「WebGL テンプレートの使用」ページにあるWebGLのカスタムテンプレートの追加及び設定方法について分かったことをメモ
デフォルトで用意されているテンプレートについて
デフォルトのテンプレートはDefaultとMinimalの2種類が用意されており、こちらのテンプレートはWindows環境であれば下記の場所にある模様。
(Unityのインストールフォルダ)\Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates
カスタムテンプレートを追加
カスタムテンプレートの用意
今回はテストとしてデフォルトで用意されているテンプレートの中の[Default]の方をコピーして追加してみたいと思います。
※そのままそっくりコピーして追加すると分かり難いので以下の変更を加えます。
- フォルダ名を"Test"に変更
- PlayerSettingsに表示されるサムネイルを下記の物に差し替え
Unityプロジェクトにカスタムテンプレートを追加
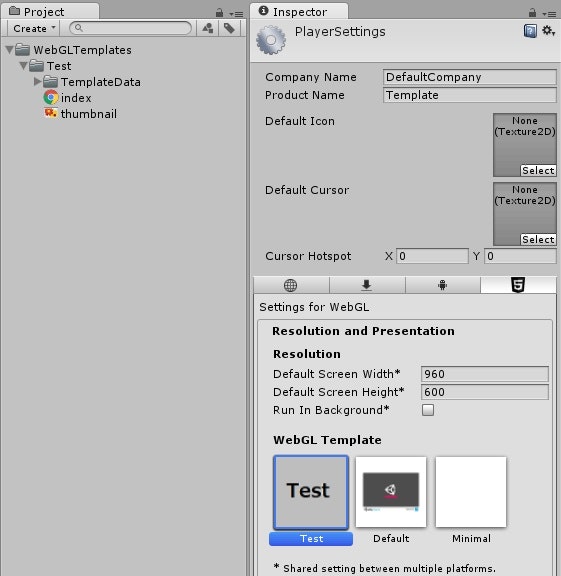
プロジェクトのAssets以下に"WebGLTemplates"フォルダを追加
→更にその下に先ほど作成したカスタムテンプレートを追加
こうする事でPlayerSettingsにカスタムテンプレートが追加されます。
※WebGLTemplates以下にあるサブフォルダ名がPlayerSettingsに表示される名前になる模様
後は追加したテンプレートを選択してビルドする事でカスタムテンプレートが適用されます。