firefoxを初期リリースから使っていたのですが、
ツールバー類の太さが気になって、使い勝手が悪くなってきたので
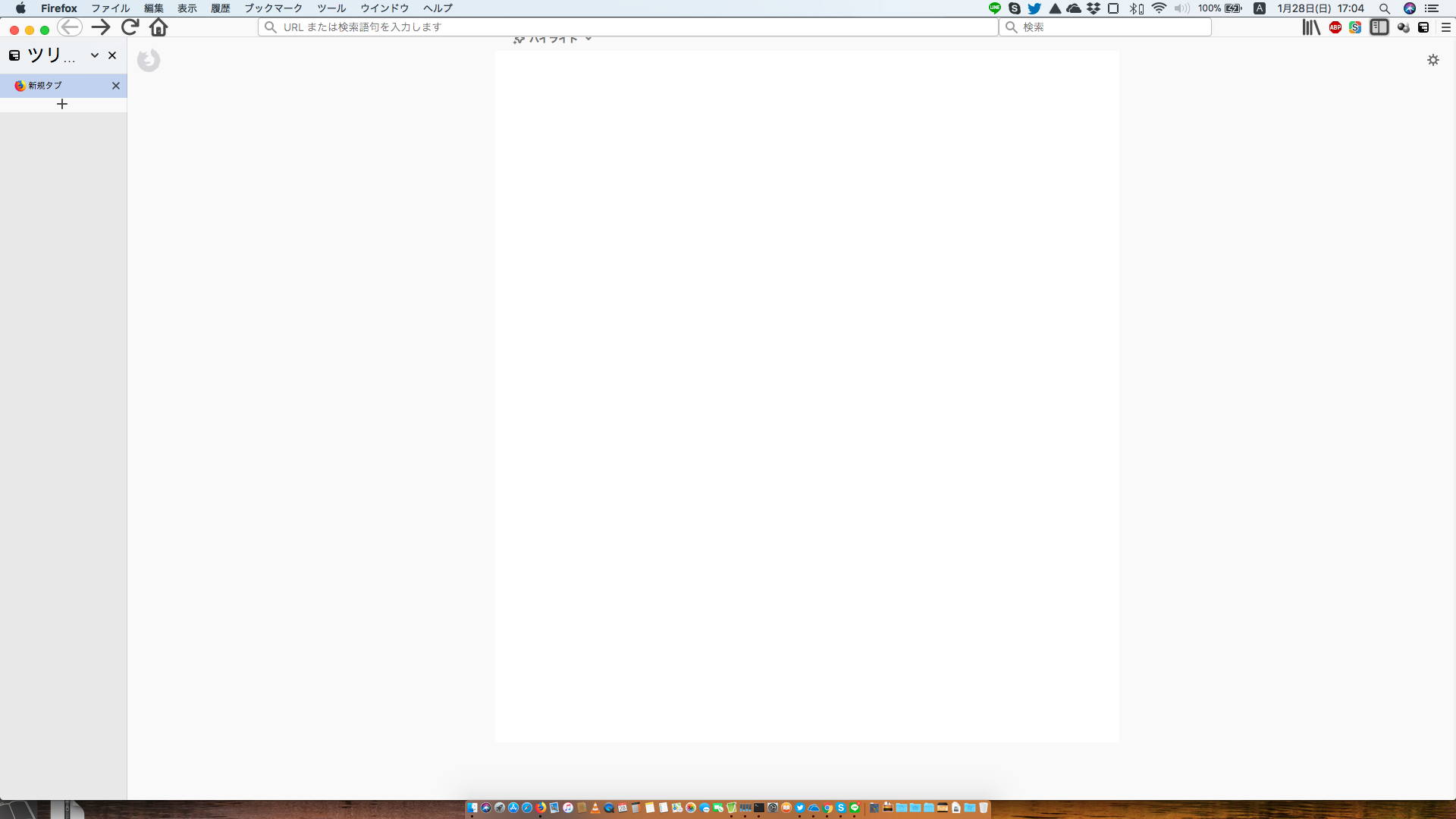
自分で細いスタイルを書きました。
下のコードをuserChrome.cssに記述してスタイルを適用します。
userChrome.css
/*タイトルバーを表示させないようにする*/
# TabsToolbar{
min-height:0px !important;
margin:0px !important;
}
.toolbar-items{
visibility:collapse !important;
}
/*閉じる最小最大ボタンの位置を移動させる*/
.titlebar-buttonbox-container{
margin-bottom: -25px;
visibility:visible !important;
}
/*進む戻るボタンなどのサイズを指定*/
.toolbarbutton-1,.chromeclass-toolbar-additional {
max-height: 25px !important;
padding: 0px !important;
}
/*URLバー、検索バーの余白を削除*/
# urlbar ,#searchbar{
margin:0px !important;
min-height:20px !important;
}
# urlbar-container,#search-container{
padding: 2px !important;
}
/*URLバーの右側のスターアイコンなどのサイズを調整*/
.urlbar-icon{
padding: 3px !important;
}
/*アドオンのボタンなど右側にあるボタン類の余白を消す*/
.findbar-button > .toolbarbutton-text,
toolbarbutton.bookmark-item:not(.subviewbutton),
toolbar .toolbarbutton-1 > .toolbarbutton-icon,
toolbar .toolbarbutton-1 > .toolbarbutton-text,
toolbar .toolbarbutton-1 > .toolbarbutton-badge-stack {
padding: 0px !important;
margin:0px 5px !important;
}
/*進むボタンがウィンドウの閉じるボタンが被らないように右にずらす*/
# nav-bar-customization-target{
margin-left: 70px;
}
/*以下はwindowsでのみ有効にする機能*/
/*ツリー型タブを使うので、タブバーを隠す*/
# titlebar{
/* visibility:collapse !important;*/
}
/*最大化した時に、上が切れないように*/
# nav-bar.browser-toolbar{
/* padding-top: 7px !important;*/
}
userChrome.cssの場所や編集の仕方、タブバーを消す部分は下のページを参考にしました。
https://debuyoko.com/959
2019/9/7 追記
firefoxのバージョンが上がって、ウインドウの最小化や閉じるボタンが表示されなくなっています。対策を検討中です。
2019/10/27 更新
スクリプトをfirefox 70.0 に対応
2020/6/24 更新
スクリプトをfirefox 77.0 に対応