Ateam Lifestyle Advent Calendar 2019の6日目は
株式会社エイチームライフスタイル クリエイティブ戦略部 マネージャーのMが担当します。
いきなり問題です。
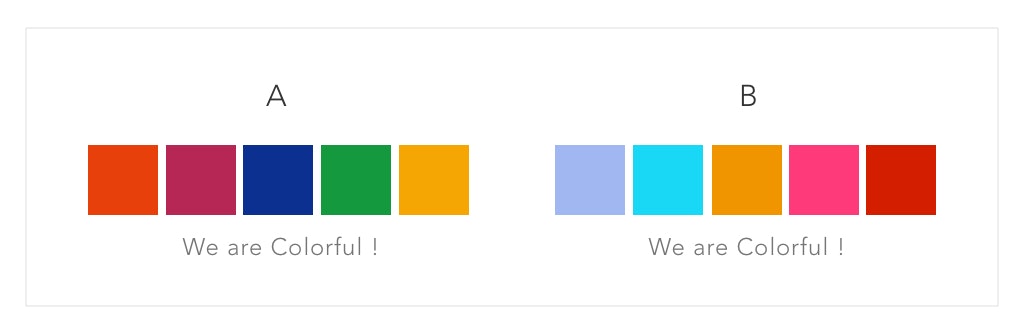
AとBはどちらが正解1でしょうか?
わからない!という方は、なんとなくしっくりくるほうを選んでもらって構いません。
デザインはロジックの塊である
正解は「A」です。
AもBも5つの異なる色相で成り立っていますが、Aは近似する明度と彩度で構成された配色になっています。この状態を表す為にトーンという概念があります。
トンマナを合わせるという言葉を聞いたことがある方も多いと思いますが
Aはトーンが合っている状態であり、更にペンタード配色2で構成され、左から順に色相環3に沿って右周りの順で配置されています。
一方、Bのほうは明度や彩度がバラバラであり秩序のない状態、つまりトーンが合っていない状態と言えます。
トーンを合わせることによって色を通じて「楽しい」「さわやかな」「冷たい」といったような様々な印象を与える効果があります。
更にビジュアルにも統一感が生まれ、伝えるべき情報に優先度を持たせやすくなるのです。
デザイナーは色の説明をする際、この原理を伝えてあげると良いかもしれません。
今回は配色を例に挙げましたが、色だけでなくレイアウト、タイポグラフィなど全てのデザインにはこのようなロジックがあります。
デザイナーの皆さんはなぜAが正しいのか、言語化して説明できますか?
感覚派デザイナーの罪
上記の問題をなんとなく感覚で正解が判った人は感覚派デザイナーになれる素質があります。
ちなみに私も超感覚派デザイナーです。
デザインのルールに則っていないものには何かしら違和感を感じ、どこを直せばよいのかも感覚ですぐわかってしまいます。
これだけ言うと、凄い能力に思えませんか?
一昔前は、デザインを体系的に学んだ経験がなくても、IllustratorやPhotoshopなどのツールが一通り使えれば簡単にデザイナーになれました。なぜならば、当時日本ではまだデザイナーといえばグラフィカルな「見た目を作る人」という認識が一般的だったからです。
ツールを使ってそれっぽいモノを作ることができれば、誰でもデザイナーを名乗れたんじゃないかなと思います。
更に経験を積んでいくと自分の中にデザインのストックが増えたり、ルールを自然と覚えてしまうので、感覚だけでも充分やってこれたのです。
(今はデザインを体系的に学べるカリキュラムや書籍も充実しているので本当にありがたい限り…。)
センスの正体
実は感覚派デザイナーの多くは、先程の例を論理立てて言語化することが残念ながらできません。
例えば彼らに二番目の例がなぜ正しいのかを聞いてみると
デザイナー
「明らかにこっちのほうがいいじゃん!」
とか
デザイナー
「こっちのほうがしっくりくる。」
とか
デザイナー
「俺が良いって言ったからいいんだ!(いいから素人は黙ってろ)」
のような言葉しか多分出てこないと思います笑。
頭ではわかっていても、デザイン理論を学んでいないので説明のしようがないのです。
そのため、ノンデザイナーの人もなぜそれがデザインとして正しいのかわからないままゴリ押しされる為、
ノンデザイナー
(なんかよくわかんないけどプロが言うんだからそういうモンか〜。)
(俺、センスないしとりあえず任せておくか〜)
と、ロジックが見えないからデザインはプロにしかわからない”何か"として処理されます。デザインはセンスが必要と思われてしまうのは、こういった背景があるからです。
何が正しいのかなんとなくわかってしまう、これが「センス」と言われる正体です。
これからのデザイン
昨今はデザイナーの役割が正しく認知されてきており、デザインの領域もかなり広がってきました。
世の中にどんどん新しいサービスが生まれコモディティ化も進む中で、他と差別化を図るためにはデザイナーもビジネスやテクノロジーの領域を行き来することが求められるようになってきました。
その為には他職能とのコミュニケーション能力が必須になります。
デザインをロジカルに理解し伝えることで、はじめてビジネスやテクノロジーと繋がることができるのです。
デザインはデザイナーだけのものだった時代はもう終わったのです。
デザイナーも他の職能と仕事をする際は必ず自分がデザインしたものに説明責任を持てるようになって下さい。そして、デザインは設計でありロジックだということをぜひ伝えていってください。
おわりに
とはいえ、デザインを全て言語化することはなかなか難しいことです。
人の頭で理解し説明できる範囲に及ばない部分も少なからずあるのではないかと思っています。
そこを表現できるのが感覚派デザイナーならではの強みなのかもしれません。
Ateam Lifestyle Advent Calendar 2019 の7日目は、@takaHALがお送りします。
お楽しみに!
“挑戦”を大事にするエイチームグループでは、一緒に働けるチャレンジ精神旺盛な仲間を募集しています。興味を持たれた方はぜひエイチームグループ採用サイトを御覧ください。
https://www.a-tm.co.jp/recruit/