はじめに
業務でTwitterのタイムラインをページに埋め込む必要があり、いくつか問題が発生して手こずりました。
他にも同様の問題に引っかかる人がいると思うので、備忘録として解決法を残しておきます。
対象
- Twitterのタイムラインをiframe埋め込みしたい人
- Twitterのウィジェット埋め込みのカスタマイズ、スタイル変更したい人
- Twitterのウィジェット埋め込みをした際に発生する読み込み中の時間が長くて困っている人
- Twitterのウィジェット埋め込みをした際に発生する読み込み中のスタイルを変更したい人
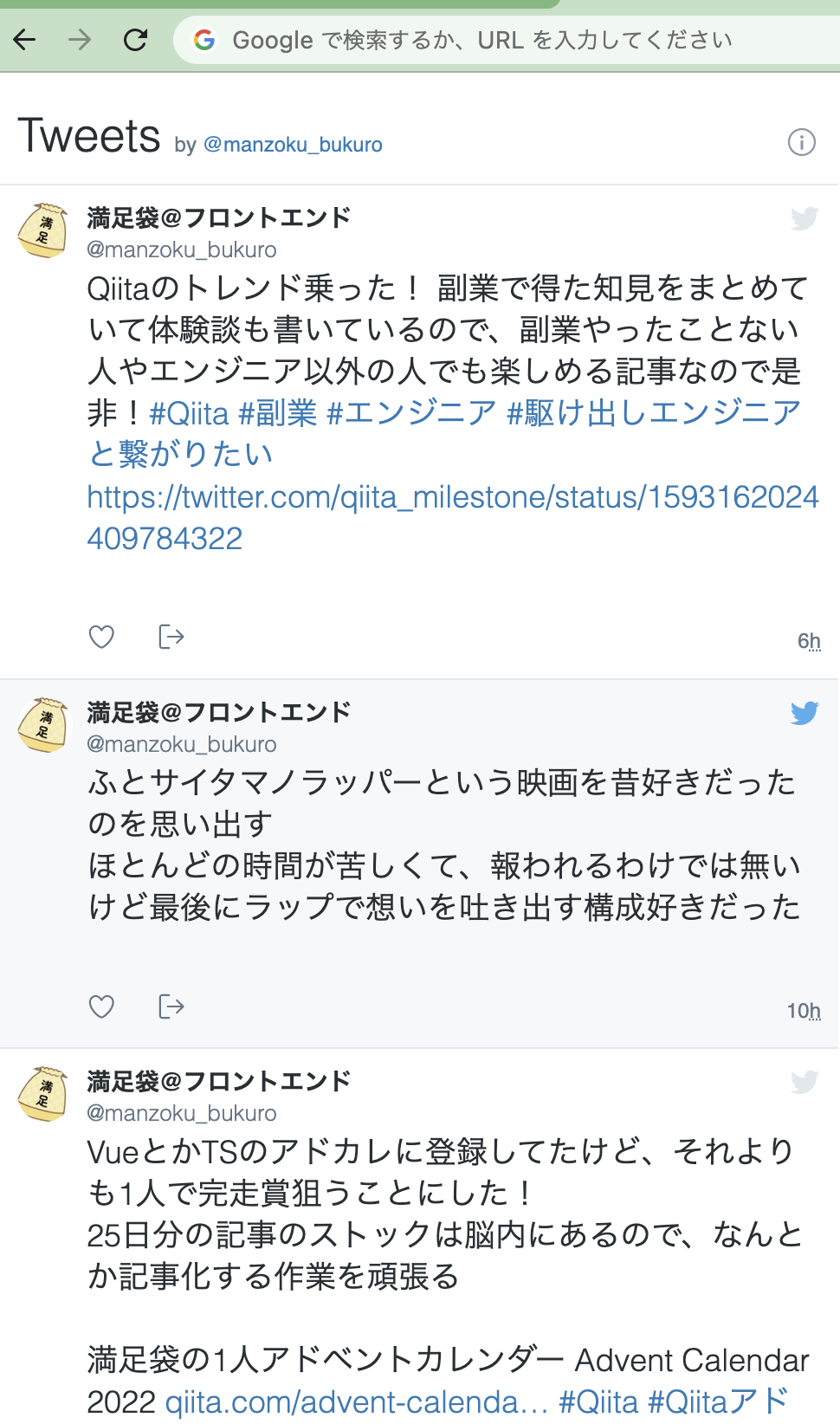
完成品
Twitterのタイムラインをiframe埋め込みする
私の場合、ページ内にTwitterをiframe埋め込みする必要がありました。
失敗) iframeのsrc属性にTwitterのURLを指定する
まず最初に試したことは、普通にiframeのsrc属性にTwitterのURLを指定して埋め込む方法です。
試しに私のTwitterのURLを指定して埋め込んでみましょう
<iframe src="https://twitter.com/manzoku_bukuro" />
はい、これでいっちょ上がりっと…

ダメでした。Twitter側でクロスドメイン設定で拒否していますね。
成功) Twitter公式のウィジェットを埋め込んだページをiframe埋め込みする
まずはTwitter公式のウィジェットを活用して、ページに埋め込みます。そしてそのページをiframe埋め込みすると、無事表示することが出来ました。
まどろっこしい方法ですがこちらの方法で私は解決しました。
Twitter公式のウィジェットでページに埋め込む
これはどこにでも乗っている情報ですね。Twitterの公式のHelpに従い、Twitter公式のウィジェットを活用しました。
こちらでタイムラインを表示したいユーザーのTwitterのURLを入力して、発行されたタグをページに埋め込みます。
<a class="twitter-timeline" href="https://twitter.com/manzoku_bukuro?ref_src=twsrc%5Etfw">
Tweets by manzoku_bukuro
</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
これで埋め込めました。通常ならこれで対応完了でいいのですが、私の場合案件の事情でiframe埋め込みを利用する必要があったのでさらにこちらのページをiframeで埋め込みます。
ウィジェットを埋め込んだページをifarme埋め込みする
先ほどのウィジェットを埋め込んだページ(widgets.html)をサーバーにアップロードし、さらにそのページをiframeのsrc属性で指定します。
<iframe src="~~~~~~/widgets.html" />
ウィジェットを埋め込んだページはクロスドメイン設定で拒否していないので、ウィジットを埋め込んだページをiframe埋め込みすることで表示可能となりました。
ウィジット埋め込みのカスタマイズ
ウィジェット埋め込みした際、ウィジェットのサイズの変更をしようとして以下のようにスタイルをあてました。
<a class="twitter-timeline" href="https://twitter.com/manzoku_bukuro?ref_src=twsrc%5Etfw">
Tweets by manzoku_bukuro
</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<style>
.twitter-timeline {
width: 300px;
height: 500px;
}
</style>
さてどうでしょう。

まるで通用していない… 対策を考えていきましょう。
ウィジェット埋め込み時の前提
まず前提として、発行されたタグの一部であるclassがtwitter-timelineのaタグは、読み込み完了後にaタグがTwitterのURLがsrc属性のiframeタグに置き換わる仕組みとなっています。
なのでclassがtwitter-timelineのaタグのスタイルを変更しても意味が無いわけです。
aタグのカスタムデータ属性
aタグのスタイルを変更しても無駄といったものの、aタグにカスタムデータ属性data-hoge="huga"を付与することで、置き換わった後のiframeに影響を与えることが出来ます。
以下設定出来るカスタムデータ属性です。
data-width="横幅" // px指定のみ ex) 300px
data-height="縦幅" // px指定のみ ex) 500px
data-lang="言語" // ex) ja/en/fr
data-theme="テーマ" // light(デフォルト) or dark
以上の理由から、カスタムデータ属性を指定してウィジェットのタグを作り替えます。
<a class="twitter-timeline" data-lang="ja" data-width="300px" data-height="500px" href="https://twitter.com/manzoku_bukuro?ref_src=twsrc%5Etfw">Tweets by manzoku_bukuro</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>

思い通り…!!
これで指定のサイズにウィジェットを変更することが出来ました。
ウィジェット読み込み中のローディング
ウィジェットのスタイルを調整することが出来ましたが一つだけ気に入らないことがありました。それはウィジェット読み込み中についてです。
ウィジェットの読み込みが終わるまでたまに結構な時間がかかることと、読み込み中の状態がダサいことです。以下が読み込み中の状態です。

ダサいですね… やれるだけやってみましょう。
以下完成形のソースです。
<div class="twitter-area">
<a class="twitter-timeline" data-width="300px" data-height="500px" data-lang="ja"
href="https://twitter.com/manzoku_bukuro?ref_src=twsrc%5Etfw">
<div class="loader"></div>
</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
.twitter-area {
width: 300px;
height: 500px;
position: relative;
background-color: #FFF;
border-radius: 12px;
display: flex;
align-items: center;
justify-content: center;
}
.twitter-area > iframe {
z-index: 2;
}
.twitter-timeline {
position: absolute;
z-index: 1;
}
ローディングアニメーションは以下のサイトから拝借しました。
twitter-areaというタグで全体を囲い、heightとwidthもaタグにしているものと同じものを設定し、ロード中の背景色もここで指定します。
aタグの内側にローディングアニメーションの要素を入れておけば、ウィジット読み込み完了後にaタグごと消えてくれます。
ですがウィジェット読み込み完了後、aタグが消えるまで一瞬のラグがあり、ローディングとTwitterのiframeが同時に存在する瞬間が生まれてしまいスタイルが崩れてしまいます。
なのでaタグをposition: absolute;にしてしまえばiframeが生成された後にローディングアニメーションは後ろに隠れるのでスタイルは崩れません。
最後は少し雑でしたが、これで読み込み中のローディングアニメーションが実装出来ました。