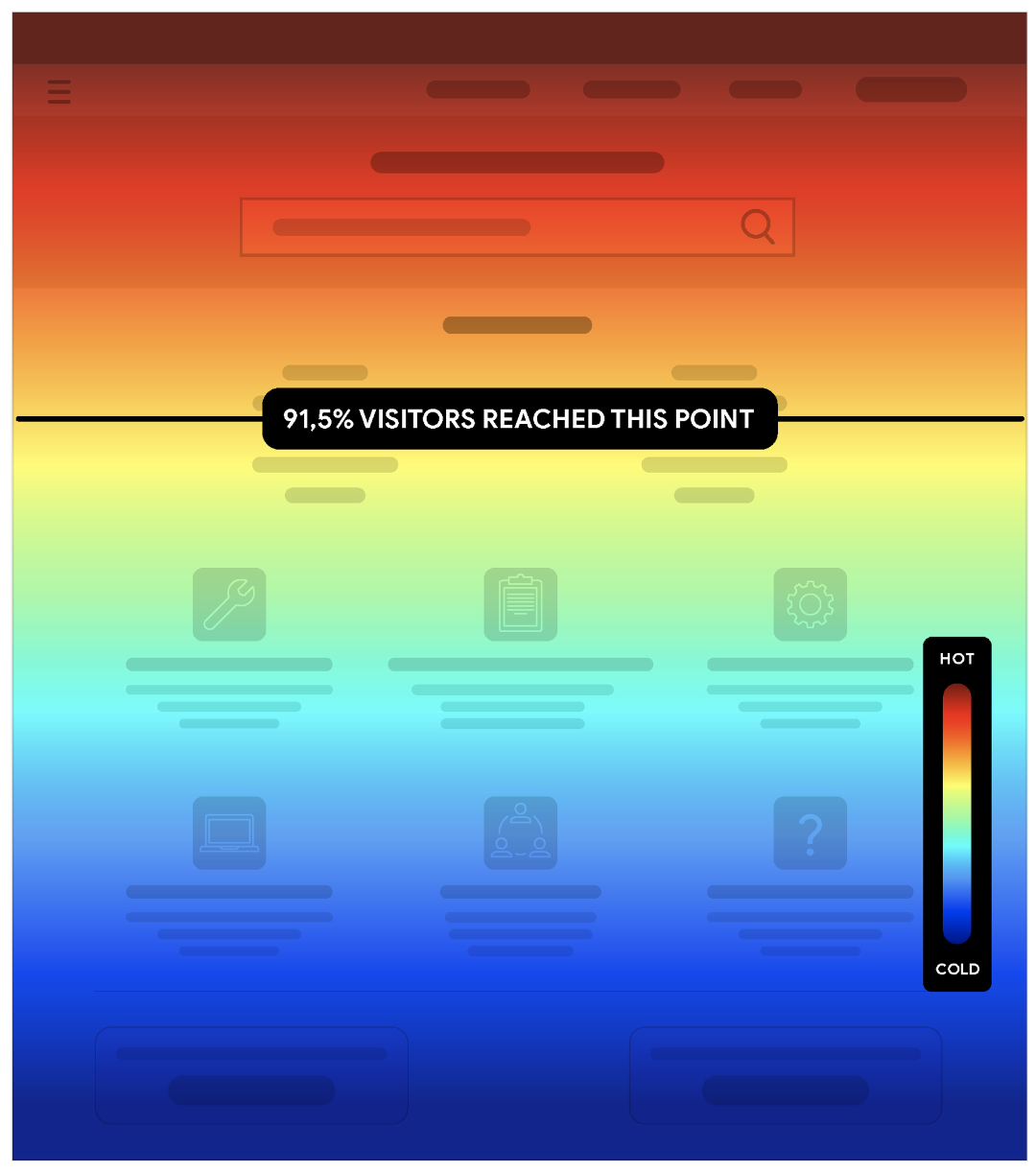
スクロール・ヒートマップ
スクロールマップは、訪問者の何パーセントがWebページの特定のポイントにスクロールダウンしたかを追跡します。スクロールマップは、訪問者が個々の要素にどのように反応するかではなく、ページのどの部分を見る可能性が高いかを教えてくれます。多くの場合、「最もホット」なエリアは、フォールド(スクロールする前に表示されるエリア)の上にあり、訪問者がクリックするにつれて、マップはより下に冷たくなります。

スクロールマップから得られるインサイトにより、以下のことが可能になります。
- 重要なコンテンツを最も注目される場所に配置する。
- 偽の底(ページが終わったと思い、訪問者が早々にスクロールを止めてしまう場所)を特定する。
- スクロールを促進するための変更を提案する(追加スクロールが目的である場合)。
- ウェブとモバイルの両方に対応したページを最適化する。
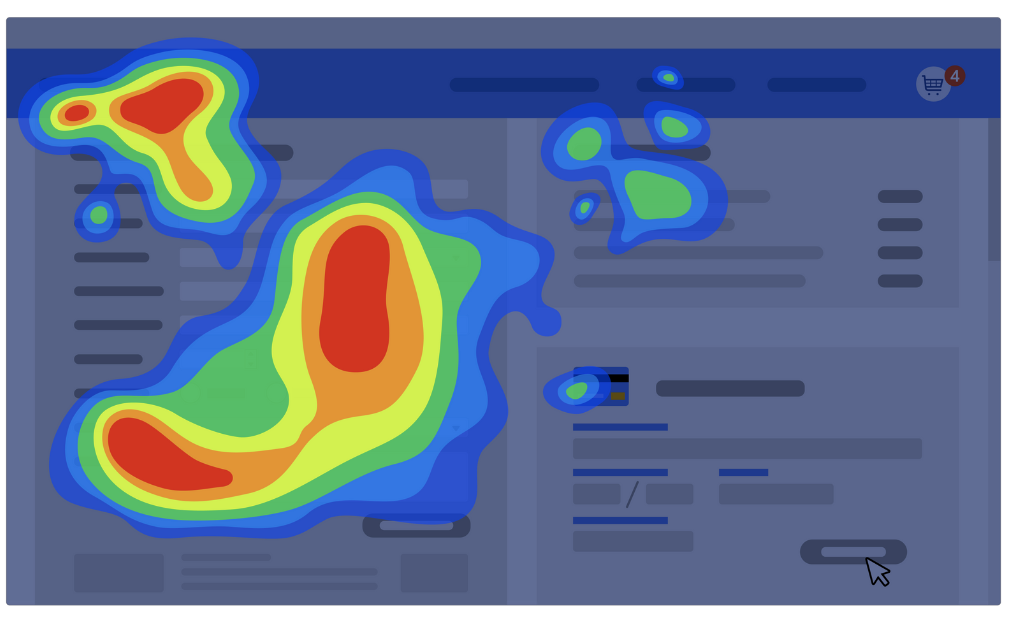
クリック・ヒートマップ
クリックマップ(モバイル端末ではタッチマップ)は、訪問者がWebページをクリックしたりタップしたりした場所を追跡します。下の図に示すように、アクティビティの集団が、ページ全体に色のついた塊(スポット)として表示されます。このデータから、訪問者の行動のパターンと傾向を特定し、将来のクリック率向上に役立てることができます。

クリックマップは、訪問者が特定のリンクやコールトゥアクション(CTA)をクリックしているかどうか(またはタップしているかどうか)を知ることができます。リンクのエンゲージメントが十分でない場合、または訪問者がクリックできない要素をクリックしている場合、ページが過密状態であるか、わかりにくい状態である可能性があります。
クリックマップデータも役に立ちます。
- 訪問者がどのページ要素に反応しているかを確認する。
- CTAの有効性を評価する。
- 特定の要素でA/Bテストを実行するかどうかを決定する。
- ページのコンテンツや構造を明確にする。
ホバー・ヒートマップ
特に文章やビジュアルコンテンツの場合、エンゲージメントは必ずしもクリック数で測れるわけではありません。ホバーマップ(マウスマップ、ムーブメントマップとも呼ばれる)は、ページ上でのマウスの動きを追跡することで、訪問者の注意のパターンを捉えることができます。マウスの動きは注意の完全な指標ではありませんが、訪問者がどこに注目しているかを知ることができます。

特定の要素にどれだけの注意を払うのが最適かは、そのページの目標によって異なります。訪問者が特定の段落に注目している場合、その段落が興味深い、あるいは役に立つと判断している可能性があります。しかし、そのテキストがわかりにくい、あるいは読みにくいということも考えられます。
ホバーマップは、訪問者が次のような状態であるかどうかを判断するのに役立ちます。
- 正しい(または間違った)要素に注意を払う
- 重要でないページの細部に気を取られる
- ページのコンテンツに苦労している